评论:编辑器X是Web开发人员的一个重要选择吗?
在本文中,我们将带Editor X进行试驾,看看它是否是一个可行的解决方案,任何开发人员或设计师都可以创建一个出色的、功能齐全的网站。我们知道我们自己可以建立很多网站,但有时值得考虑任何其他选择,可以使这更容易,更快,更易于维护。
X编辑器是什么?
编辑X是一个功能全面的网站建设者。虽然您很可能不熟悉Editor X产品名称,但您更可能知道它背后的公司——Wix。
那么,Editor X和Wix是一样的吗?
不,它们完全不同。Wix平台从一开始就被设想为通过引导用户进行少量合理的预设来简化网站创建。当然,这限制了事情出错的方式,但如果您是一个要求对站点如何工作有更多控制权的用户,那么它就不那么吸引人了。
编辑器X并没有使Wix变得复杂,它似乎是为了迎合更精通技术、要求更高的用户——也就是我们SitePoint社区中的许多人。必威西盟体育网页登录
就像最近的Webflow回顾,这是不一个标准‘这个产品有用吗?的审查。我们是评论编辑为开发人员以及那些有能力用其他工具建立自己网站的人。我们将讨论:
- Editor X提供了哪些功能和灵活性?
- 困难和/或限制是什么?
- Editor X是从头构建自定义站点的可行替代方案吗?
我们在建造什么?
为了正确地测试功能,我将从一个空白模板开始构建Figma设计从头开始。我将对其他服务做同样的事情,并能够比较它们的优点和缺点
评判标准
我们将把回顾分为以下五类。
- 布局和设计工具:一个有能力的设计师有足够的能力去做大多数事情吗?
- CMS /数据管理:它能处理产品或帖子等数据集吗?
- 集成:电子商务、多媒体和其他定制产品。
- 手机性能:你是在笔记本电脑上构建的,你能让它在移动设备上工作吗?
- 定价:底线。
记住这些,让我们开始吧。
准备就绪
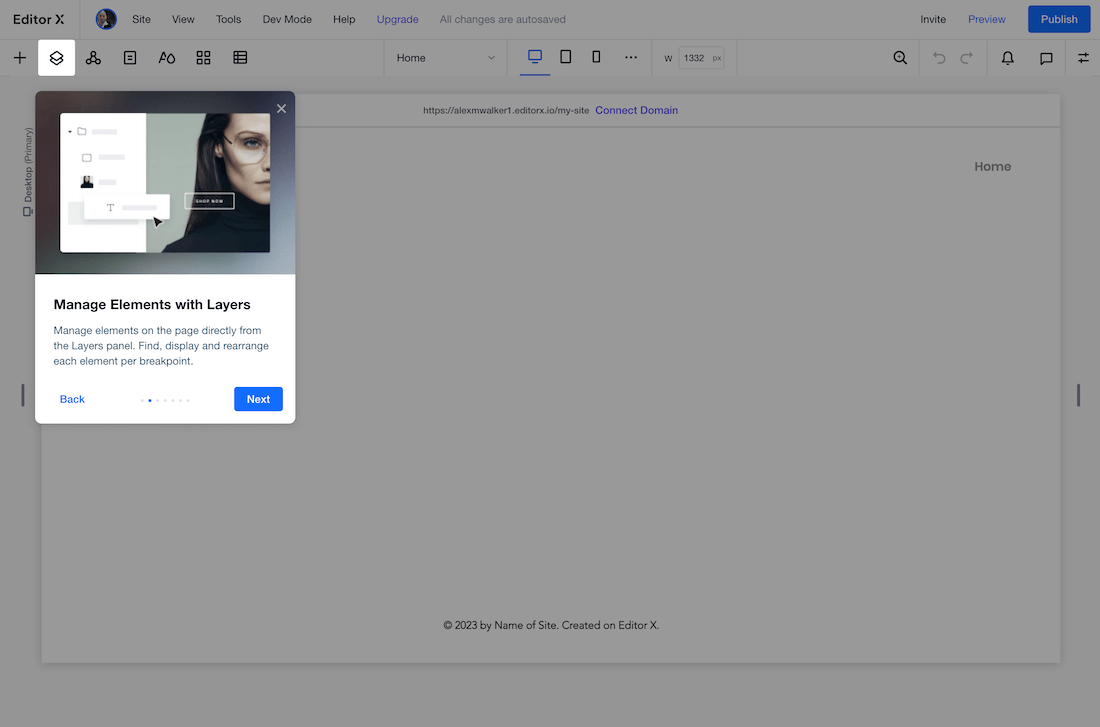
编辑X用良好的入职过程向你问好,带你浏览他们的界面。当你在应用中移动时,这些上线部分会在有用的时刻重新生成。

1.布局和设计工具
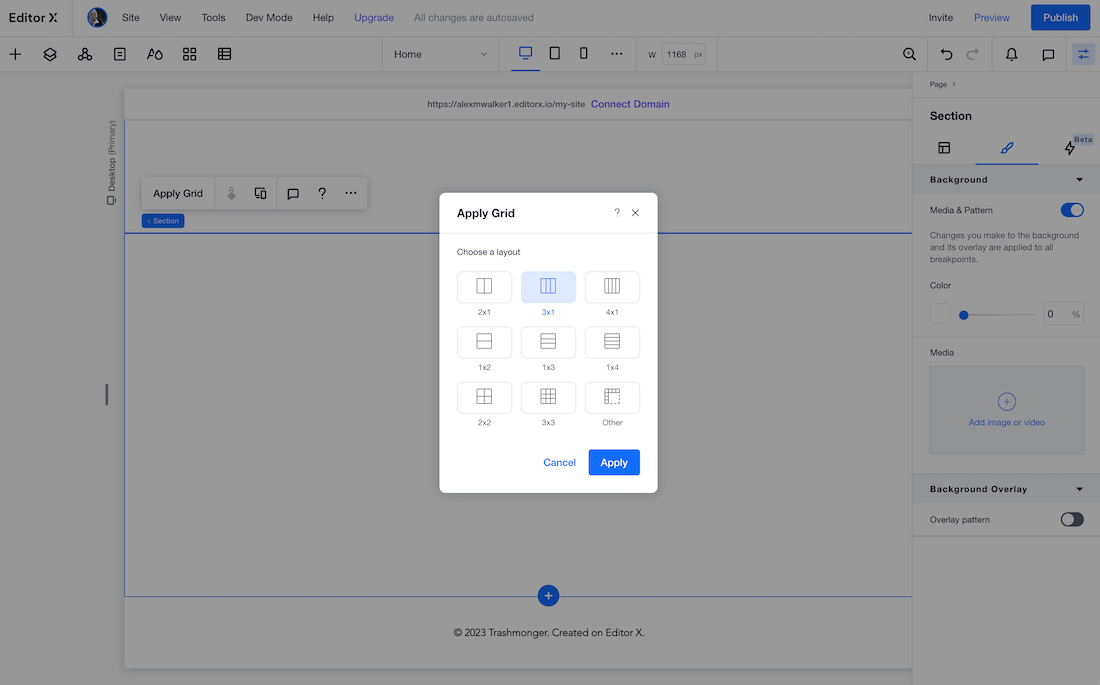
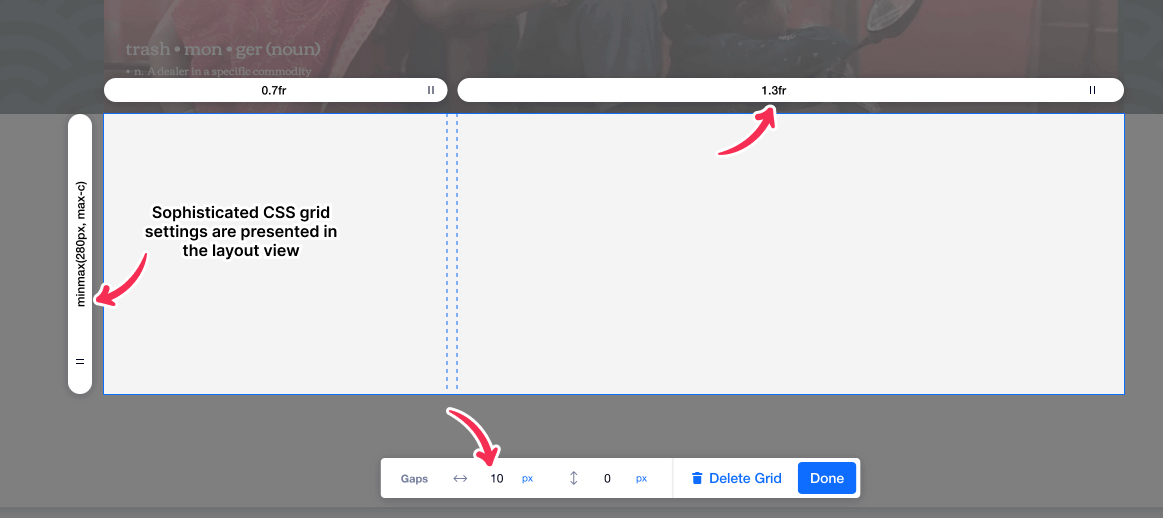
编辑器X提供了一系列工具来“屏蔽布局的骨架”。有趣的是,大多数(如果不是全部)布局是使用CSS网格布局代码,而不是flexbox。这取决于你是否已经精通使用CSS网格,这可能是有利的,也可能是不利的。当然,Editor X自动生成代码,但它仍然有助于了解CSS网格模型的工作知识,以最大限度地利用它。
与大多数构建一样,最简单的方法是直观地将布局细分为广泛的容器部分。

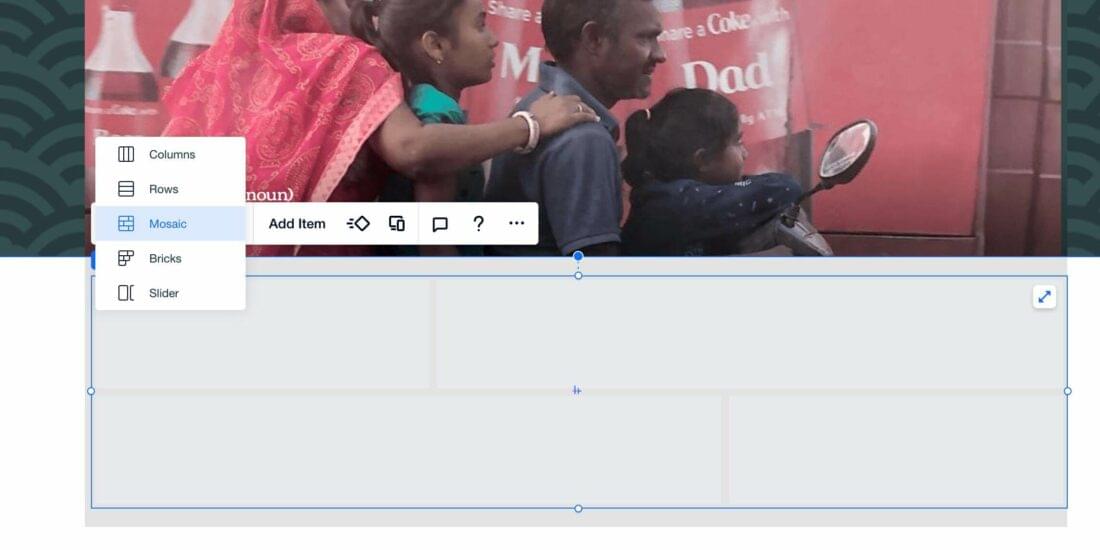
然后,您可以在基本容器中插入更复杂的布局模块,如马赛克、砖块和滑块。现在,我不是一个CSS网格专家,但我还没有想出一个我不能用这些工具构建的布局想法。

Editor X布局工具在提供直观的可视化布局创建器之间取得了很好的平衡,同时仍然让您与底层的CSS网格代码保持联系。

插入静态内容到你的布局(即文本,图像,视频等)主要是点击和一些样式调整在右手面板。大多数有用的CSS属性都显示在右边的面板中。
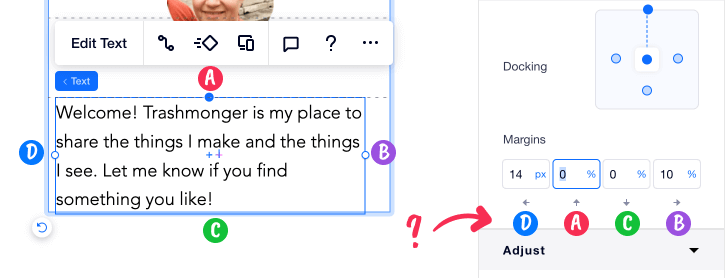
然而,我确实有过一些令人挠头的时刻。最好的例子:如果你对CSS的编写有过极少的接触,你就会知道所有的四方测量值(即边距、填充、边框等)都是从顶部顺时针方向编码的——右上左下。

奇怪的是,编辑器X的控件的顺序是LEFT TOP BOTTOM RIGHT。如果您的目标用户是有经验的用户,我想不出任何不遵循标准W3C规范编号方案的合理解释。
此外,虽然很容易为容器添加标准CSS边框,但我找不到任何单独控制边框宽度或边框颜色的简单方法。这就排除了很多有用的CSS技术来生成下划线、换行符、分隔符,甚至更复杂的CSS形状。
编辑器X中的图层是什么?

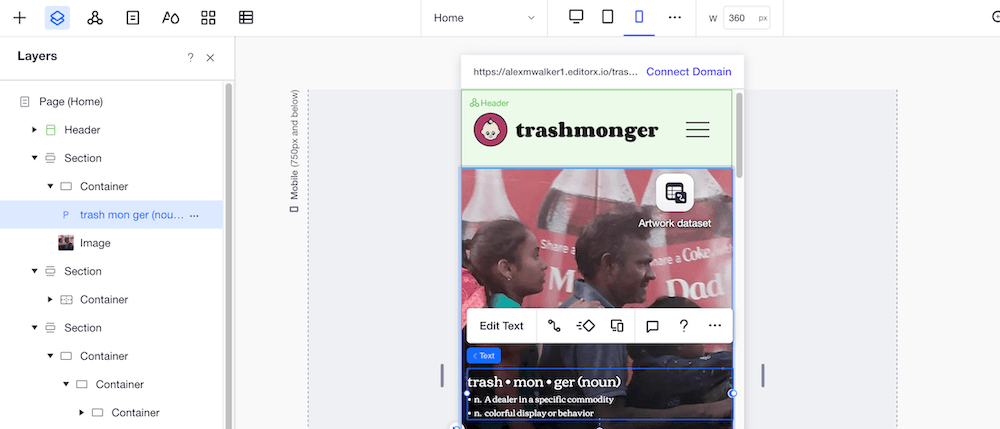
在你的视觉布局左边有一个可停靠的“图层”面板,它显示了你的布局结构(见上文)。我觉得这个面板很方便,有三个原因:
- 它阐明了组件是如何嵌套的。这在视觉布局视图中通常不太清楚。
- 这个面板是重新排列布局的好地方。只需在堆栈中拖放项目。
- 这个面板提供了一个地方,可以精确地将样式调整针对组件。例如,你可以应用一个'不显示'指令用于指定断点的项。
编辑器X中的大师是什么?
Editor X允许您将UI组件添加到调用“Masters”的库中。然后,您可以跨多个页面基于这些master创建“实例”。对您的主实例的任何更新都会立即传输到所有从实例。
显然,这对于重复使用报头、导航和页脚等UI组件是有意义的。
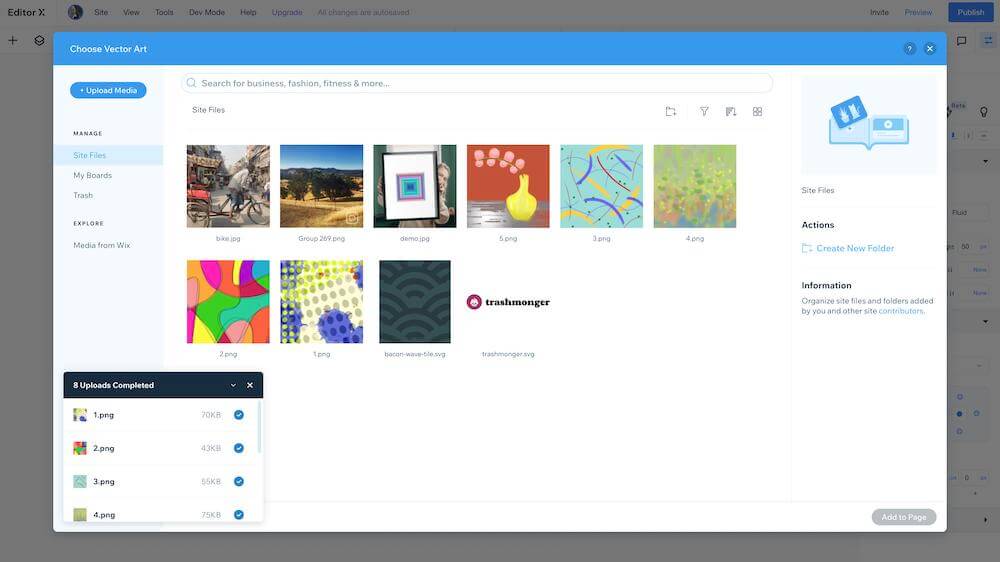
SVG支持
如果您正在使用Figma、XD或Sketch,尽可能将图像保持为轻量级SVG向量是很有帮助的——只要它们不被阻止上传。幸运的是,编辑器X对我提供的最复杂的svg(使用符号和模式)也没有任何问题。我给你打个勾。

另一个不错的操作: Editor X自动从我的logo SVG中提取颜色,并将它们添加到内部调色板中。
缺点:虽然我可以上传波浪图案SVG并将其定位为图像,但Editor X不允许我使用SVG作为背景。显然,至少现在,背景只是位图图像。
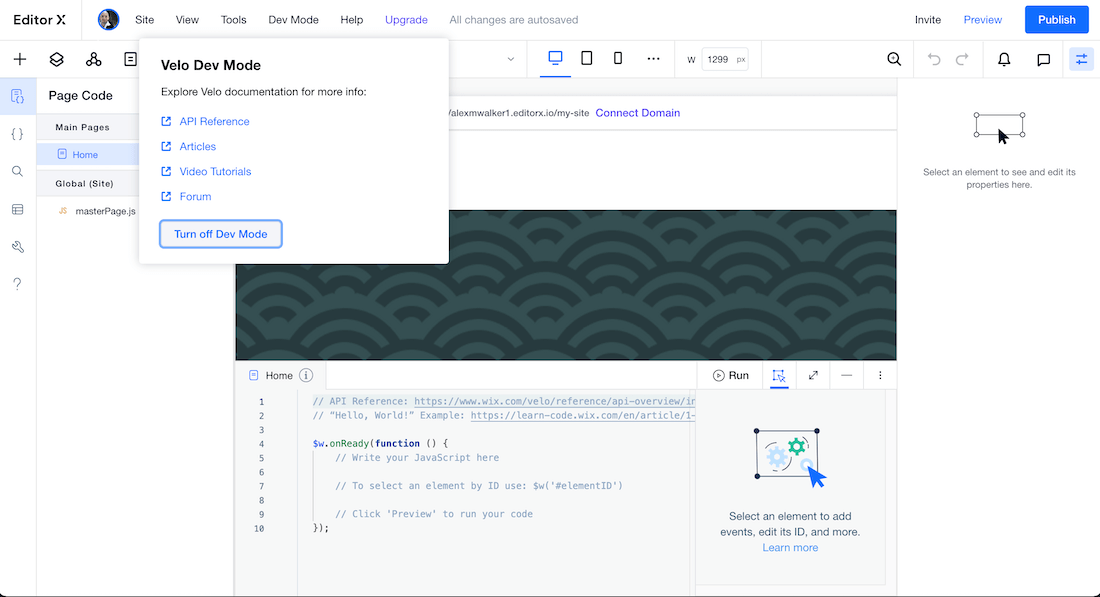
开发模式
Editor X瞄准开发人员的一个最明显的迹象是主菜单中非常突出的“开发模式”选项。激活它,你会看到这样的东西。

正如您可以看到的(上面),编辑器X有自己的名称间隔$ w.onReady ()函数,等待您选择目标ID并添加触发器和操作。
Wix已经有了自己的超级全面的JavaScript平台Velo(谁知道呢,嗯?)这允许您编写与站点中几乎任何组件的复杂交互的脚本。您可以从头开始编写新组件,也可以在现有代码的基础上构建。
开发者已经展示了几个可行的例子:
脚本示例有很多,而且各不相同,似乎没有什么是您做不到的。如果您对JavaScript很熟悉,Editor X的脚本编写能力应该是一个强大的吸引力。
有趣的是,我认为用JavaScript比用CSS更容易控制CSS的边界宽度。
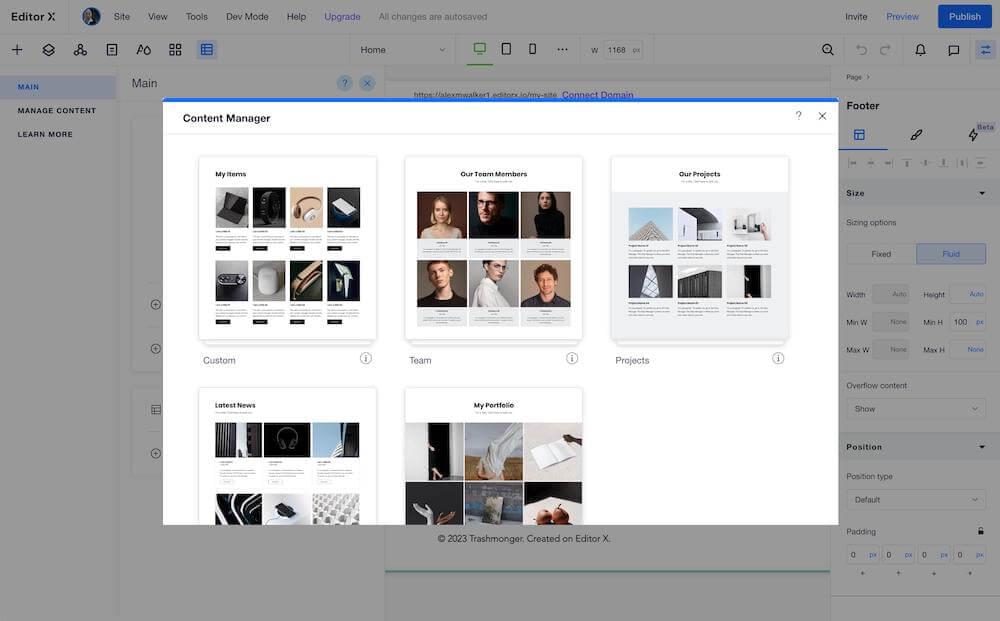
CMS /数据管理

编辑器X提供了一个灵活的CMS构建器。它附带了一些常见的预设数据模型——项目、团队成员、投资组合项和新闻数据。但是,如果您为'创建自定义数据库'老式鱼饵或'爵士吉他表,从零开始构建自己的自定义数据模型并不难。

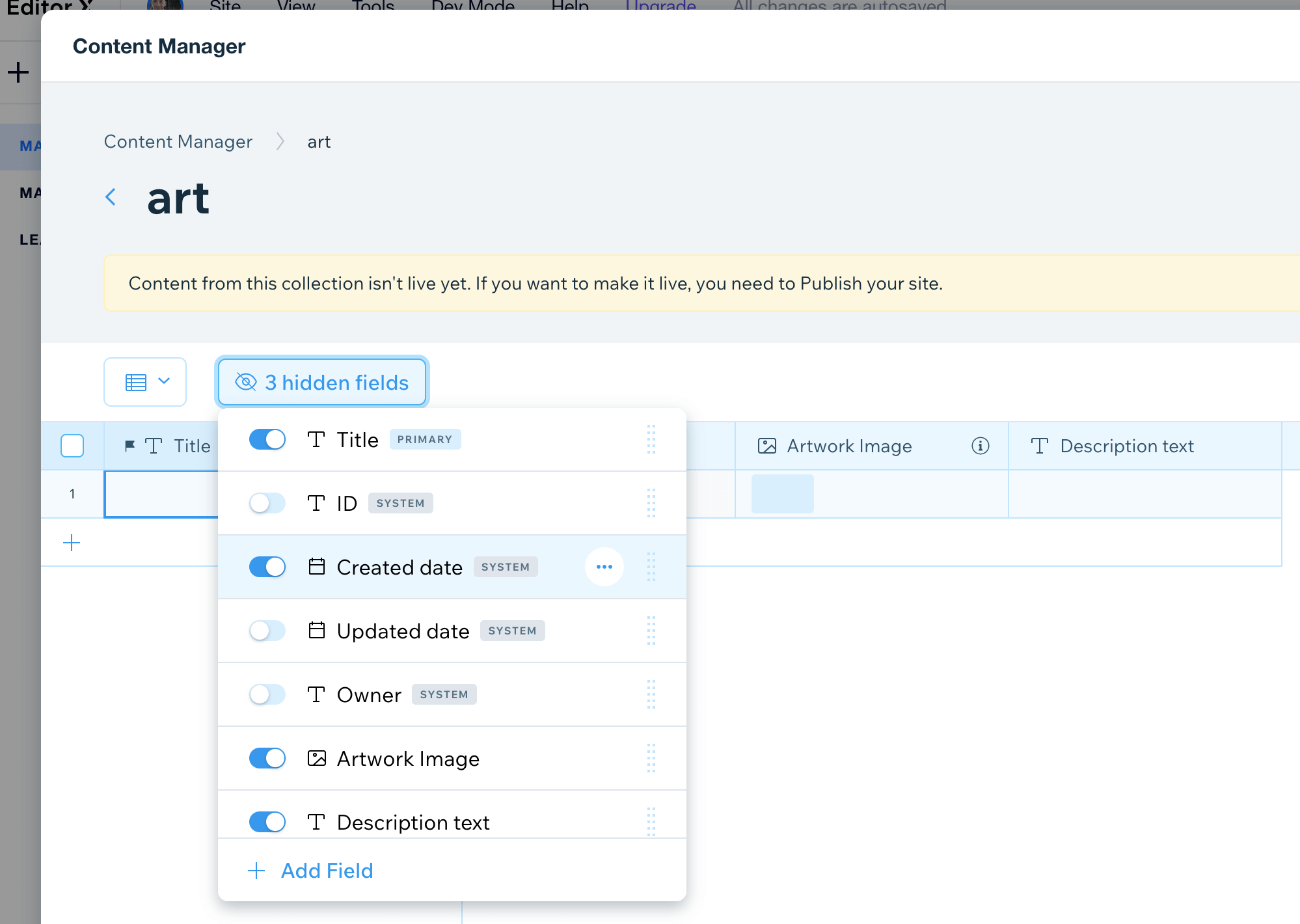
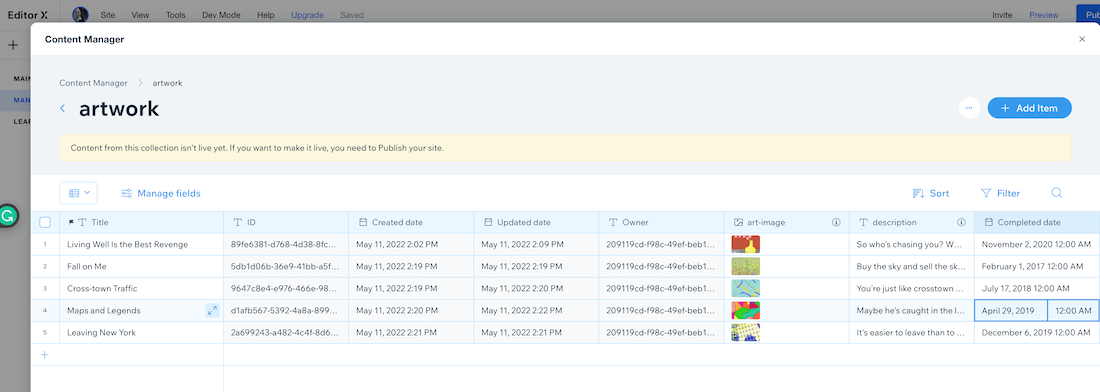
在我的情况下,我可能已经使用“Portfolio”预设,但决定从头开始构建我的艺术品CMS集合。添加带有日期、图像和文件上传类型的新字段很简单。
我发现我可以加一个'创建日期字段,但不允许编辑它,因为这是一个“系统的值,用于创建文件时使用。-在我算出来之前有点困惑。最后,我为我的“艺术创作日期”添加了一个单独的日期字段,我可以编辑它。

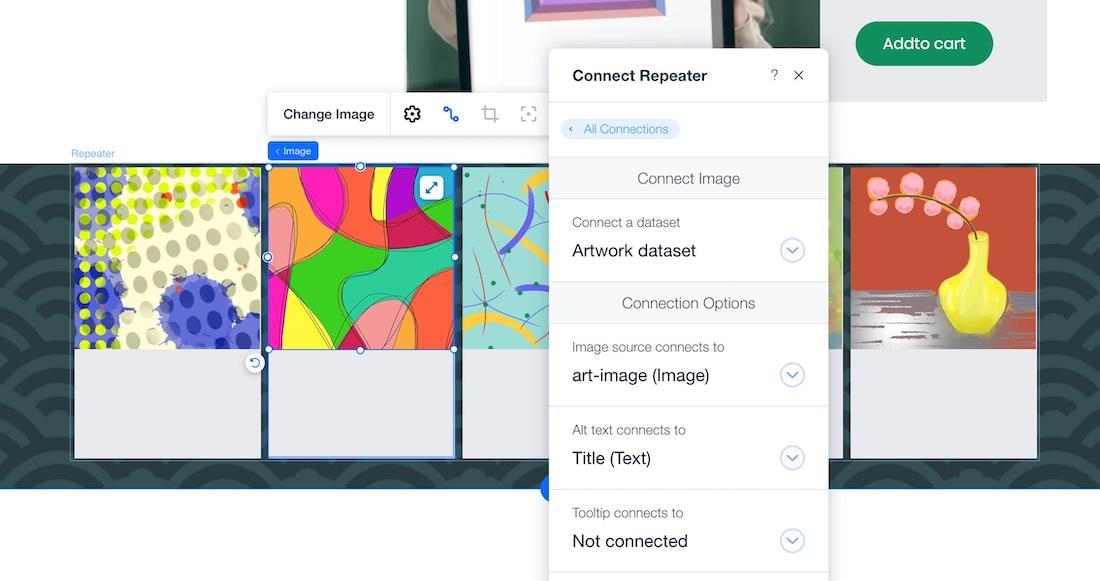
在布局中注入新的CMS数据也是不言而喻的。我使用Editor X的“Repeater”布局模块创建了一个静态的5单元卡库。

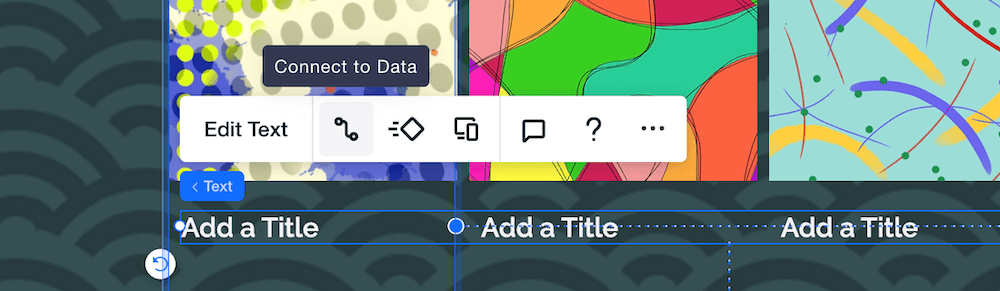
单击这些静态卡片元素,您可以选择连接到新的数据集,并用动态CMS数据替换静态页面元素。

总而言之,即使是免费计划中内置的CMS设施也很难出错。我发现它们非常灵活,功能强大,而且易于使用。
集成
第三方应用程序

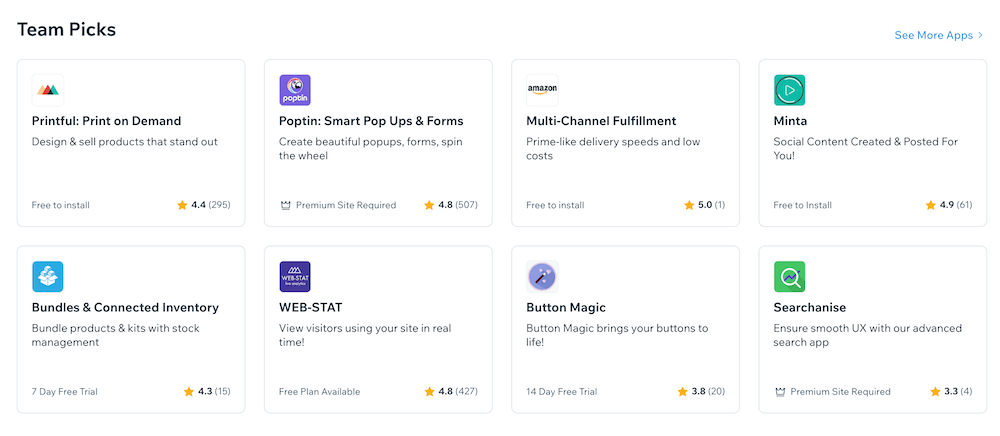
有时编写自己的代码会更快,有时则需要直接插入站点的经过良好测试的功能。Editor X依赖Wix App Store提供第三方应用程序。
应用程序列表太长了,在这里不详细介绍,但包括:
- 高级搜索UX
- 自动发布社交媒体
- 即时聊天
- 高级网页统计
- 产品实现
手机的性能
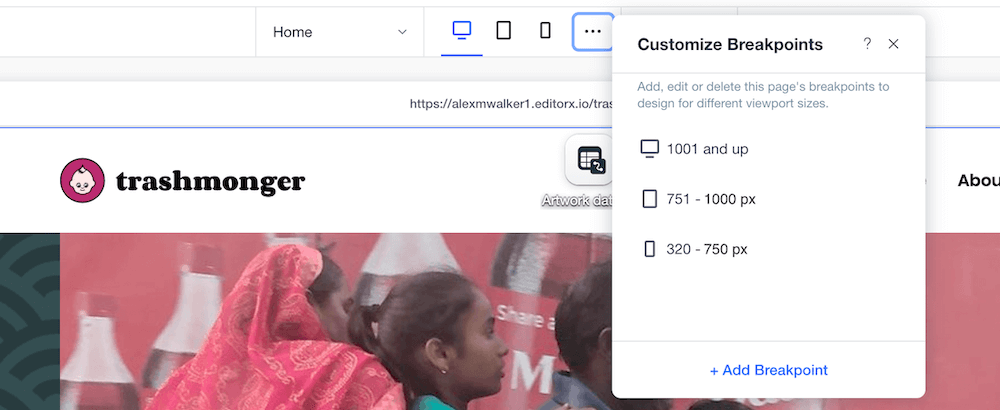
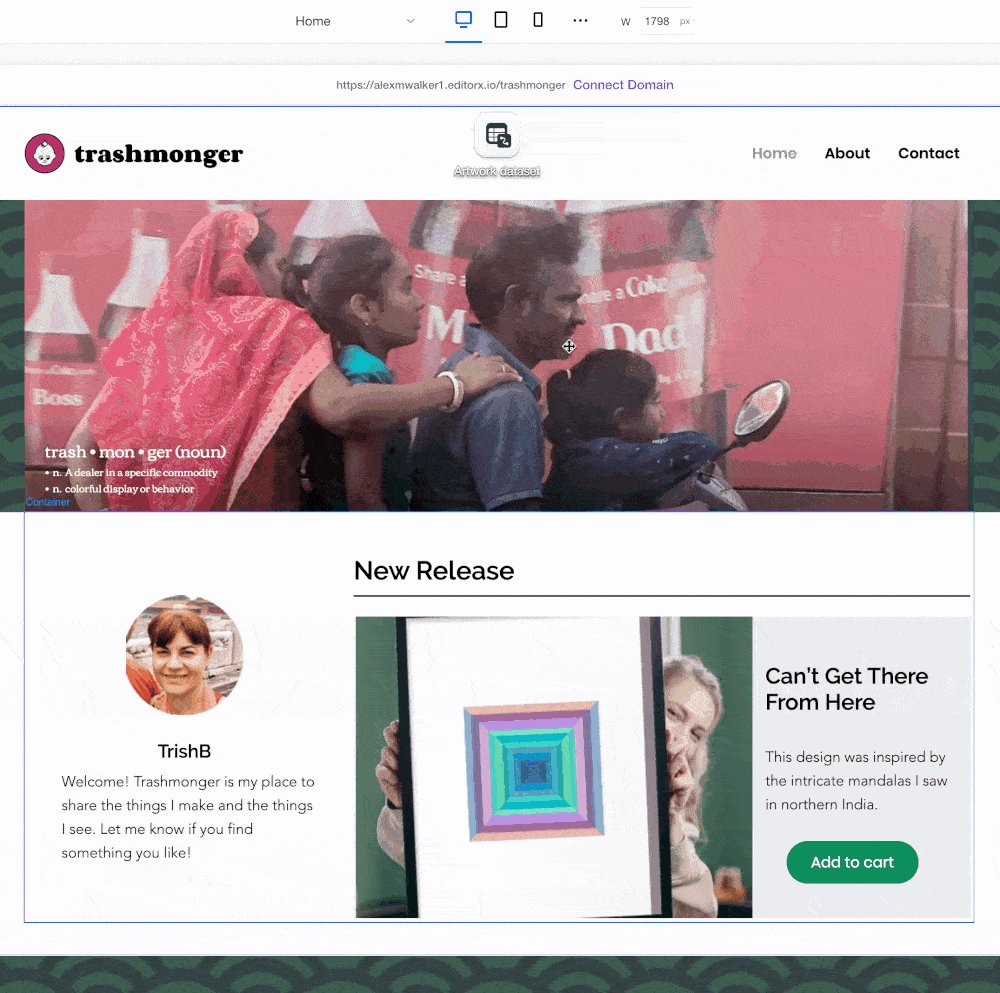
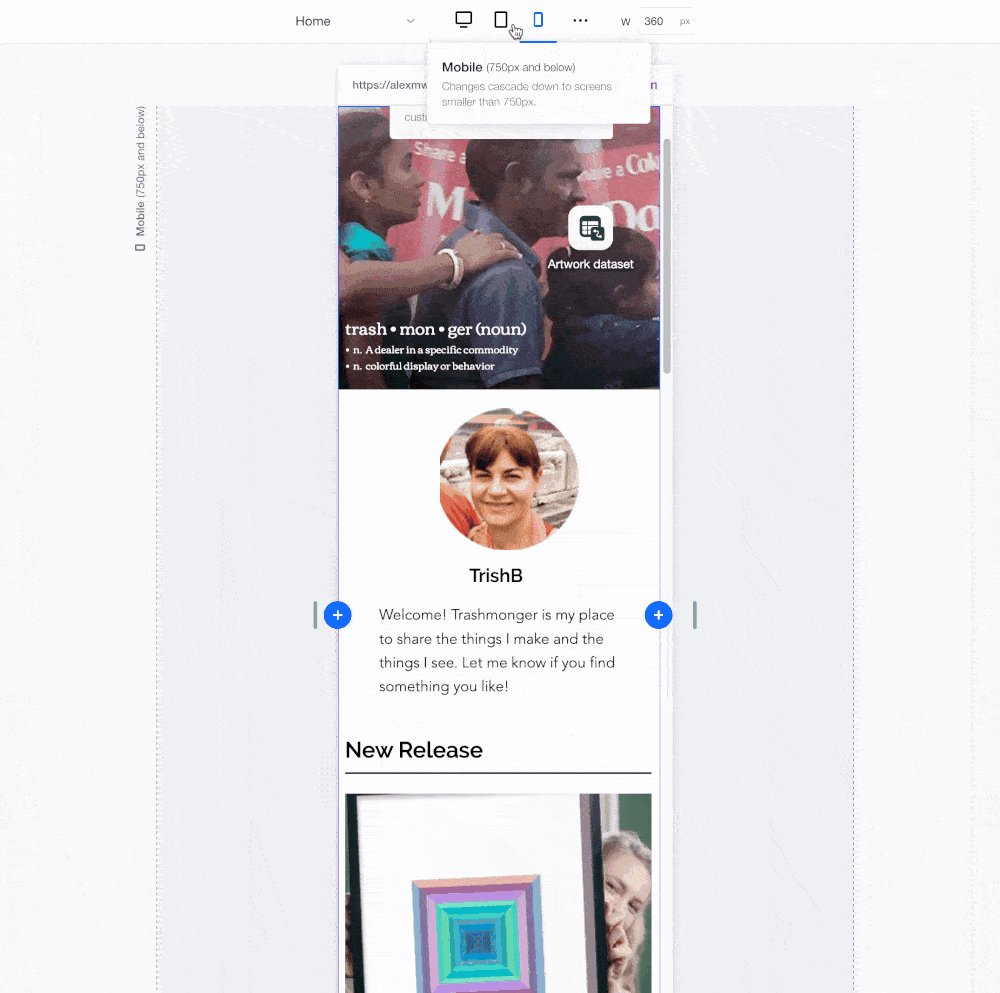
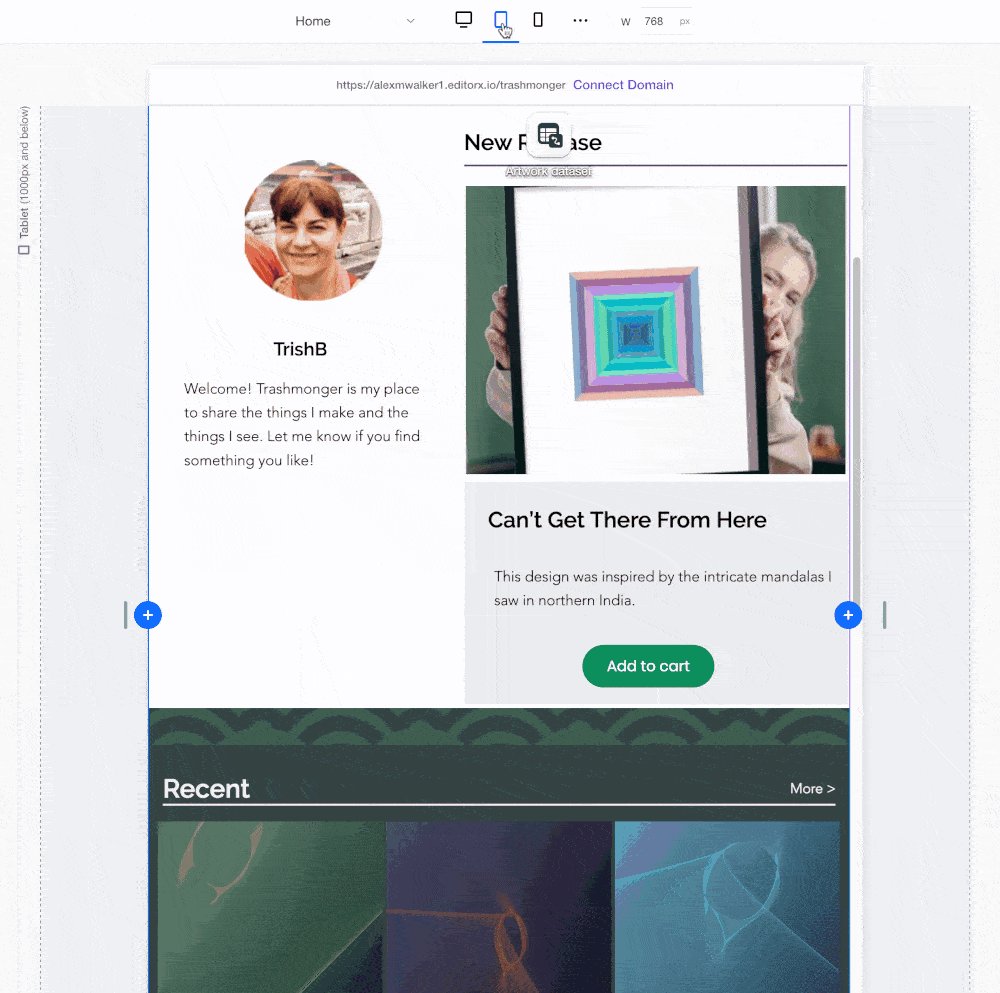
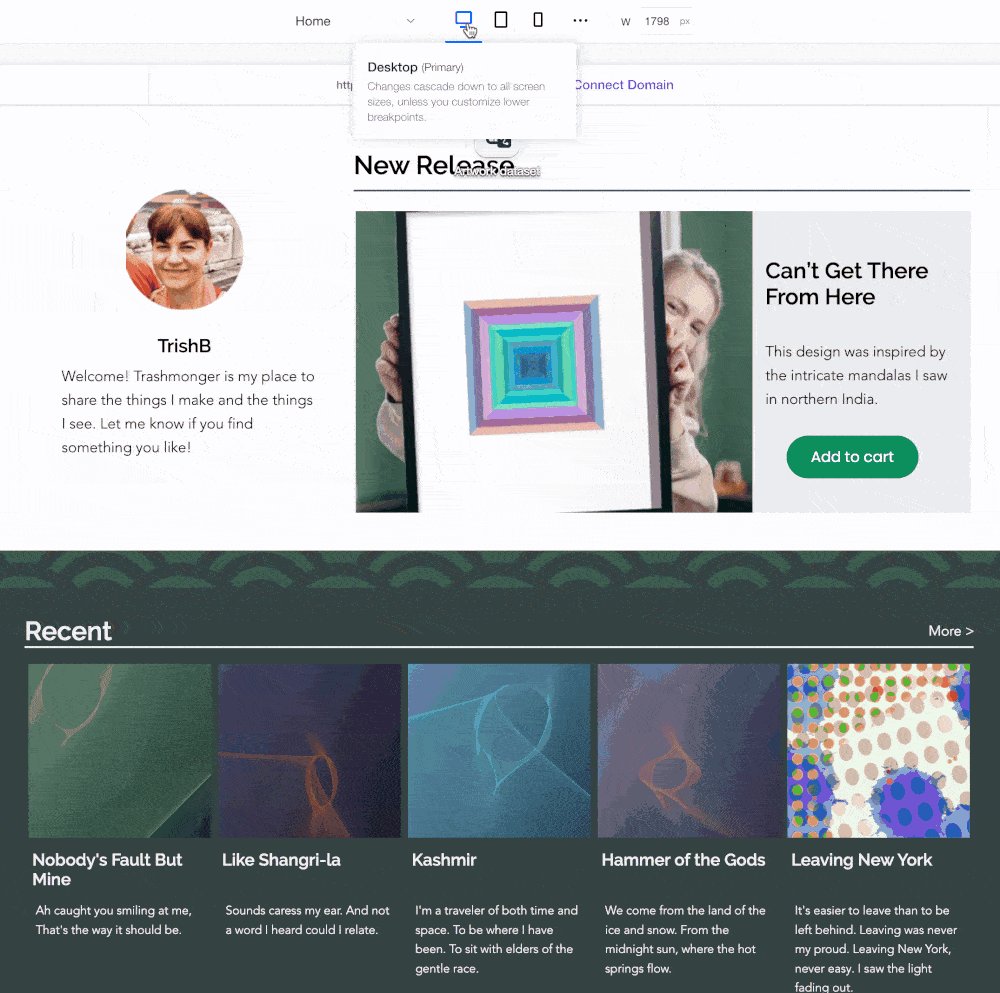
编辑器X设置了三个断点-移动,平板电脑和笔记本电脑-添加新的断点是快速和轻松的。

正如我所期望的那样,Editor X将桌面布局视为默认视图,并在上面添加了额外的规则来定制平板电脑和移动视图(就像Webflow所做的那样)。我不相信有任何方法可以创造一个“移动优先”的响应式设计。
也许有人认为创建一个桌面网站建设者立即要求你从移动布局开始-即使这种方法最终产生了更好的结果。

编辑器X还允许您在每张图像上标记一个焦点,这允许您控制图像的裁剪和取景,因为它根据不同的响应式布局调整大小。聪明。
总的来说,我发现在每个断点调整和重塑布局非常容易。
然而,我也发现很难有一个全面的、经过深思熟虑的响应策略。也许只有我这么想,但不断积累零碎的响应性调整很容易,但很难从更高层次上了解正在发生的事情。
Editor X UI如何显示响应策略?我不确定,也许这是一个不公平的批评。我只是觉得我的手机设计变得“技术混乱”,我不确定如何解决这个问题。
定价
编辑X为标准网站提供三层定价模型。
-
- 至关重要的- $26/mon(高达10GB存储和1小时视频)
- 额外的- $40/mon(最高25GB存储和2小时视频)
- 超- 54.5美元/月起(最多35GB存储和5小时视频)
对于电子商务网站,还有第二种定价模式。
- 发射- 32美元/月起
- 提高- 69美元/月起
- 规模- 219美元/月起
它们定价级别之间的核心区别在于存储空间。您需要为空间付费,所以如果您计划托管大型图像、视频或音频文件,请注意这一点。
假设你是不推送了很多视频,我认为10GB的启动器可以满足大多数用例——至少在一段时间内。
与Webflow相比,编辑X的基础级电子商务计划(称为“启动”)是他们最引人注目的产品。虽然它们目前的价格相似,但Editor X没有库存上限,同时增加了购物车回收和在Facebook/Instagram上销售的能力。
TLDR
与我见过的大多数在线网站构建器相比,编辑器X提供了更多的自由和灵活性,这是精通网络的用户所寻求的。
我必须承认,我对内置JavaScript脚本工具允许您做的事情感到惊讶。这比我对一个在线建筑商的期望要雄心勃勃得多。
使用CSS Grid进行布局是一把双刃剑。网格为您提供了一些布局的超级功能,但仍然有许多前端开发人员更熟悉使用flexbox来完成繁重的工作。
定价与大多数同类竞争对手相似,但对于大容量视频和数据存储来说价格较高。
增加电子商务设施的成本略高于一些竞争对手,尽管他们的基础电子商务套餐不提供库存上限,并提供更复杂的工具来帮助转换和销售。一分钱一分货。