网页设计中的学习性:5个最佳实践
你有没有考虑过提高你的产品或网站的学习性?也许这是你第一次读到学习性的概念。建立一个可学习的网站不是一件容易的事情,因为它需要一些实验和a /B测试。
易学性的目标是设计一个清晰的界面,用户可以快速上手和理解。理想情况下,不需要文档来指导用户如何使用您的产品。
幸运的是,有许多技术可以创建可学习的界面。本文向您展示了五个最佳实践,您可以使用它们为用户提供一个更易于学习的界面。
- 一致性
- 反馈
- 使用已知的UI元素
- 熟悉
- storification
但首先,让我们弄清楚为什么学习性很重要。

为什么学习性很重要?
为什么学习性很重要?您应该考虑提供一个更容易学习的用户界面,原因有很多。
首先,用户可以更快地接受新的界面。因此,他们可以使用您的工具更快地完成他们的目标。换句话说,他们可以从您的工具中获得更多的价值。此外,几乎不需要文档或广泛的支持中心。您的目标是通过提供清晰的接口来减少支持请求的数量。
这还不是全部!考虑客户体验。能够快速学习您的工具的用户将拥有更好的体验。最后,用户希望在尽可能短的时间内收到价值。他们不想花很多时间学习一种新工具。
最后,学习性对留存率也很重要。复杂的界面会吓到用户。通常,他们会寻找更简单、价值相同的替代品。
既然我们理解了学习性的重要性,那么让我们来探索提高学习性的五个最佳实践。
1.一致性
首先,让我们讨论一致性的重要性。谷歌通过其材料设计来确定一致性,给所有产品一个相似的外观。因此,当用户在谷歌的产品之间切换时,更容易理解新产品的工作原理。
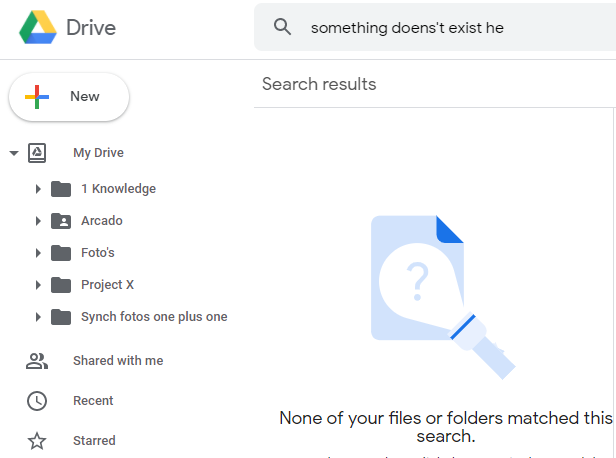
为什么?用户以前见过这个设计,知道如何与它交互。让我们比较谷歌Drive和Gmail的接口。注意搜索栏、菜单和操作按钮等元素定位的相似性。

例如,谷歌驱动器有一个大的动作按钮,文本“New”用于创建一个新文件或文件夹。如果我们将它与Gmail进行比较,我们会发现同样的“撰写”按钮来创建一个新的电子邮件。这可以让刚接触Gmail但经常使用谷歌Drive的用户快速理解这个大按钮的用途。

简单地说,一致接口就是可预测的接口。这种可预测性导致了可学习的模式。这适用于所有东西,从侧边栏菜单到图标使用,甚至链接颜色。
2.反馈
反馈是你在每一本UI设计书籍中都能找到的关键字之一。最基本的反馈形式之一是超链接反馈。
一个超链接可以有三种不同的状态。首先,超链接处于正常状态。当用户用光标悬停超链接时,链接的颜色会发生变化,或者用户会看到一个小的过渡动画。这个小的反馈时刻告诉用户该元素是可点击的。点击超链接后,您将看到它的活动状态。同样,这是一种反馈形式,用于告诉用户已接收到单击请求并正在处理。

反馈是非常微妙的。我们称之为微相互作用。微相互作用可以表现为:
- 动画或过渡效果
- 颜色变化
- 正在被选中的复选框
这些微交互是至关重要的,因为用户需要证据来证明他们所做的事情影响了页面。想象一下,您单击一个按钮提交一个表单,但该按钮没有提供任何形式的反馈。换句话说,页面保持静态。我打赌你会第二次点击提交按钮,因为你没有收到任何关于你行为的证据。
因此,请友好地为用户提供反馈。这将使他们的体验更好,更少困惑。
3.不要白费力气
与其重新发明轮子,不如利用已经存在的设计解决方案来增加您的设计的熟悉度。例如,汉堡菜单是在移动设备上隐藏菜单的最佳解决方案之一。然而,没有必要设计一个汉堡菜单的替代品,因为每个人都知道它们是如何工作的,它们的目的是什么。
让我们来看看设计Rifayet Uday(如下图)。虽然不同的汉堡设计看起来很美观,并且没有在原来的设计上增加太多变化,但还是坚持原来的汉堡菜单设计更好。您希望避免使用户感到困惑。

因此,坚持行业最佳实践。这同样适用于网站布局。坚持那些有效的和被反复使用的方法。例如,购物车位于网站的右上方。不要惊慌失措,把你的购物车放在左下角。这只会让用户感到困惑。
重要的是要明白,当用户不理解你的界面设计时,他们通常会放弃你的网站,或者寻找一个能提供更好用户体验的替代网站。
4.熟悉
熟悉度可以让用户在已有知识的基础上更快地学习新界面。换句话说,熟悉度利用了心理模型。用户可以将他们对一种产品的心理模型转移到一种新产品上。这意味着他们可以利用已有的类似接口知识更快地采用新接口。
心智模型代表了一个人对事物如何运作的思维过程。心智模型是基于不完整的事实、过去的经验,甚至是直觉的感知。它们有助于塑造行动和行为,影响人们在复杂情况下的注意力,并定义人们如何处理和解决新问题或界面。——苏珊·凯莉,1986年的文章认知科学与科学教育《
此外,熟悉度创造了可靠性,并帮助用户在探索和使用不熟悉的界面时感到自信。例如,如果你将谷歌的材料设计语言应用到你的网站上,用户可以识别元素并知道如何与它们交互。因此,他们并不害怕点击一个特定的按钮,因为他们知道会发生什么。可靠性是用户消除恐惧探索新工具的关键。
提示:使用一组常用的图标,例如字体太棒了增加你的界面的熟悉度。

5.Storification
有时候你想要推出一款全新的产品,这就需要一个颠覆性的用户界面。在这里,我们不能仅仅依靠前面的建议来加快学习过程。
在这种情况下,你可以通过讲故事来加快这个过程。讲故事可以让你分享的信息更容易理解,也更容易记住。最好是使用视觉叙事而不是文本叙事。用户不想通过阅读大量文本来了解一个界面。
这里什么最有效?设计一个交互式的视觉故事,引导用户通过界面的所有重要元素。尽量让你的故事简短,只关注用户开始需要的初学者元素。没有必要解释高级用例。这些类型的主题可以在其他指南中介绍。我们不想让新信息淹没用户,因为这会对学习过程产生相反的影响。
注:您可以了解更多设计中的故事和讲故事.
结论:学习性与模式识别
有许多技巧可以提高用户界面的学习性。但是,重要的是要知道上述所有最佳实践都依赖于模式识别。因此,在设计界面时,要利用用户之前的知识,这样他们就能发现界面中的模式。允许用户检测这些模式有助于他们快速学习不熟悉的界面。
我希望您已经了解到实现学习性可以获得真正的价值。就我个人而言,关注学习性最重要的方面是改善用户体验。现在的产品都是以用户为中心开发的。那么,为什么要开发一个不考虑界面易学性因素的产品呢?你可以拥有一个很棒的产品,但却拥有一个复杂的用户界面。
因此,投入一些时间来提高用户界面的学习性。你可能会对用户体验的积极影响感到惊讶。


