2022年5个即将到来的网页设计趋势
本文由我们的内容合作伙伴,弯曲的媒体.感谢您对合作伙伴的支持,是他们让SitePoint成为可能。必威西盟体育网页登录
网页设计趋势不会凭空出现。它们是对网络用户在特定时间的实际需求的响应。这些需求可以解决任何问题,从使探索网络更有用,更愉快,或更舒适。
当外部世界正在发生变化,使日常生活更加困难或更不可预测时,人们寻求稳定和平衡。这就是我们的世界目前的样子,而我们在2022年的网页设计趋势中看到了对更大稳定性和平静感的渴望。
让我们来仔细看看其中的五个趋势。在此过程中,我们将使用BeTheme预先建立网站来说明这些趋势。你可以用它们来获得灵感,或者用它们来快速有效地为你的客户创建或重新设计网站。
如果你用最新的网页设计趋势来设计客户的网站,你将帮助他们抓住寻找前沿品牌的消费者的注意力。以下是2022年的五个新趋势,你会想要了解,你的客户会喜欢的。
1.沉浸式形象设计可以激励消费者购买更多
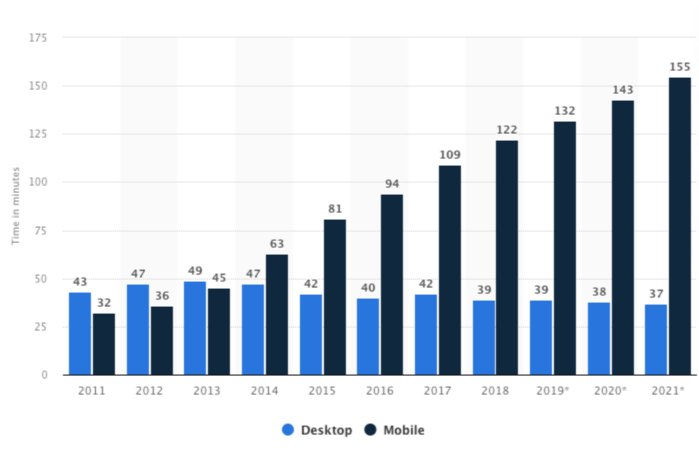
根据Statista你可能也注意到了,全世界的人每天花在智能手机上的时间超过两个半小时,还有一个半小时花在台式机上。

其中一些时间用于娱乐,一些时间毫无疑问花在了做生意或简单地与某人交谈上。
至于其余的时间,他们通常会花在寻找屏幕之外要做的事情的信息上,这可能涉及从寻找信息到购买产品或服务的任何事情。
如果你有或正在建立一个网站来销售产品或真实世界的体验,你应该考虑一下这个问题。卖东西最有效的方法是让消费者“感觉”它。
你是怎么做到的?
对于产品来说,这并不困难。当涉及到手持设备时,情况可能更加复杂,但仍然没有那么困难。有很多方法可以展示一个产品,让顾客“感受到”它。
经历是另一回事。在这种情况下,设计师需要创造一个让观察者感觉真实的数字环境。以下是如何实现这一目标的两个例子。
BeTheme的许多预先构建的网站在设计时就考虑到了这种方法。的BeCottage2预建网站使用图像模糊和过滤效果,将景观图像融合到数字内容中。
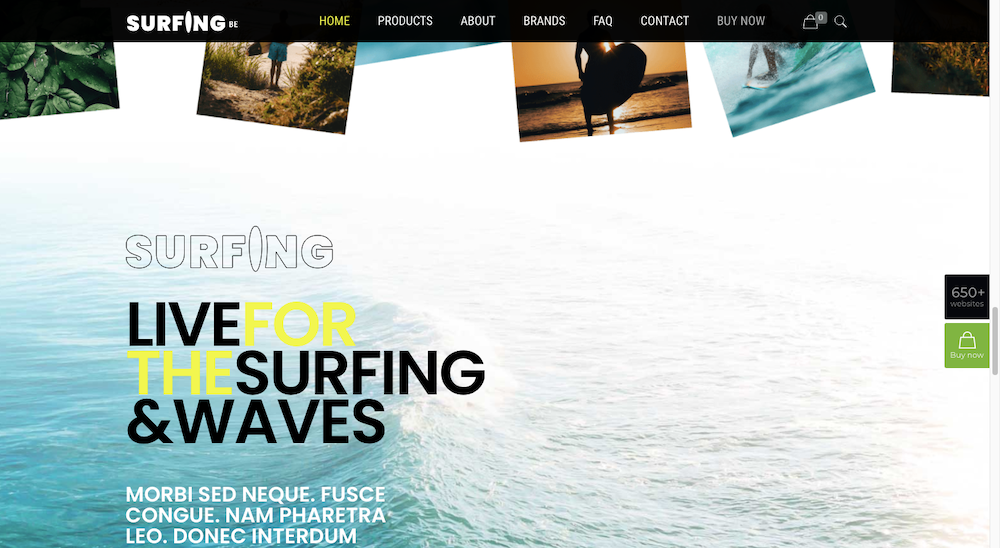
Surfing2采用类似的策略。在这个例子中,海洋图像最浅的部分被无缝地融合到网站背景中。

设计师在这里所做的是让游客能够体验到从数字内容到自然环境的流畅和容易的流动。
2.改变版式将注意力吸引到内容上
网站排版的大小、颜色和风格的变化经常被用作吸引注意力的策略。2022年,我们将看到文本中也加入了动作。
在安静或静止的环境中,运动总是引人注目的,有策略地放置和适时地应用于内容的运动可以真正使一个网站在人群中脱颖而出。
移动应用于文本是一种策略,应该谨慎应用,只应用于你想让访问者特别注意的文本。
BeDietShop通过将注意力引导到美味的食物上,这在英雄形象中有效地做到了这一点。
BeEvent7采用了一种不同的方法,用动作来暗示时钟的滴答声。
在这个例子中,你可以在很多方面使用这样的移动排版。你可以向上数,向下数,或者你可以数销售额或慈善捐款。
3.线条艺术背景可以作为有用的指南
多年来,网页设计师一直在尝试各种网站背景趋势。最近,人们关注的焦点是戏剧性渐变的使用。背景视频滑块和暗模式配色方案也很受欢迎。
在2022年,情况将完全不同。线条艺术将用于创造视觉趣味,同样重要的是,也将用于为游客提供有用的指导。
正如你所看到的,将访问者指向一个想要的方向并不需要使用箭头或手指。更抽象的设计可以发挥作用,暗示而不是指向,但最终会产生同样的效果。
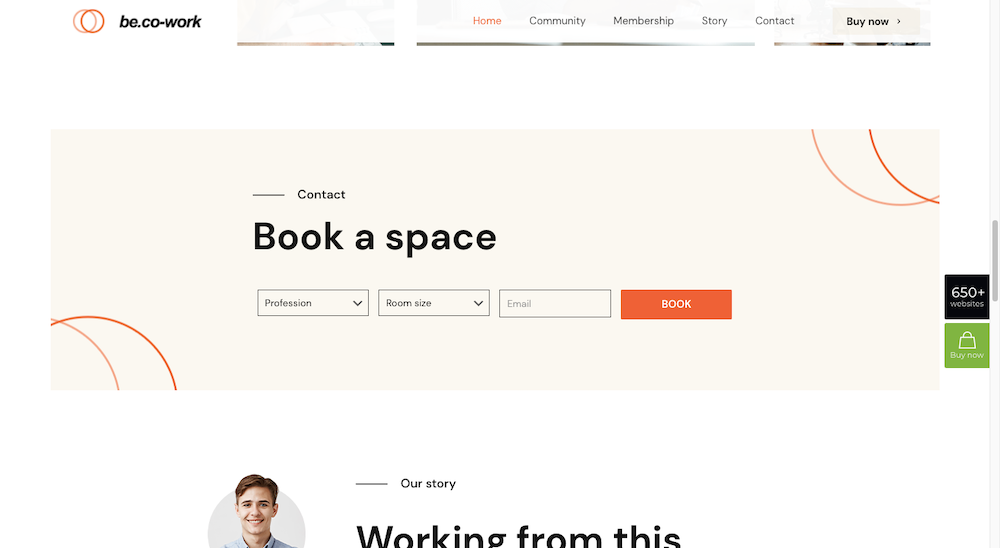
的BeCoworking预建网站是一个抽象的,更微妙的方法的例子。

两个角落里的圆圈以它们自己的方式吸引着人们的注意力。更重要的是这些形状如何向内弯曲。在这样做的过程中,他们将更多的注意力集中在中心的预订表单上。
BeAgency6是另一个有效地使用线条艺术背景的网站。

这些无形的形状一开始可能看起来只是装饰,但就像前面的例子一样,它们巧妙地引导访问者的眼睛穿过内容。
当你想到人们的眼睛有很多种浏览页面的方式在美国,微妙的线条艺术可以为网站粘性创造奇迹也就不足为奇了。
4.交互式图形为用户提供附加的上下文
大多数商业网站设计都有三个基本目标:吸引访问者,让他们与内容互动,让他们转化。
吸引访问者需要吸引和保持他们的注意力,有正确和错误的方法。
一个很好的方法是让关键元素看起来具有交互性——比如让一个按钮看起来像是在请求点击,而不是看起来像平面上的任何其他平面物体;或者,当访问者悬停在设计元素上时,可以改变设计元素或制作动画。
但你需要有创造力。会有这样的情况,你希望访问者停下来了解更多的东西,而不是使用交互让他们不断地朝着某个预期的目标前进。
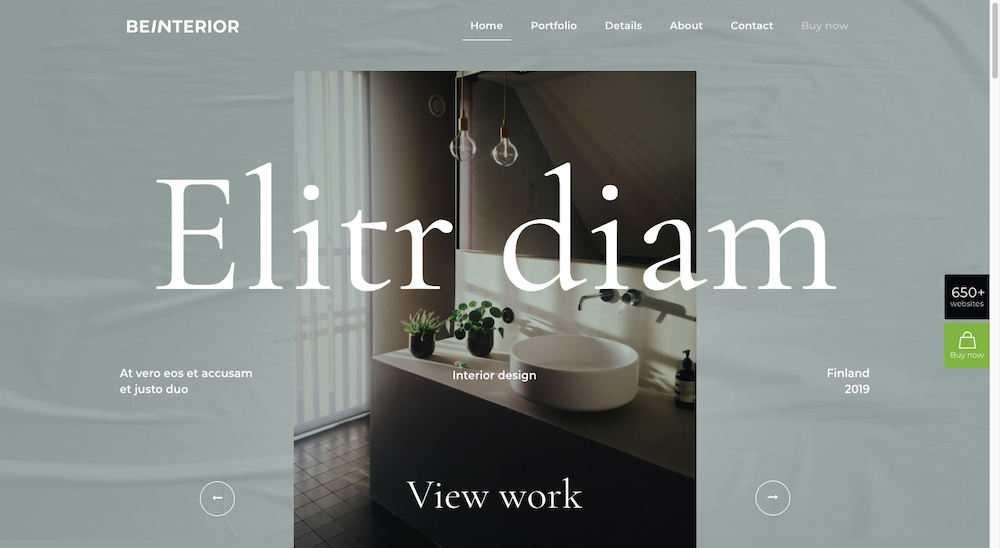
让访问者暂停的一个例子是将通常是可滚动的内容替换为幻灯片体验BeInterior6在首页的顶部。

事实上,滚动已经变得如此自动,在某些情况下,您可能需要添加清晰的控制,以使访问者能够停下来,并能够参与到关键或重要的内容中。
的BeDentist4预建站点用这个独特的功能取代了“之前”和“之后”的图像。
它讲述的故事就像并排的“之前”和“之后”图像一样好。它能让访问者参与进来,而且更有趣、更有娱乐性。
5.使用积极的调色板给访客传递正确的氛围
设计师们曾经痴迷于选择完美的颜色,以带给参观者想要的情感。
众所周知,特定的颜色在特定的语境下可以引发特定的情绪,但这背后的理论是什么呢?
事实上,这涉及到几个因素,比如颜色的深浅,它与其他网站颜色的对比,观察者的文化,以及前面提到的它出现的环境。
一抹黄色可以让人产生一种幸福感,但在整个网站上涂抹黄色可能不会创造一个快乐的客户或导致转换。
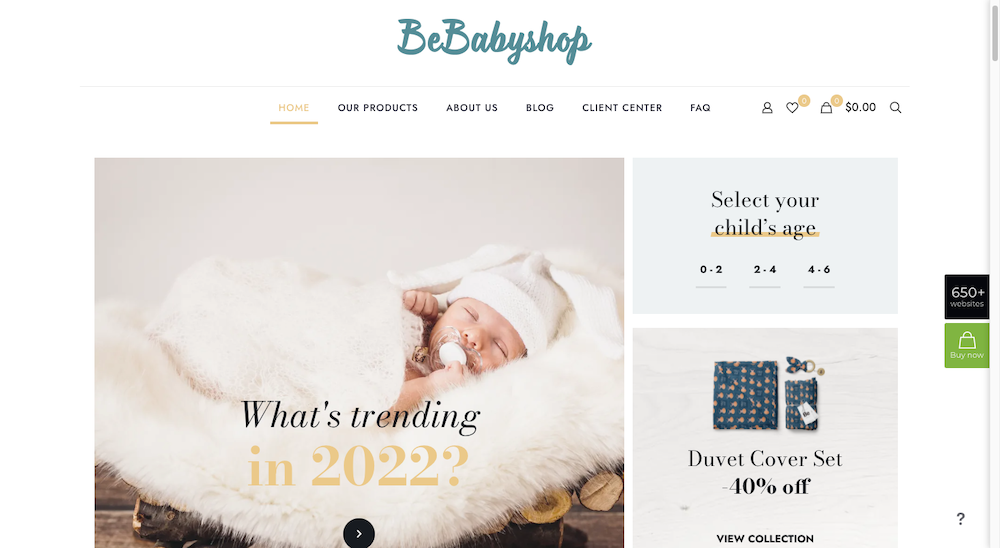
一个例子就是使用一种颜色方案来创造一种更温和的体验。的BeBabyShop预建网站使用柔和的色调背景围绕产品。

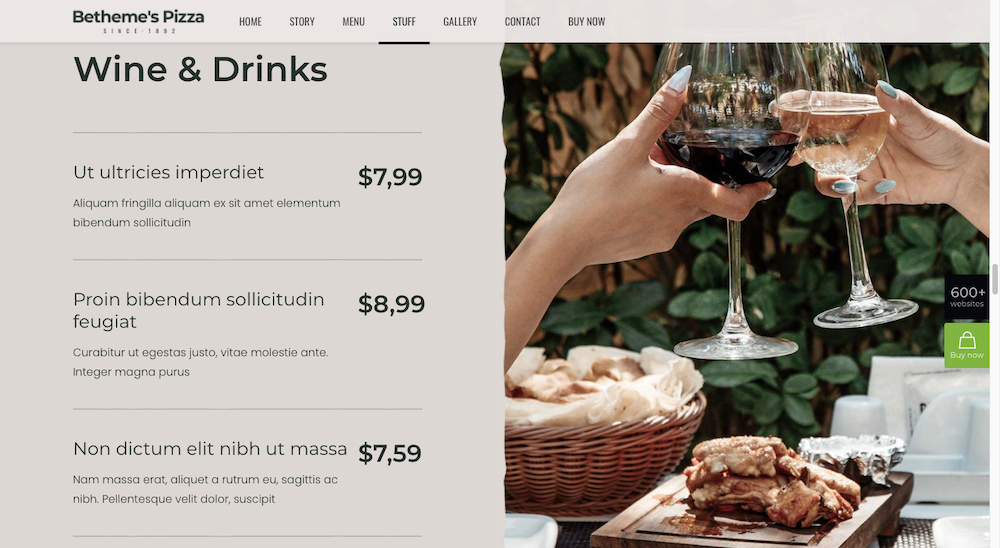
你可能会认为BePizza5这个网站看起来很不一样,但当你仔细观察时,你会注意到它使用了一个有点中性的调色板,从灰绿色到灰粉色,中间是米色。

使用更保守的配色使这家餐厅网站与许多依赖大胆、激动人心的颜色来吸引顾客的网站区别开来。
在BeTheme的帮助下与时俱进
当一个新的设计趋势出现时,你不应该有压力或进入一种否认的状态。一旦理解了更改背后的原因,处理它就不会有太多问题。
事实上,你根本不需要冒险离开你的舒适区。BeTheme的预建网站总是使用最新的趋势精心制作,任何旧版本都可以很容易地定制或重新使用,以融入新的趋势。
事实上,BeTheme为你提供了一系列利用2022年设计趋势的方法。与BeTheme,你的指尖就有了整个WordPress设计解决方案。
你有三个不同的建造者,650+专业制作的预建网站,以及大量的设计辅助工具,可以有效地为任何客户或自己构建一个完全定制的网站。



