忘记用户体验。如何关注以转换为中心的设计
当你开始一个设计项目时,你的目标是什么?你遵循什么原则?我很想知道你脑子里在想什么。
在过去的几个星期里,我看到许多新企业主推出了他们的网站。这是我参加的一门在线商务课程。其中一些网站是由网站所有者自己制作的,还有更多的网站是由专业人士制作的。
然而,引人注目的是贯穿这些网站的共同主线。这些企业都专注于,或至少试图专注于,他们的最终用户。他们想要取悦客户,提供价值,并最终吸引潜在客户。他们进行了研究,并提出了具有视觉吸引力的网站,他们认为这将提供良好的用户体验。
然后他们屏住呼吸等待订户和销售。
一直在等待。
虽然他们的营销努力保持了流量,但观众只是没有注册或购买。这让人心碎。
不管你的设计有多漂亮,或者你的用户体验有多好,如果访问者没有注册或购买,你还不如根本没有一个网站。如果一个网站在用户满意的情况下消亡,但没有收入,它还是会消亡。
当然,如果你得到了风投的慷慨资助,并且不需要在短期内实现盈利,你就可以完全专注于用户体验,把收入留给以后自己解决(向Twitter喊话)。
但现实是,我们大多数人都没有这种奢侈。
如果我们不是依靠数字营销人员来解决这个问题,而是开始在我们的设计中加入转化的元素呢?随着视觉吸引力和用户体验的增加,也许是设计师们转移注意力的时候了——或者至少开始意识到——以转换为中心的设计(CCD)。
在以转换为中心的设计中,重点是创造能够推动访问者实现特定业务目标的体验。有说服力的设计和心理学原则被用来积极地推动访问者进入销售漏斗——而不仅仅是创建一个漂亮的网站,然后希望人们注册。
到目前为止,以转换为中心的设计一直是互联网营销人员的领域,希望增加登录页面和销售页面的转换。但在设计整个网站时,没有理由不使用相同的原则。
让我向您介绍以转换为中心的设计的一些设计元素,您可以轻松地将它们合并到您的设计中。说到这里,我们再来看一些例子。
设计元素
1.封装
封装是一种技术,你围绕一个特征或焦点区域创建一个框架,以“劫持”你的访问者的目光。通过这样做,您可以巧妙地确保某些信息被突出显示,并得到它们应得的关注。封装可以使用图像、图形或围绕要突出显示的元素的简单框架来完成。
它特别适用于所有类型的号召行动,以及你想在网站上分享的感言或数据点。
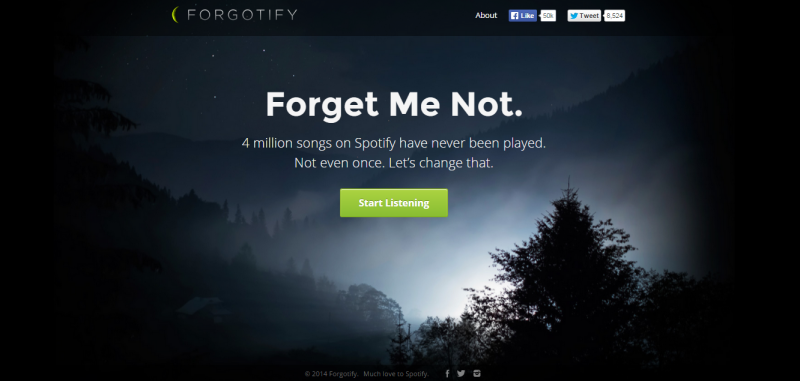
举个例子,看看Forgotify的主页。背景中光线的简单发挥以一种几乎令人着迷的方式框定了他们的CTA。
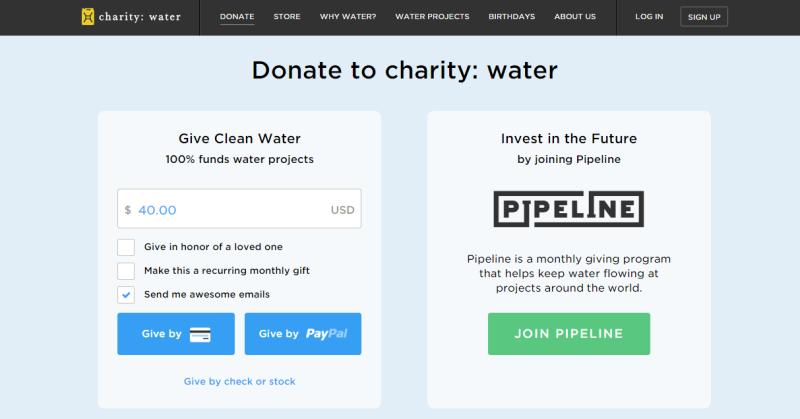
CharityWater还以更微妙的方式使用封装。相对于页面的其他部分,CTA上略淡的背景色有助于清晰地框架CTA,并吸引访问者。
2.对比和色彩
在设计美学中,颜色和对比一直被用来唤起某种情感。这是关于使用颜色对比巧妙地推动和说服观众采取预期的行动。
这种行为可以是任何事情——注册,购买,甚至只是点击进入下一页。请注意,Forgotify简单的“开始倾听”(Start Listening)在深色背景的映衬下,用绿色显示出来。你只是必须点击它。
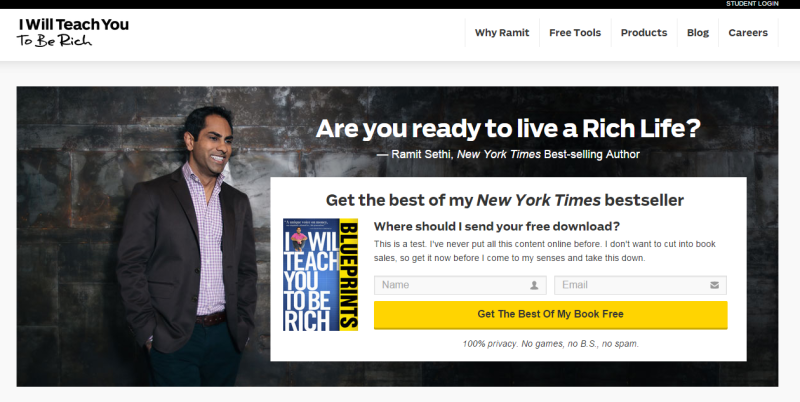
作为另一个例子,看一下IWT页面-访问者不可能错过那个亮黄色的CTA。
相比之下,拿无线的.他们只是把颜色对比的部分都搞错了!多个蓝色图像和图形完全淹没了蓝色的“立即购物”按钮。你能在图片中找到吗?相反,五颜六色的行星和太空舱的红色部分争夺着观众的注意力。
一个聪明的做法是使用按钮或对比,也产生期望的心理影响.
3.定向线索
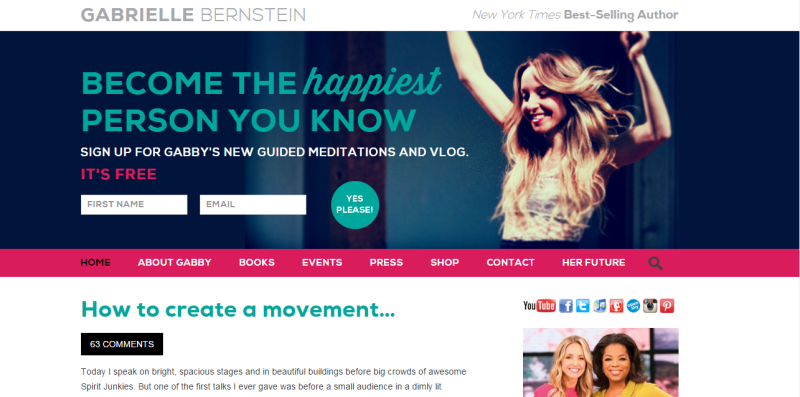
方向性线索是一种视觉指示,微妙的或其他的,你用来把注意力吸引到你的焦点上。微妙的包含包括使用一个突出的指针或一个人看着所需的焦点的图片的风景。使用箭头,是一种清晰、明确的吸引注意力的方式。请看下面的截图加布里埃尔·伯恩斯坦的S的视线-它直接指向她的主页上的选项。这是一个完美的标题图像-直接导致注册她的通讯。
4.空白
还记得每个人都试图用尽页面空间的每一个像素的趋势吗?谷歌的在那个年代,简单的主页被认为是革命性的。他们希望他们的主页只做一件事——帮助人们搜索互联网。
只有一盒。这页上没有别的了。没有菜单。没有关于页面。什么都没有。空白页面中间的那个简单的文本框帮助谷歌赚了数十亿美元。关于空白在转换设计中的作用,我还需要多说些什么吗?

心理学元素
5.紧迫性和稀缺性
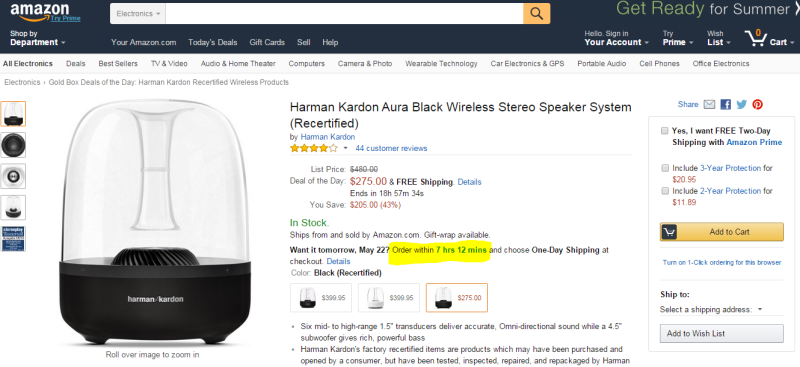
决策理论这表明,与获得某物相比,人们更不愿意失去或错过某物。它被称为损失厌恶并被广泛用于提示访问者注册或从网站上购买东西。亚马逊广泛使用这种技术,通过他们的“明天要吗?”在X小时Y分钟内订购”。

回到IWT网站上,Ramit Sethi没有使用一个明确的时间表。相反,他通过说“在我改变主意并删除它之前,现在就去做它”来制造一种紧迫感。这是一个很好的例子,说明简单的文案写作可以用来创造稀缺性。
6.先试后买
另一个被广泛使用的转换技巧是“买前先试”。街头小贩和商店使用这种技术已经有几个世纪的历史了,但直到现在才在网络世界迎头赶上。
作为人类,我们讨厌不确定性——这存在于我们的DNA中。尤其是来自客观在线互动的不确定性。当顾客在网上买书、买鞋、买衣服或买软件时,他们无法拿起、试用、感受、闻它。为访问者提供软件的免费试用,书籍的预览,或免费的咨询会议,都可以让他们对所期待的有所了解。
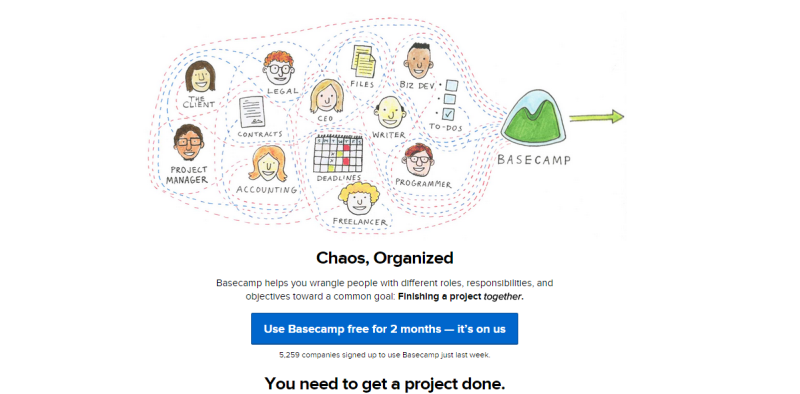
Basecamp有一个最慷慨的试用优惠-整整两个月。回头看看IWT页面的截图——Ramit Sethi提供了他畅销书中的最佳内容的免费下载。这为访问者提供了一种安全、无风险的方式来体验产品/书籍,并有充足的时间来做出购买产品的决定。
7.社会证明
人们喜欢有归属感。他们喜欢成为群体的一部分,经常会遵守群体的决定和选择,即使他们有怀疑的因素。
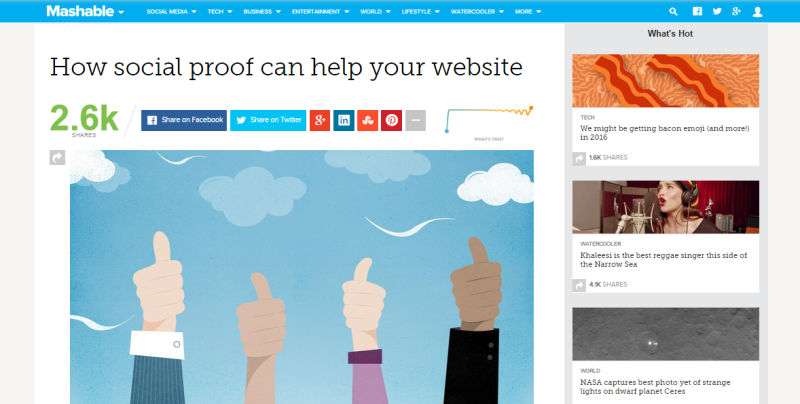
社会认可可以有多种形式——背书、案例研究、评论、用户生成的内容,甚至只是数字(有多少人喜欢/使用/分享)你的内容。这就是为什么今天许多网站都在前面展示推荐和分享。Mashable例如,它进一步显示了他们分享的“速度”——全球各地的人们分享他们内容的速度。
当然,要确保你正确地使用它。突出显示你拥有0份股份,或者使用错误的推荐信,实际上会适得其反。
总结
我希望这篇简短的介绍转换为中心的设计和心理学元素的文章能激起你的兴趣。这样你可以更好地理解以转换为中心的设计Unbounce的免费电子书.这一切都归结于将您的设计工作集中在特定的业务结果上,而不仅仅是将一个视觉上吸引人的网站放在一起。
很想听听你的看法。你是否将转换原则融入到他们的设计过程中?或者你认为营销最好留给网络营销人员?
请在下面的评论中与我们分享你的想法。