7网站和策略的ps到html转换
不管你的设计是为一个大或小的公司网站,你可能会发现,在实际进入设计阶段之前,你经常需要在Photoshop中创建一个网站原型。这个过程有很多好处。作为设计人员,您不必编辑、剪切、另存为、通过FTP上传和更新HTML。相反,您可以只做一些更改,保存设计,并将结果更改通过电子邮件发送给客户端。
但是,对于构建和快速迭代PSD所能提供的所有早期收益,设计项目的后端可能是一个真正的时间杀手。将PSD设计转换为HTML可能会耗费大量时间。更糟糕的是,如果没有大量的工作,你的设计可能就不能作为一个网站运行。(抵制把你的设计作为背景的诱惑……抵制!)
下面是一些参考资料,可以帮助您将PSD原型的设计转换为功能HTML。只需一点点计划,您就可以实现它,并获得快速设计更改的所有好处,而不会在以后遇到大量令人头痛的HTML开发问题。
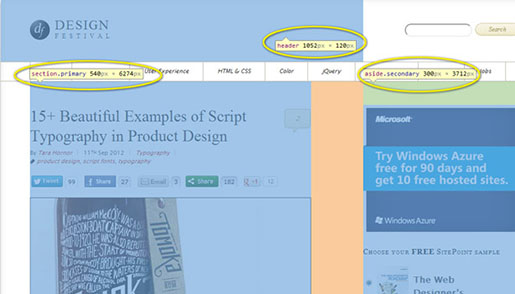
首先建立布局标准

使用Chrome的右键单击>检查元素功能可以帮助快速找到布局尺寸。
即使你从客户那里得到一张截图,他们说:“我们想让我们的网站看起来像这样”,放慢速度,建立布局标准。阶段的网站Photoshop与适当的尺寸首先。这将给你一个简单的方法来定义网站的各种元素和组织你自己的设计过程。
稍后,当需要将设计分解为HTML组件时,您已经知道了尺寸,可以更容易地设置文件。即使你不是做HTML编程的人,你也可以把一个组织良好的Photoshop项目交给其他人。在我们的领域里,有一些会做HTML魔术的朋友总是好的!
专业公司
将PSD转换为HTML的另一个选择是与专业公司合作。如果你是一个不会编程的平面设计师,这可能是你最好的选择。有很多选择,但这里有两个不同价格点的我推荐:
- PixelCrayons-一个优质的PSD到HTML转换公司,提供一个最高质量的PSD转换服务在网络上。
- MarkUpBox-一个PSD到HTML转换公司的人在紧张的预算;他们为那些需要快速转换以便稍后调整的人做了出色的工作。
使用专业公司可以节省大量时间——只需发送文件,一两天内就会收到,让你有时间专注于其他项目。当然,你要为节省的时间付费,但如果你不能花时间自己编写设计代码,或者时间紧迫,这是完全值得的。
模板
另一种加快编程的方法是从模板开始。假设你经常使用WordPress网站,那么你可能会找到客户正在或将要使用的主题,并围绕主题文件进行设计。通过这种方式,您正在使用主题作为流程的模板。您可以正确地命名文件,以正确的方式设置它们的大小,并在设计获得批准后根据需要组织图像。
但是模板可以像你熟悉的一套网站布局框架一样简单。你可以从许多网站下载大量的免费网站模板:
这些只是开始的一部分。因此,当客户向你展示他们想要的东西时,找到一个模板,并在Photoshop中围绕它构建你的设计。这将为你节省大量的时间,当你开始把设计切割成碎片的时候。
响应式/自适应设计考虑
许多网站正在转向响应式网页设计(RWD)-简而言之,这只是一种使网站布局适应网站访问者屏幕大小的方法。自适应web设计通常意味着,除了响应性,如果访问者的浏览器支持这些技术,站点可以使用JavaScript和其他语言结合其他功能来增强体验。但是,举例来说,如果浏览器不支持JavaScript,那么站点仍然可以优雅地处理内容的交付。
如果你的客户打算使用RWD,你需要知道这一点!你的布局将根据访问者的屏幕大小发生巨大的变化。您可能需要与前端开发人员一起讨论网站在不同屏幕宽度下的外观,以便您可以相应地进行设计,并将这些设计保持在审批过程中。
软件
您可以使用将PSD文件转换为HTML的软件。通常,这些程序要求你在Photoshop中的图层中进行设计,并根据设置的规格为图层命名。然后你将PSD加载到软件中,点击“开始”,然后去喝咖啡,软件将你的设计分解并创建一个网站。
这些软件包有一个陡峭的学习曲线。没有什么是大多数设计师不能处理的。但请注意,当涉及到从PSD文件中切割设计时,没有一款软件可以自动神奇地取代web开发人员。它需要适当地分期设计,使其工作。
如果你对这种方法感兴趣,下面是一些软件的例子:
- MediaLab的SiteGrinder-号称有超过2万个活跃网站使用他们的软件;看看他们的免费试用吧。
- PSD到CSS在线-这个软件不需要下载;通过上传文件到这个网站来完成所有的在线转换。
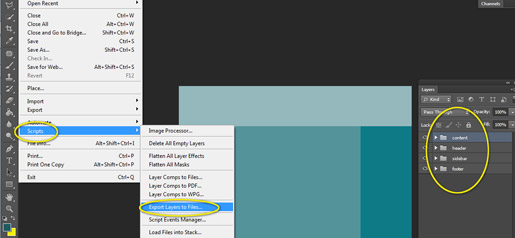
不要忘记Photoshop已经有一些内置的工具来导出图层到图像。这就是使用模板可以派上用场的地方。在Photoshop中,选择文件>脚本>导出图层到文件。

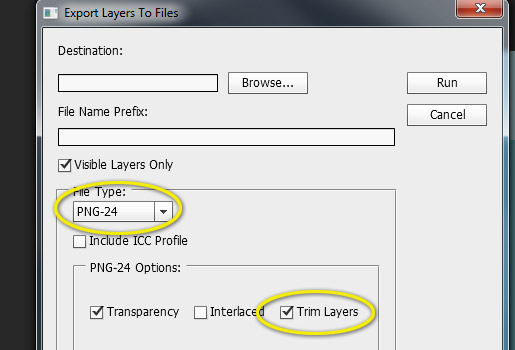
选择PNG文件格式,并勾选“修剪图层”框,以获得简单的导出功能。

如果没有大量的工作,它不可能每次都完美地工作,您可能不得不重命名一堆文件,但在紧急情况下,这是一个不错的解决方案。
手动编程
如果您可以自己处理,理想情况下,您可以将自己的设计编写成HTML。没有多少设计师能够同时创造出一个出色的设计,然后用HTML格式踢出一个完美的表现,但如果你可以,你应该这样做。这保证了您的设计从一开始就完全按照您的意图进行翻译。
使用模板或精心设计的布局来设置你的设计将使这部分工作变得容易得多。没有什么比试图弄清楚如何让317×84横幅刚好位于该死的侧边栏区域更令人沮丧的了,如果您还没有适当的HTML。
将网页设计从PSD转换为HTML并不是一件容易的事情,所以如果你对自己的能力有疑问,那就请专业人士吧。
如何将您的设计转换为HTML?你有我没有提到的自己的流程吗?



