Webflow评论:对开发者来说是一个严肃的选择吗?
令人难以置信的是,在线网站建设服务的概念几乎和网络本身一样古老。从1994年底开始your own允许您直接从浏览器构建和发布自己的网站。
从理论上讲,这是个好主意:让你的用户专注于创建新内容——让服务来处理所有这些精细的技术网页胡言乱语在背景里。
*注:此评论包含附属链接
现实往往不那么令人满意。虽然任何人都可以快速建立一个基本的网站,但当你的知识和野心增加时,网站建设者往往无法与你一起成长。最终,更有进取心的用户转向了自定义解决方案。
但2022年还会是这样吗?自Geocities、Angelfire和Xoom以来,在线建造服务已经取得了长足的发展。现代网络应用程序Webflow,Squarespace,编辑X已经有时间完善他们的产品,以迎合更复杂、更精通技术的用户。
记住,这是不一个标准这个产品有用吗?的审查。当然了。必威西盟体育网页登录SitePoint是一个面向开发人员和设计师社区的技术网站,所以我们也将如此作为开发人员审查Webflow.我们会问:
- Webflow提供了什么功能和灵活性?
- 困难和限制是什么?
- Webflow是从头开始构建自定义网站的真正替代品吗?
我们在建设什么?
为了正确地测试特性,我将从一个空白模板开始从头开始构建这个Figma设计.在接下来的几周里,我将对其他竞争对手的服务(Editor X、Squarespace等)做同样的工作,以便我们能够比较它们的优缺点。

我们的网站建设者判断标准
我们从以下五个方面回顾了Webflow:
1.布局和设计工具:一个称职的设计师是否有足够的灵活性去做大多数事情?
2.CMS /数据管理:它能否处理重复的数据类型,如图库项、产品或帖子?
3.集成:电子商务、多媒体和其他定制产品。
4.手机性能:如果有一半的用户不能正确地使用网站,那么网站本质上就毫无价值
5.定价:底线。
记住这些,让我们开始吧。
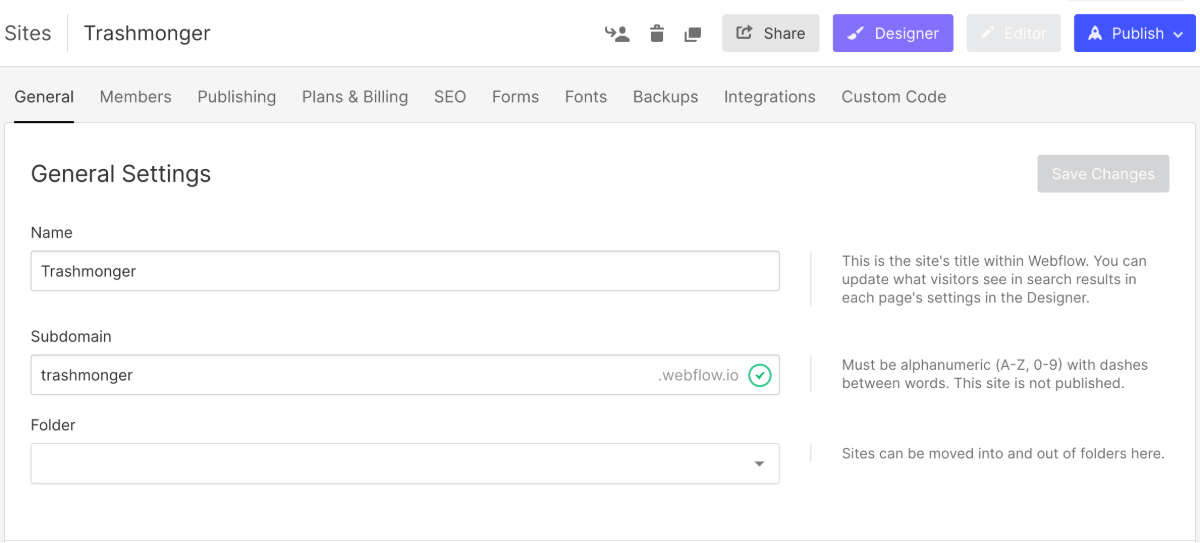
设置Webflow
正如你所期望的那样,Webflow在你的板上有一个问答向导,可以设置你的帐户、域、时区、模板(在我们的例子中没有)和网站类型。只要有可能,我就启用高级选项,让我可以完全访问所有工具和面板。

1.用于设计和布局的可视化工具
新手培训很好地教会了你主要的用户界面。你最基本的布局单元是:
- 分段(全宽边对边块)
- 容器(居中的、有宽度限制的列)
- 网格(卡片和图库)
- 列
这些单元可以自由地拖到你的“画布”上,快速移动和重新配置。

自定义代码是一个高级功能
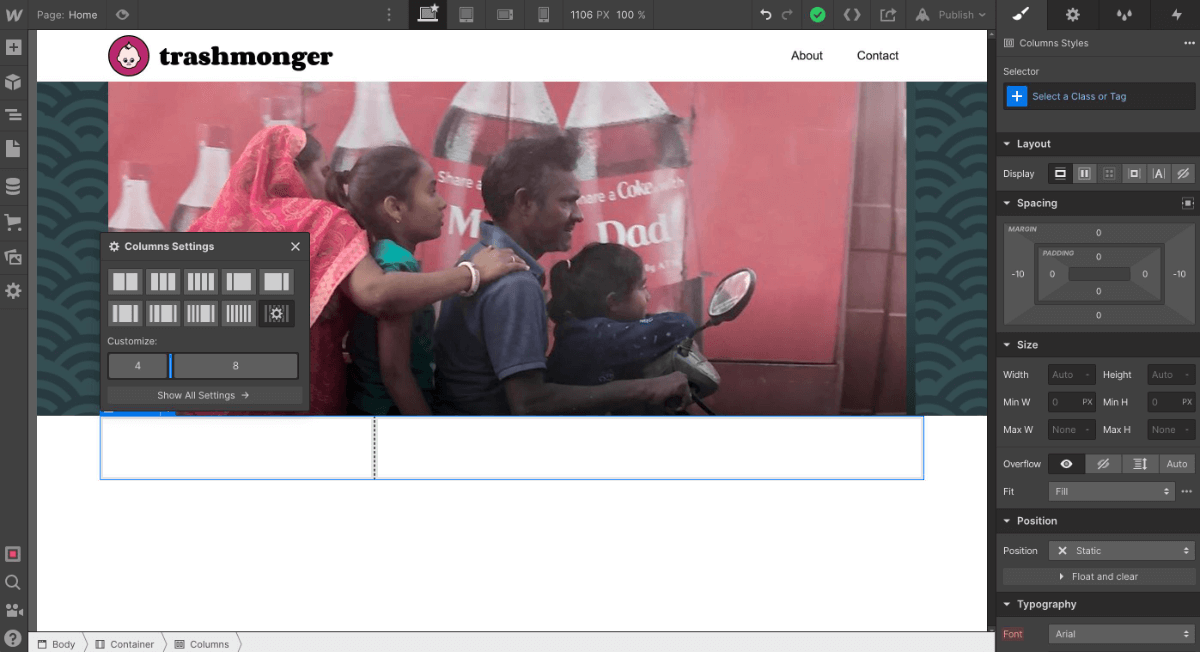
大约在这个阶段,我遇到了第一个“技术障碍”。“最初,我为我的画廊行设计了一个5列布局(见图ma),但Webflow的布局工具是基于12列布局(即1,2,3,4,6,12)。
现在,我怀疑是技术上可行侧面加载一个单独的样式表,包含你额外的5列布局CSS(或7列,如果你喜欢),如果你有时间hack周围。在你的仪表板设置中有一个“自定义代码”面板(见上文)-但这只适用于付费计划。
不可否认,这个问题对大多数人来说不太可能是一个大问题,但值得注意的是,放弃12列布局模型是一个重要的决定。
所以,在妥协并将我的5栏布局转换为4栏后,屏蔽网站的“骨头”相对快速和容易。

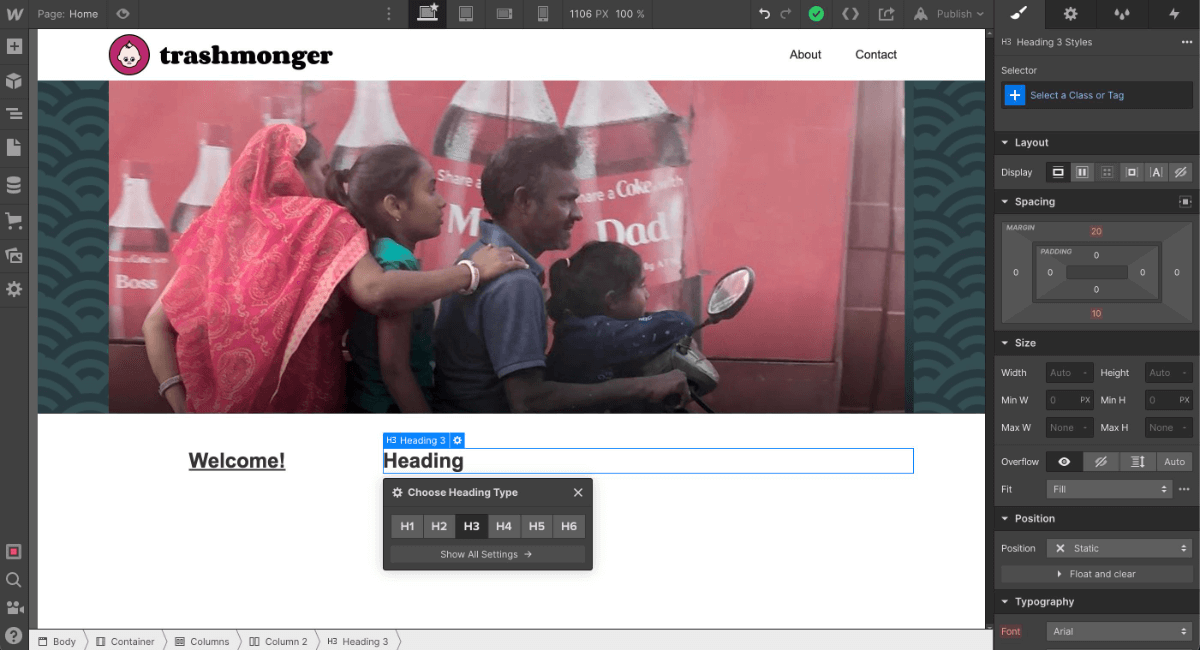
您可以从左侧面板中拖放和重新排列布局单元。在“列设置”工具中选择一个缩略图布局来插入列,然后拖动边框来调整它们的大小。您可以从右边的面板配置几乎所有的CSS属性。

然后可以将图像、标题和文本放入布局结构中。
符号
通常我们会创建一个新的UI组件,比如卡片,然后需要在整个应用程序中重用该组件类型。Webflow允许您将组件保存为“符号”,在其他地方重用该符号的实例,并从一个点调整所有这些实例。这提供了一种标准化UI的好方法。
SVG支持非常好
Webflow似乎很喜欢SVG。根据我的经验,大多数图像上传服务仍然会直接阻止SVG上传,而其他服务则会以一种可以在视觉上破坏SVG上传的方式来“消毒”SVG上传。Webflow似乎精确地显示了我创建时的所有svg。这对我来说是个大扁虱。
2.CMS和数据管理
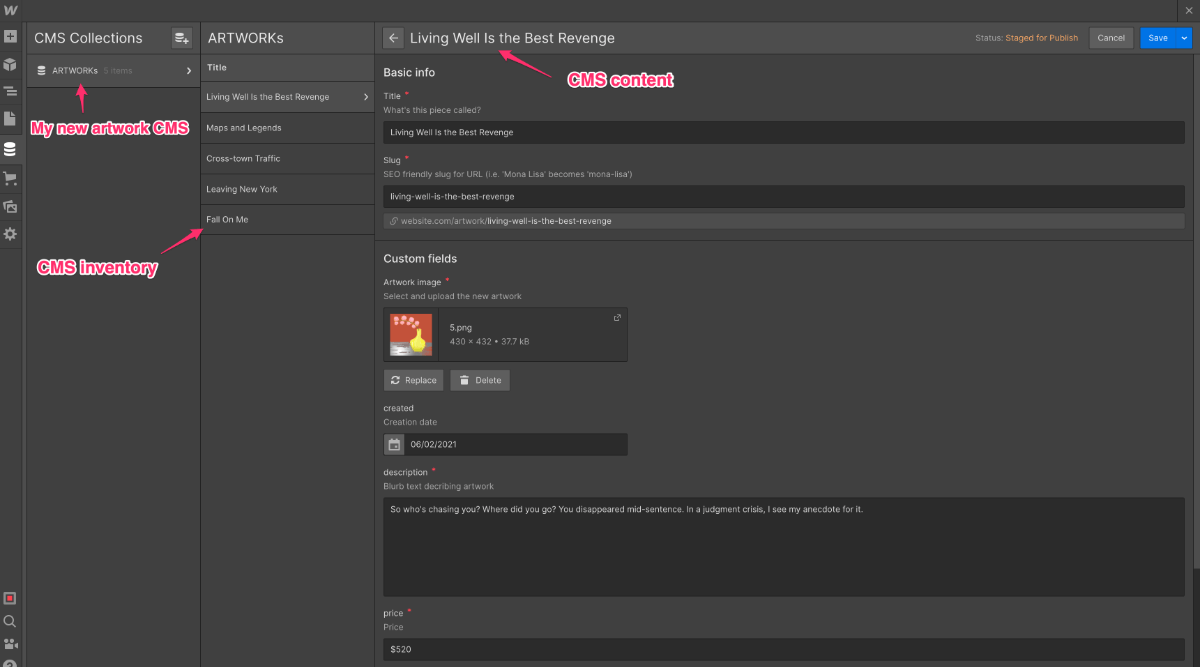
Webflow提供了一个灵活的CMS设施——尽管你需要使用他们的二级订阅计划(16美元/月)才能访问它。我构建了一个新的“艺术品”内容类型(Webflow将其称为“集合”),其中包含图像、标题、描述、发布日期和价格。

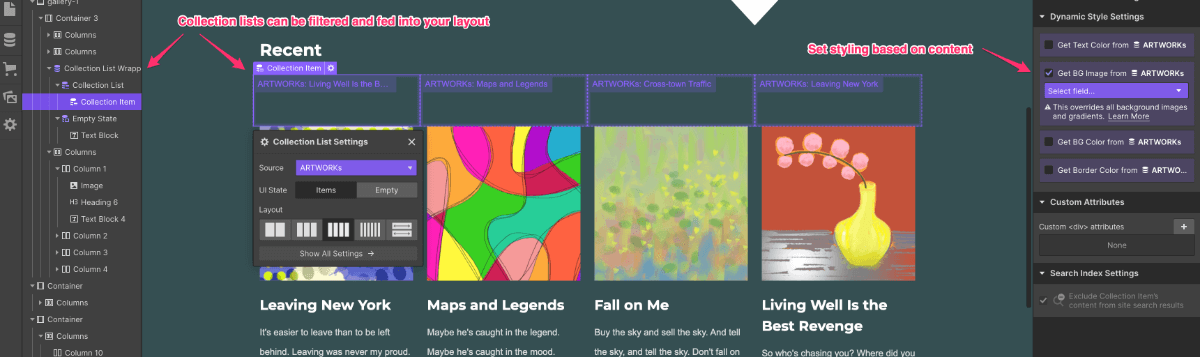
一旦你将你的内容输入到“收集列表”中,它就可以被过滤并输入到你的布局中。集合在UI中的紫色UI元素中非常突出(见下文)。
Webflow还允许你设置内容敏感的样式。例如,你可以确保覆盖文本总是浅色的,当放置在主要是深色的背景图像上。

3.集成、扩展和其他工具
Webflow在标准网站生成之外提供了一些有价值的功能。
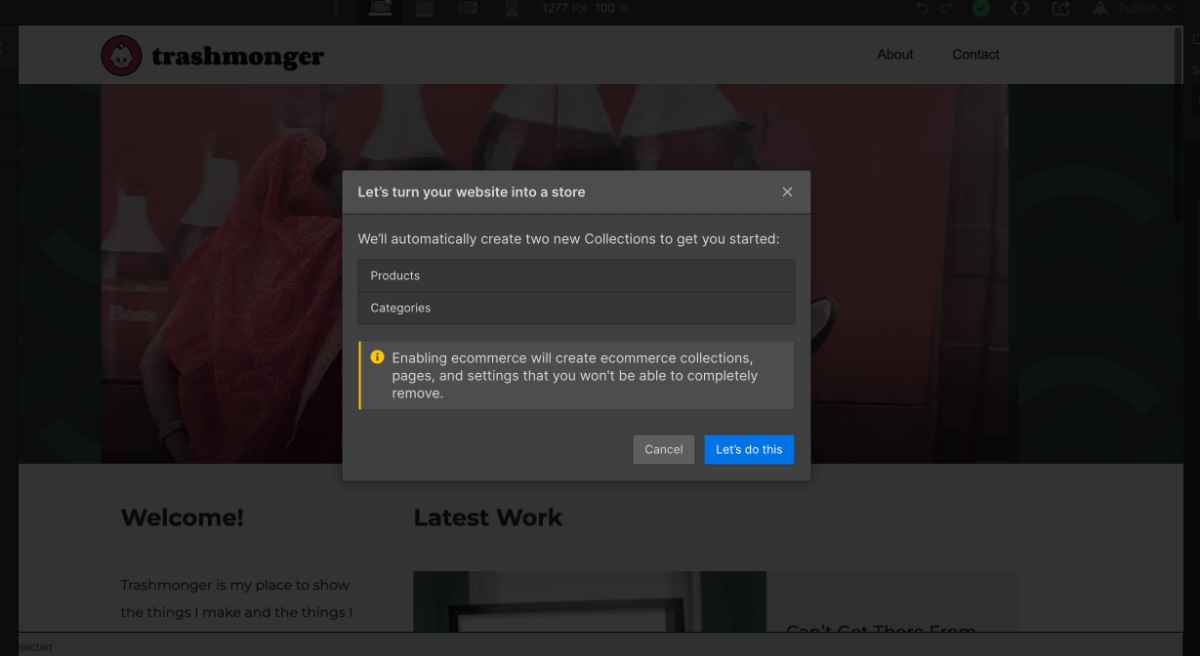
电子商务
基本的电子商务设施提供29美元/一个月的计划。每年销售额不足5万美元的情况下,最多可提供500个销售项目,因此应该可以覆盖大多数初创企业。下一层是74美元/月(1000个道具,20万美元销售额)。
销售项目被视为一个新的CMS“集合”类型,使他们很容易分布到你的布局。

视频& YouTube
老实说:2022年,所有合法的网站建设服务都将具备嵌入和显示视频的功能,Webflow也不例外。
洛蒂的动画
Lottie是一种流行而强大的矢量动画格式,非常适合web应用程序。虽然我肯定没有预料到,但Lottie上传对我来说是一个受欢迎的补充。
4.手机的性能
好的,响应式设计是一门微妙而复杂的艺术,所以对于过去模板驱动的网站构建应用程序来说,这一直是一个问题领域,这也许并不奇怪。设计一个适用于所有场景的通用算法是很困难的。
Webflow默认设置了四个设备视图:
- 桌面
- 平板电脑
- 移动的风景
- 移动画像

您可以自由地创建自定义断点并调整现有宽度。在平板电脑/移动视图中所做的任何样式更改都会自动附加到相关的媒体查询中。这使得针对单个样式变得很容易,但是我发现在这种情况下很难对好的CSS决策有一个统一的理解。这不是一个Webflow问题;这是一个“视觉网站建设者”的问题。
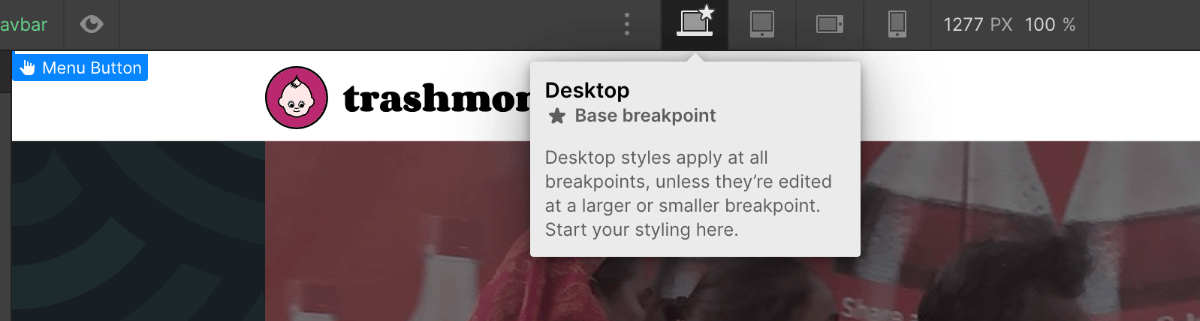
如上所示,Webflow将Desktop视图视为“Base断点”,然后将不同的样式附加到较小的设备视图。
虽然我怀疑我们中的许多人可能更喜欢移动优先的方法,但我想让不太懂技术的用户使用桌面应用程序开始构建他们的移动布局可能会令人困惑第一个.
“桌面优先”并不理想,但我能看出其中的道理。
5.定价
Webflow有一个多层次定价模式,但最好简化为:
| 静态网站 | CMS的网站 | 基础电子商务网站 | |
|---|---|---|---|
| 特性 | 域 | 域+ CMS | 域+ CMS + Ecom |
| 成本 | 12美元/米 | 16美元/米 | 29美元/米 |
总结
优点:
- 灵活的布局创建
- 轻松的域委托
- 复杂的媒体查询
- 简单的电子商务实现
- 访问真正的CSS属性相对容易
- 良好的SVG支持
缺点:
- 一些布局限制(5、7列)
- Desktop-first响应能力
- 形成一个有用的CSS整体概述并不容易。也许随着时间的推移,这一点会变得更加清晰。
Webflow为可视化网站构建应用程序提供了强大的功能和灵活性。当然也有一些技术限制。移动优先的设计似乎很困难——如果不是不可能的话——就像稍微不标准的布局方案(即五列)一样。
然而,在整个构建过程中,我并没有遇到像我预期的那样多的技术障碍。更重要的是,Webflow使许多精细的东西(域设置,CMS设置,电子商务等)比平时更容易,而我没有放弃太多的控制权。
我可以预见到自己在相对传统的网页内容和电子商务项目中选择Webflow,我仍然想对这些项目进行高水平的设计控制。