2022年5最佳设计切换工具
在本文中,我们将探索设计的当前状态切换工具和整个设计过程,并提供我们选择最好的五个设计切换工具市场上了。
设计切换涉及交出一个UI设计的开发人员将代码。甚至一个术语“设计切换”之前,移交设计是一个复杂的,令人沮丧,甚至灾难性的任务。时候,Adobe Photoshop是唯一的工具用于设计用户界面,和设计切换工具和/或特性不存在。将设计转换为代码被称为“PSD切片”。哦,天。
切片PSD (Photoshop文件)是开发人员的责任,这是非常令人沮丧,因为开发人员可以理解不想使用设计工具。设计师将手动文档设计规格使事情更清晰,但这仍然导致视觉/功能与开发人员不一致和热烈的讨论。我还做噩梦。(如果你想分享我的噩梦,这里是一个很好的收集迷因的探索。)
今天设计切换
如今,有丰富的UI工具运动设计切换功能,甚至完全致力于传递工具,并帮助设计人员和开发人员设计转换成代码,房子设计文件、设计元素之间保持一致性,方便打好合作。
现代化的设计人员和开发人员认识到设计切换过程作为一个关键的开发过程,是否从头建立一个设计系统或产品。事实上,用户界面设计工具,如Figma提供切换和并排设计系统的功能。
设计切换工具实际上做什么?
切换工具帮助:
- 设计师准备他们的设计进行检查
- 开发人员检查和设计转换成代码
- 设计师和开发人员协作和交流
没有设计切换,开发人员只剩下一个选择:猜测。猜测往往导致视觉和功能不准确,如错误的颜色被使用或行为异常的相互作用。反过来,这会影响到用户的体验和派设计师到核反应堆熔毁。
让我们看一看五个最好的设计传递工具。
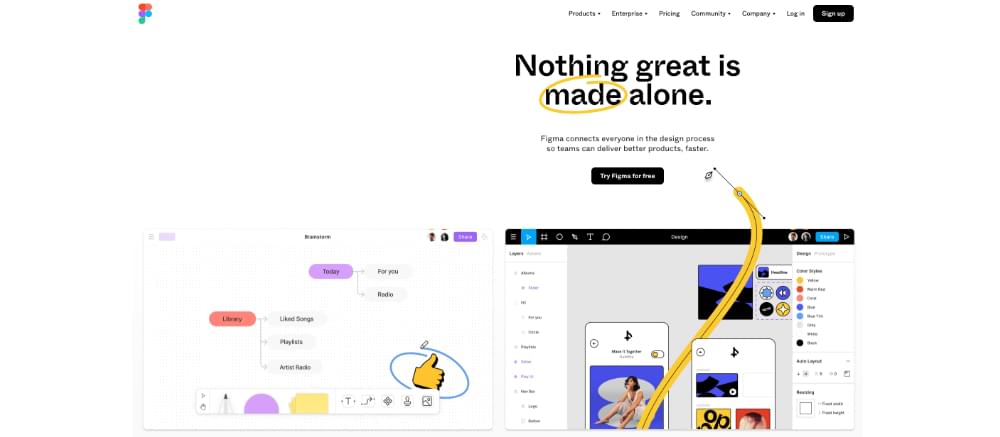
Figma(最常用)
- 平台:网络,macOS、Linux、Windows
- 定价:$ 0 / user /月,12美元/ user /月,45美元/ user /月
虽然不像赞贝林先进的有多少代码语言支持,Figma翻译设计风格,CSS (web),斯威夫特(iOS / macOS / iPadOS)和XML (Android)。然而,这应该覆盖大部分的设计传递。
替代设计切换工具可以作为Figma插件安装在设计时需要翻译Sass,少,手写笔,反应本机代码,等等。
形象资产可以导出SVG或复制到剪贴板或PNG格式,一次性或异常,在任何决议。
如果合作者有话要说对设计(或要求),他们可以使用上下文明确而公开地通信评论,艾滋病合作,确保每个人都与设计应该如何看,感觉,和功能。
Figma不仅是最常用的工具设计切换,而且对用户流量、用户界面、交互原型,设计系统,和版本控制(根据2020年设计工具调查)。赞贝林最高时切换工具是因为它支持更多的代码语言,Figma不是太远的,多功能的,促进更多的切换。
总之,我会选择Figma(大多数团队一样),直到我需要移交设计语言使用不受支持的代码,在这种情况下,赞贝林more-than-ideal二级选项。

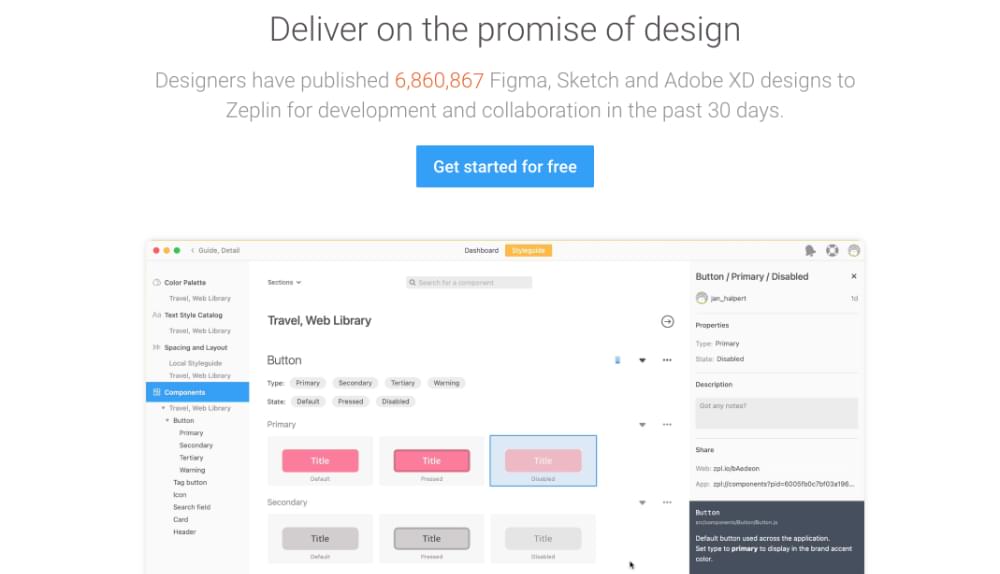
赞贝林(评价最高)
- 平台:网络,macOS,窗户
- 进口:素描、Figma Adobe XD, Photoshop
- 定价:$ 0 / user /月,6美元/ user /月,12美元/ user /月
赞贝林支持更多的代码语言比Figma(反应本地,Sass,更少、手写笔等,除了标准的迅速、XML和CSS)。也低于Figma-like工具,尽管这是因为Figma-like工具是多功能和覆盖更多的UI设计工作流。赞贝林最高设计切换工具(根据2020年的设计工具调查),所以一些设计师往往会忽视这个缺点。
为了使用赞贝林,您将需要创建使用Photoshop设计,Adobe XD,素描,或Figma第一,这是完全可以理解的,有些设计师宁愿保持UI设计工作流包含一个单一的工具,这可能是为什么Figma比赞贝林更常用于切换。
在功能,赞贝林你期望一个切换工具,所做的一切(和它相当不错)。出口形象资产作为各种格式和在不同的决议,将设计风格的代码,并促进沟通。

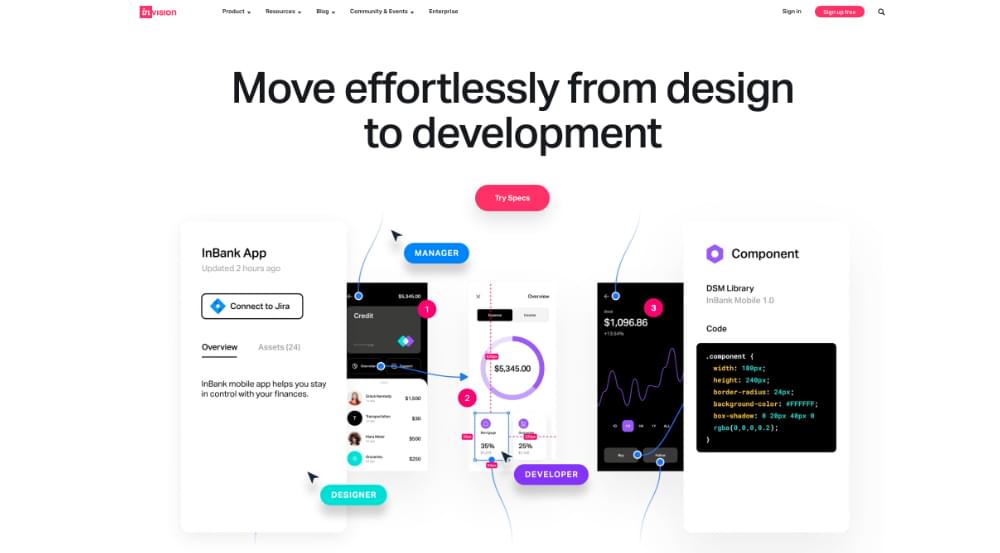
InVision
- 平台:网络,macOS,窗户
- 定价:$ 0 / user /月,7.95美元/ user /月
InVision设计切换工具,检查,在规格和原型(InVision分别设计文档工具和主要的web应用程序),只有一个工具在InVision大(也许吧太大)套设计协作工具。
然而,InVision工作室(InVision的UI设计工具),你很有可能会创造你的设计之前,将他们移交给开发人员。工作室macOS和Windows用户可用。
虽然InVision套件只会花掉你7.95美元/ user /月,这听起来像一个甜蜜的交易相比,类似的工具,InVision最近卷入负面反馈对超支的营销工具,还没达到炒作。的主要批评是,InVision工具有时感觉不成熟和断开连接,即使推迟发射。相比之下,Figma是一个单一的应用程序完美。
尽管如此,InVision是第三个最常用的工具设计切换和总体上还是一个常用工具。虽然它似乎在下降,以坚实的竞争吃片市场,最近安静(希望忙听客户,所以我不会写然而,)。
InVision CSS的检查工具可以翻译的设计风格,更少,Sass, SCSS,手写笔,迅速/ objective - c(苹果),和XML (Android),这是一个令人印象深刻的列表。如果您熟悉InVision生态系统,选择检查设计切换过程不会是一个糟糕的选择,和它不会打破银行。

Adobe XD
- 平台:macOS,窗户
- 定价:$ 0 / user /月,9.99美元/ user /月,22.99美元/ user /月
到目前为止,我们已经讨论了设计切换工具(赞贝林),多功能UI设计工具,包括设计切换(Figma),与多个半集成工具和设计套件包括设计切换(InVision)。这些工具,Adobe XD Figma最相似,是一个多功能的UI设计工具。
Adobe XD是固体的竞争者在这个列表中,没有强大的缺点。事实上,如果你已经熟悉Adobe的生态系统,Adobe XD可能是最好的选择,特别是如果你有一个Adobe创意云订阅已经(在这种情况下,您可能会访问Adobe XD)。
如果没有,9.99美元/月仍然是一个公平的交易,因为它提供了相同的功能作为Figma更少的钱。然而,由于我们这里谈论设计切换,值得注意的是,Adobe XD只翻译CSS样式。但是它包括通常的特性(格式转换、资产出口内容提取)。
总而言之,如果你只需要设计切换CSS和/或你熟悉Adobe生态系统,Adobe XD是一个不错的选择。在这两种情况下,支付更多订阅Figma可能是不必要的。

草图
- 平台:macOS
- 定价:9美元/ user /月/ user /年99美元
的Figma和Adobe XD,素描是另一个多功能设计工具,可以方便大多数UI设计的工作流程,包括设计切换。不幸的是,虽然,素描只支持翻译设计风格CSS(如Adobe XD)。
另一个草图的缺点是其核心应用程序只支持Mac用户,尽管如此,由于设计切换通过共享URL,这不该是任何关注的开发人员(但考虑如果你的团队有多个设计师)。
总体而言,素描不是最好的,但也不坏。它仍然是在前五名,因为设计师爱它的用户体验。

5设计切换工具
而以下设计切换工具不作为广泛使用的上述建议,以下设计切换工具值得研究如果五大不适合你或你的团队。同时,几个以下工具(UXPin和奇迹)属于一个更大的工具的生态系统,并且最好包含工作流在一个生态系统。(也就是说,如果你已经使用UXPin或奇迹,这是一个好主意使用切换。)
结论
从这个列表上的设计切换工具(由用户数量排名)很明显,设计者们宁愿包含UI设计工作流单一生态系统——或者更好的是,一个单一的工具(唯一专门设计切换工具在“五大”是赞贝林)。客户没有反对缴纳更多的税。
就我个人而言,我同意这一点。为Figma付更多的钱,涵盖整个UI设计工作流(包括设计切换)不仅在一个生态系统中,一个工具/接口,当然是值得的。说,我很好有赞贝林同步设计,因为它提供了一个强大的用户体验。
然而,其他切换工具确实有他们的好处。最终,设计和开发团队应该寻找一些能够打协作,所以值得尝试的两个或三个选项,看看最适合你和其他利益相关者参与打切换。
想从头学习用户体验吗?获得一个完整的收集用户体验设计的书涵盖基本面,更多项目,技巧和工具和SitePoint溢价。必威西盟体育网页登录现在加入6美元/月。



