从Lottie.js开始
大约10年前,网络动画遇到了大麻烦。Adobe Flash正在消亡,但仍然没有明显的替代品。我们需要一种快速、易于编写、网络友好的格式,能够展示更大规模的动画演示、卡通和横幅。
令人高兴的是,2014年AirBnB为我们提供了他们的解决方案——Lottie.JS。
洛蒂是什么?
Lottie.js是一个开源的,基于矢量的动画格式创建AirBnB体验和动作设计师,Salih Abdul-Karim。Lottie引擎设计用于在Web, iOS, Android, Windows和React Native上呈现快速,清晰,低带宽的矢量动画。
简而言之,如果您喜欢在图像中使用SVG, Lottie是制作矢量图形动画的好方法。如果你想用更轻、更快、更可伸缩的东西取代gif、MPEG或CSS动画,Lottie可能是你最好的答案。
正如Bashir Ahmed的漂亮例子所展示的那样,Lottie可以从微小的文件中产生丰富的字符,灵活,流畅的运动-这个动画是从一个54kb的文件生成的。
在最基本的情况下,像巴希尔这样的Lottie动画只需要两个文件。
- Lottie动画播放器(Lottie.js)
- JSON动画指令文件
我为什么要选洛蒂?
有许多方法来动画网络矢量-从CSS动画到SVG的SMIL来GreenSock,AnimeJS,以及其他JavaScript库。
然而,洛蒂有一个致命的“组合拳”:
- 不断增长的高质量视觉动画工具生态系统
- 能够导出流畅,快速,高效,可脚本化的动画
尽管存在诸多问题,但Adobe Flash的长期成功是基于将优秀的创作工具与简单的跨平台部署相结合。我认为洛蒂和闪电侠有一些相同的优点。
我如何创建一个Lottie动画?
珞蒂的文件不过是JSON文本文件,严格来说就是你可以只需将动画直接编码到任何IDE中。在现实中,你需要选择一个“Lottie-capable”动画工具。以下是我对一些我尝试和测试过的方法的看法。
Lottie Tools汇总
在我看来,在选择Lottie动画师时,有两个因素需要考虑:
- 它是一个好的动画工具吗?
- 部署Lottie代码容易吗?
我将分别介绍每种工具的这两个方面。
Adobe After Effects

好吧,这可以说是一个有争议的采取,考虑到Lottie格式的建立为After Effects,但我不相信AE是最好的珞蒂创作平台大多数人。
首先,它并不便宜。如果您已经支付了Creative Cloud的订阅费用,那么费用就不是问题。但如果您目前不是CC订阅用户,您将需要支付新的最低费用21美元/月。
其次,Lottie被认为是一种聪明的方式来“hack”After Effects制作网络图形。虽然After Effects是一个非常强大的工具,但它的设计用于制作从好莱坞特效到电影标题序列到3D游戏过场动画到大预算tvc的所有内容。有一船东西你根本不需要或不想要。
如果你已经是一个“After Effects大师”,无论如何,利用你来之不易的才能和惊人的东西。同样,如果你是Windows或Linux用户,After Effects可能仍然是你最可行的选择。
然而,如果你目前是一个基于mac的AE新手,有一个争论说,使用After Effects制作Lottie动画就像从航空母舰上滑水。
当然,你可以这样做,但有更简单的方法。
| 成本: | 20.99美元/ mo |
|---|---|
| 操作系统: | macOS, Windows, Linux |
| 链接: | Adobe After Effects下载 |
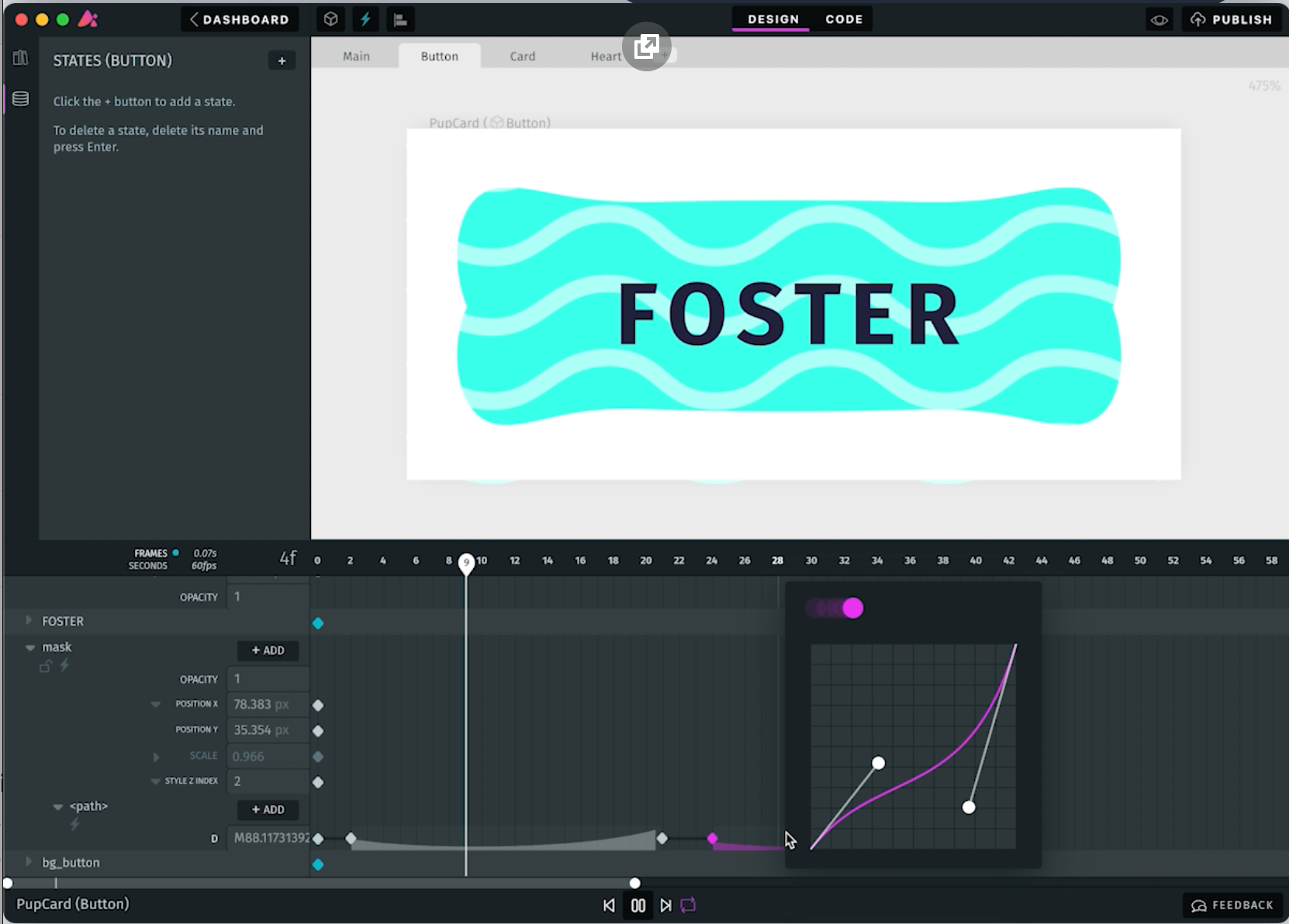
俳句动画师
在我写这篇文章的时候(2022年),俳句动画师似乎是在错误的时间成为完美产品的悲剧受害者。
动画工具
Haiku于2018年推出,是设计和代码的理想结合。动画工具丰富而强大,UI快速而合理。

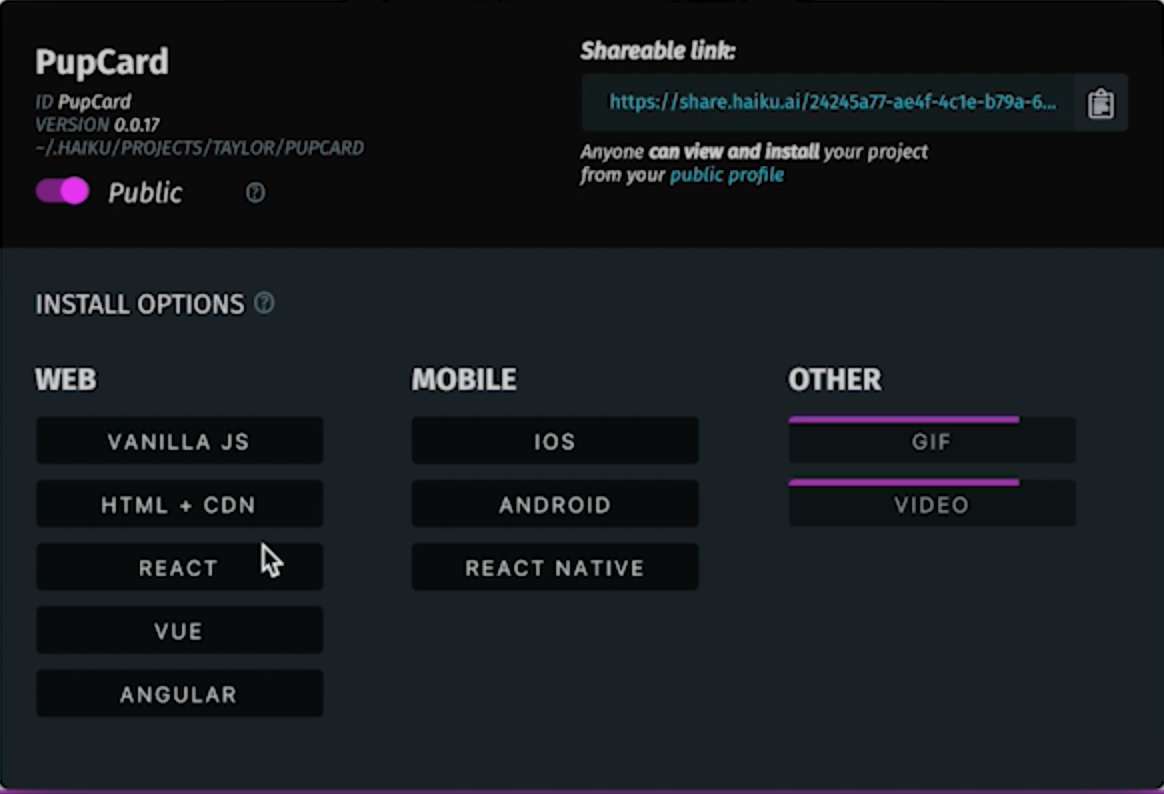
导出选项
然而,对我来说,真正让Haiku与众不同的是它的导出工具,它为React、React Native、iOS、Android、Vue和Angular提供了现成的代码,以及传统的GIF和视频。

不幸的是,随着团队转向另一个产品,Haiku的开发在2020年的某个时候开始逐渐消失。他们正式开源俳句代码库2021年底。显然,如果您完成安装过程,它仍然可以工作,但未来的开发和支持前景似乎不太稳定。
总之……
我在这里提到俳句,只是希望你读到这篇文章的时候,它已经复活了。这是一款优秀的产品(我为它付费),人们深深地怀念它。
| 成本: | 免费的 |
|---|---|
| 操作系统: | macOS, Windows, Linux |
| 链接: | 俳句下载 |
流——“为什么不呢?“选择)
流可以说是Haiku遗产的逻辑继承人-一个很好的特色动画师,为一系列流行的网络和移动平台提供整洁的,生产就绪的Lottie代码。
顺便说一句,安装在我的MacBook上的内存有整整88Mb,对于空间有限的人(也就是我)来说非常方便。与Haiku不同的是,目前没有提供Windows或Linux选项。
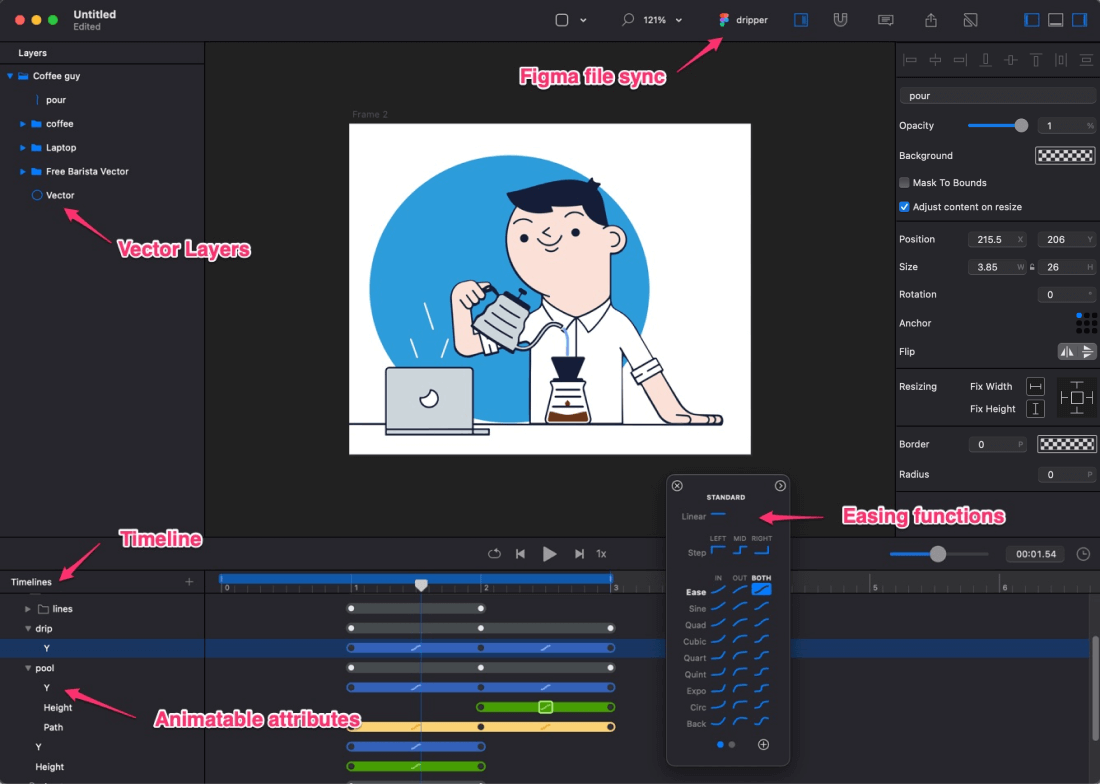
动画工具
尽管Flow非常适合Sketch用户,但它实际上可以处理您提供的任何SVG文件。导入和同步我的Figma文件很简单,Flow甚至在“智能自动动画”两个静态SVG帧之间的补间状态方面做得非常出色。这不是一个完美无缺的引进我的东西,但它是足够称职的有用的。
Flow并没有提供太多内置的绘图/形状/文本工具。最终,这并不是什么大问题,因为Flow和Figma/Sketch之间的同步工作得非常好,这有助于保持Flow动画UI的清晰和整洁。

代码出口
Flow提供了优秀的Lottie输出设施,但您需要选择两个更高端的计划之一来访问它:
- 免费的:大多数动画工具
- 媒体: 99美元/年-增加视频导出选项(MP4, png, GIF等)
- 代码+: $199/年-大多数代码导出选项(Lottie for Web,动画SVG, HTML等)
- 箴: 299美元/年-所有视频和代码导出选项
的“代码+”不过,有点令人失望的是,你需要升级到顶级的Pro用户计划才能访问iOS和Android版的Lottie。这对你来说可能是分手,也可能不是。
总之……
Flow并不是最便宜的选择——在After Effects的大致范围内——但如果你定期进行动画制作,它并不昂贵。这是一个有吸引力的,设计巧妙的工具,非常适合以合理的价格创建和部署Lottie动画。
| 成本: | 199美元/年 |
|---|---|
| 操作系统: | macOS |
| 链接: | 流下载 |
Keyshape
Keyshape是一个优秀的产品,只有两个问题。
- 它只在macOS上可用。
- 它有一个非常普通、不起眼、近乎幼稚的网站。

我承认当我下载keshape时我的期望很低。网站尖叫着。动漫玩具爱好者,而不是'严肃的亲动画工具”。适中的价格(29美元)支持了这一想法。这个价格肯定不行,对吧?
令我惊讶的是,原来是凯shape多比我想象的要好。它实际上非常好!
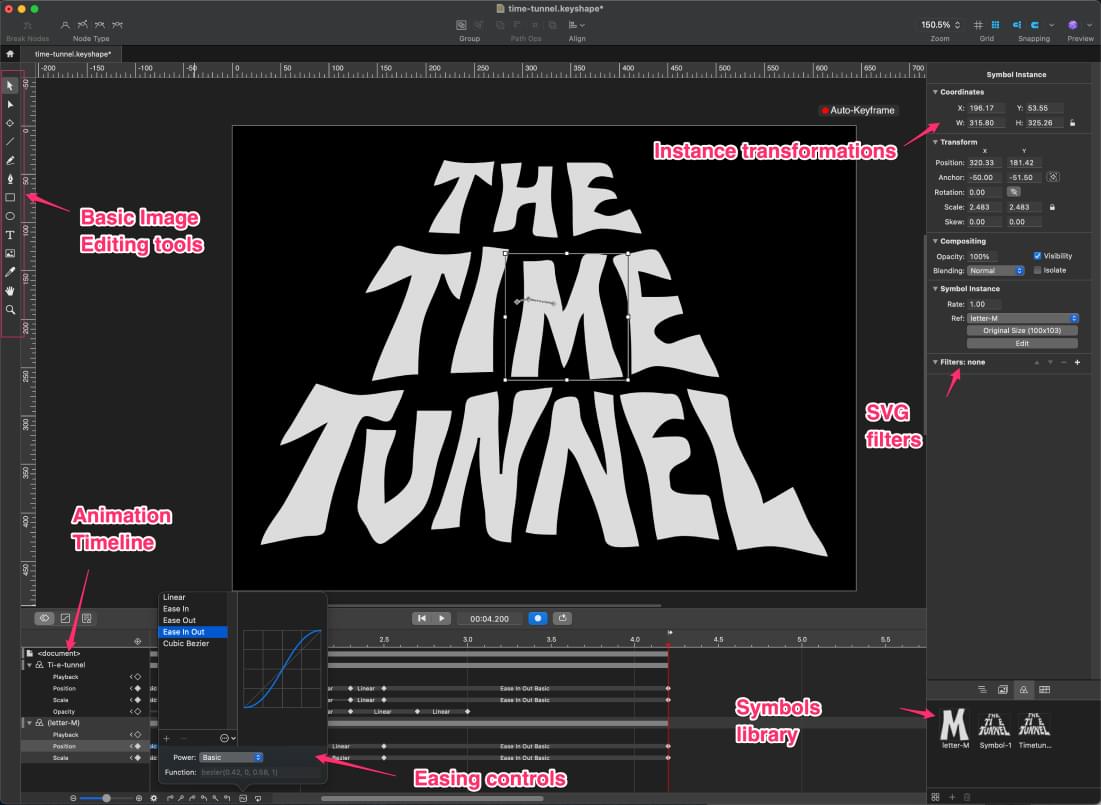
动画工具

在我的Mac上,键盘形状应用程序的安装大小略低于100Mb。左边的工具面板包含大约12个基本矢量编辑工具——直线、矩形、圆形、文本等。虽然我怀疑我们大多数人会使用Illustrator、Figma或Sketch来创建我们的矢量艺术作品,但能够在动画器中进行简单的编辑仍然是有用的。
Keyshape允许您创建基本的“符号”,然后操作尽可能多的实例。
动画时间轴沿着底部面板运行。自动关键帧创建新的关键帧每当你在画布视图中转换你的艺术品。点击“tweened”部分可以访问不同的简化功能,包括可定制的立方bezier。
右边的面板让你可以很好地控制你所选择的任何画布对象。如你所料,这包括缩放、倾斜、旋转、XY位置和混合模式,但也允许你控制SVG滤镜,如模糊、阴影、对比度和色调。
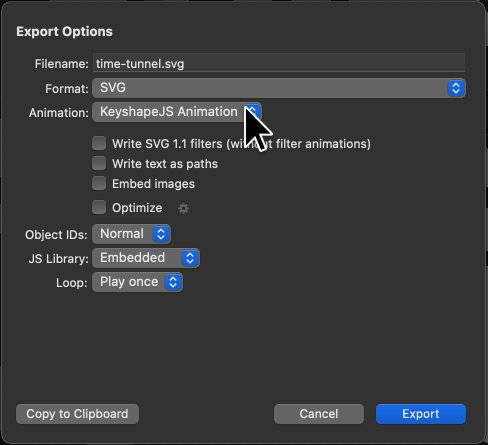
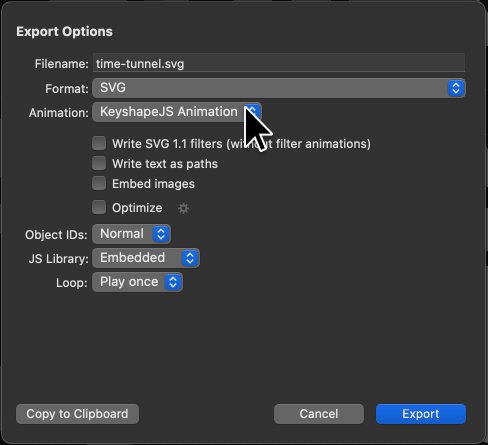
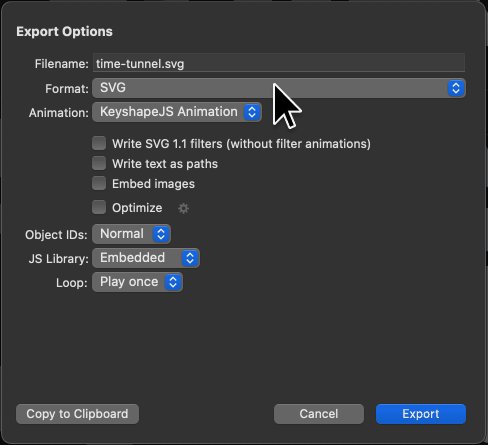
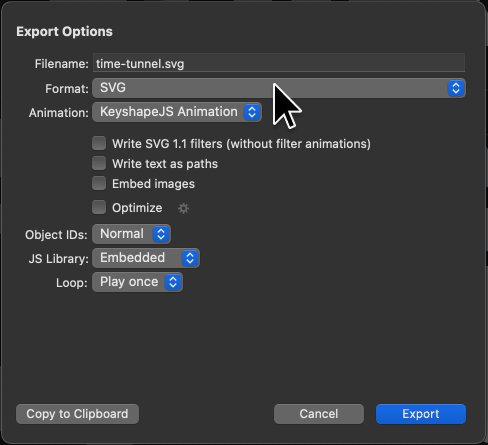
导出工具
keshape提供了一系列的导出选项,包括MPEG, GIF, SVG动画,CSS,精灵表,自定义JS,甚至PNG图像序列。

记住,洛蒂不是Keyshape中的默认导出选项。您需要安装免费Lottie插件Keyshape进入这个新的超级大国。
keshape遗漏了什么吗?
Keyshape不为React、Node、Vue或任何其他流行的开发平台提供任何组件导出功能,因此您可能需要自己解决这部分问题。
它不会像Flow那样尝试在导入的SVG关键帧之间“智能自动生成”补间状态。
但总的来说,在使用Keyshape App时,我没有错过任何其他明显的东西。
总之……
我喜欢动画,尤其是珞蒂,但事实是,这不是我花大部分时间工作的地方。我想做更多,但几个月过去了,我可能不会接触一个动画项目。我真的需要另一个月订阅吗?可能不会。
对我来说,Keyshape似乎是一个惊人的交易,因为它提供了强大的功能——即使它隐藏得很好。
Keyshape细节
| 成本: | 29美元一次性 |
|---|---|
| 操作系统: | MacOS |
| 链接 | Keyshape下载 |
LottieFiles
试图贴上单一的标签Lottiefiles.com这不是一件容易的事,因为他们提供了很多。这包括一个活跃的Lottie社区,Lottie资产市场,Lottie教程,以及Lottie展示,预览和托管应用程序。公平地说,他们为洛蒂的未来倾尽了全力。

LottieFiles还提供了一些简单的Lottie编辑实用程序。这些包括:
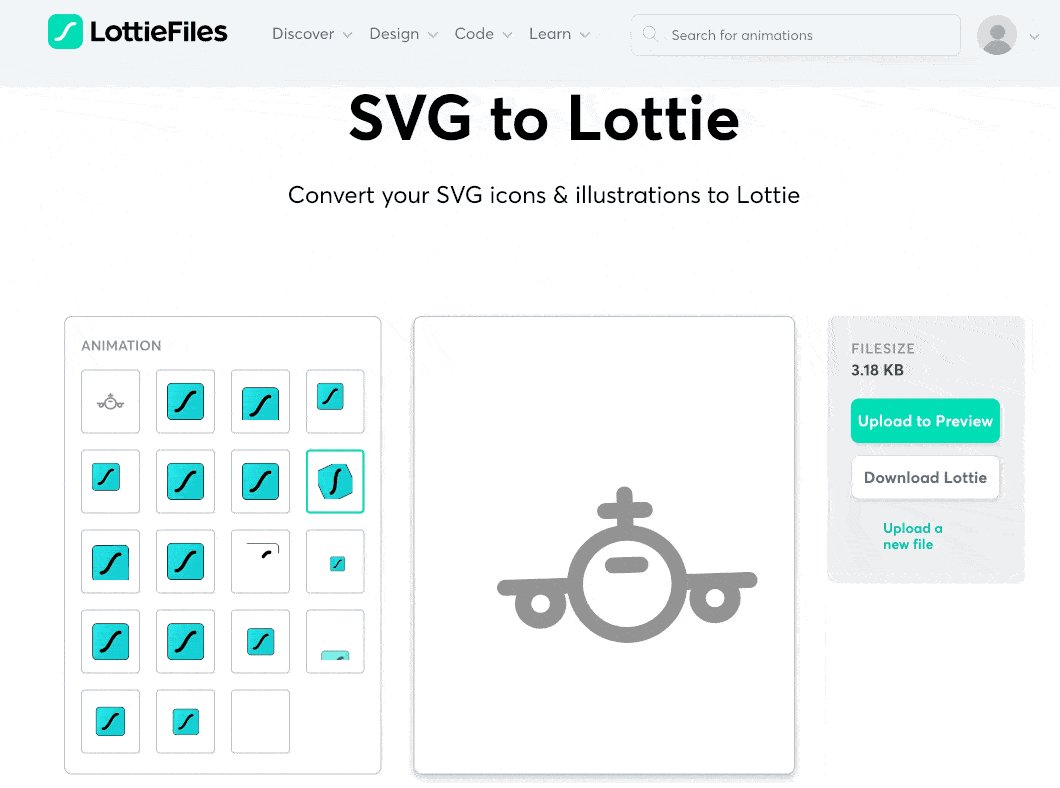
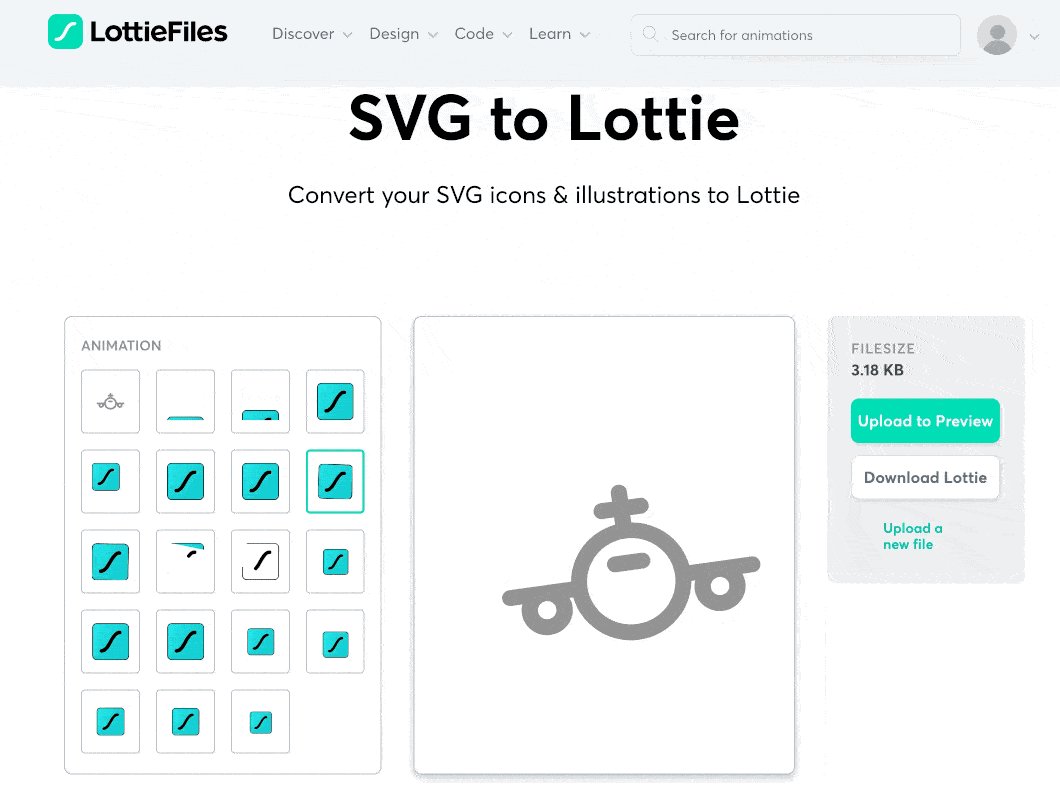
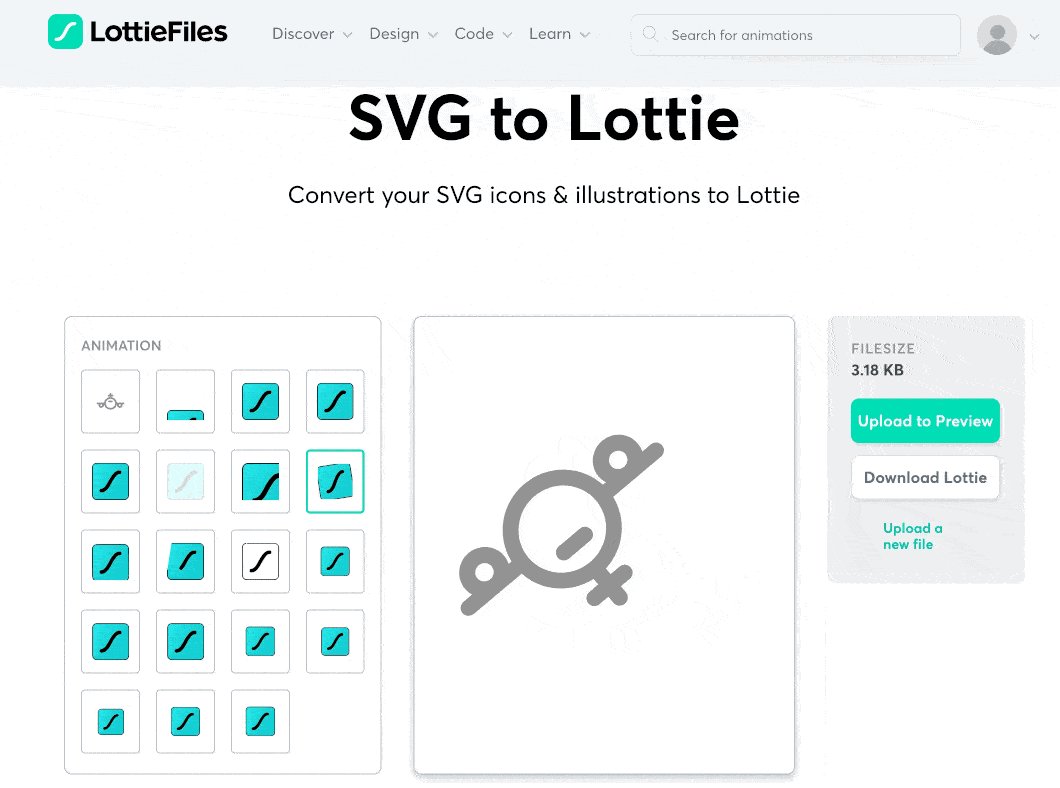
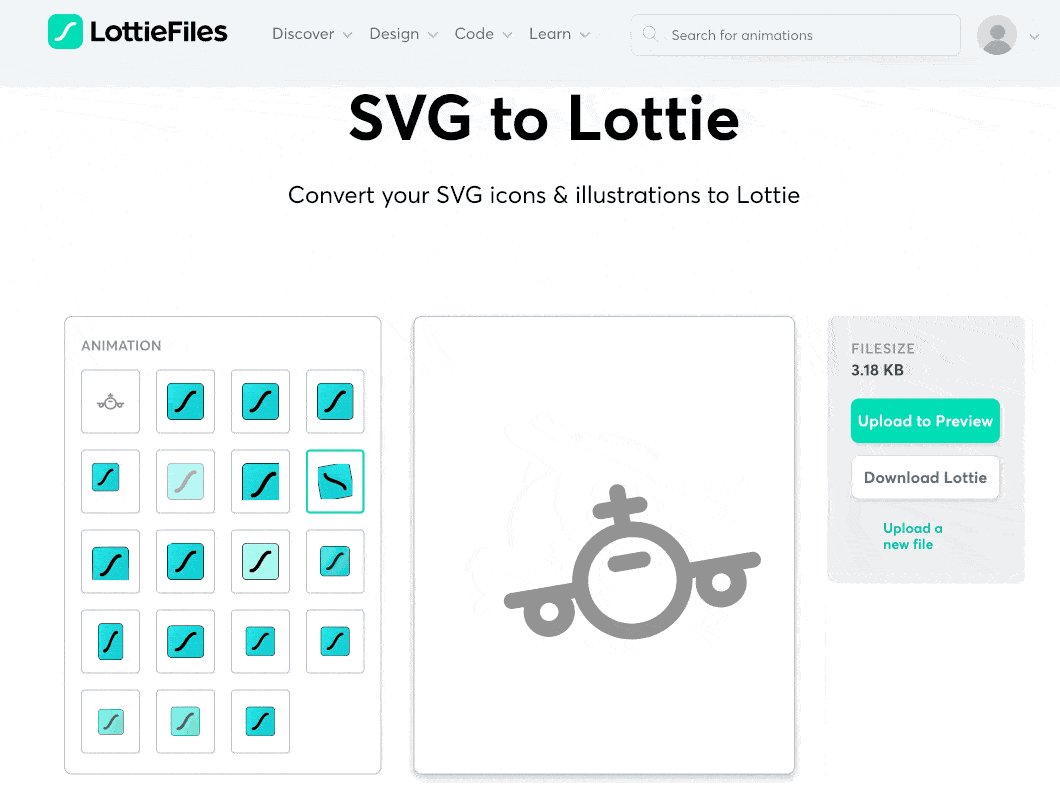
- SVG到Lottie工具:这允许您拖放预设动画到您上传的SVG。
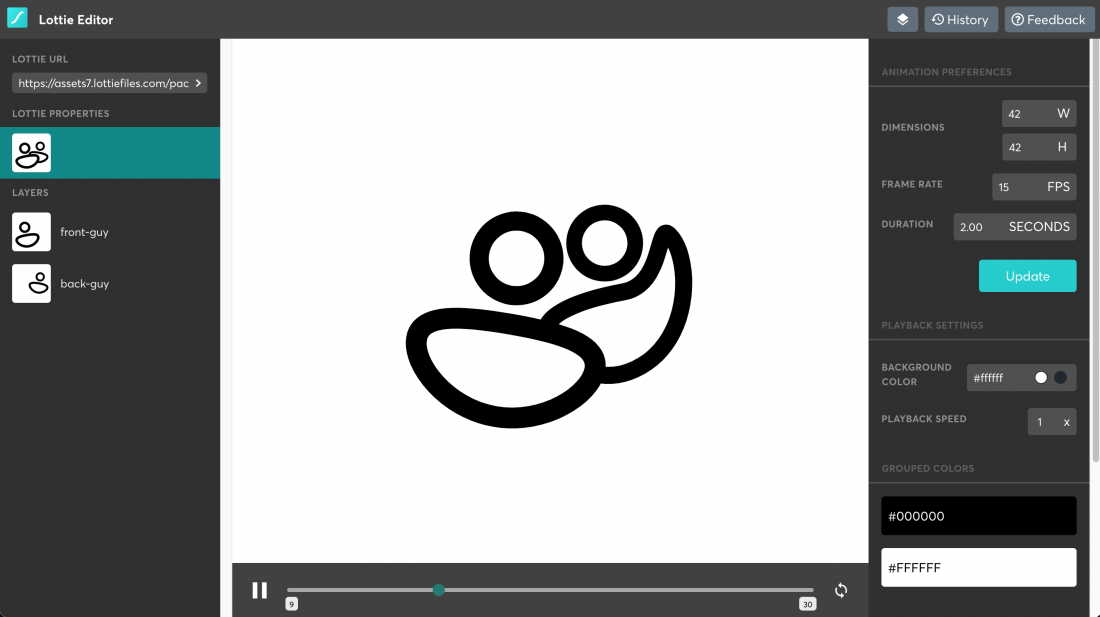
- 洛蒂编辑器:一个简单的编辑器,可以让您调整任何预先存在的Lottie文件的时间和大小。
- 一个可定制的Web播放器:在嵌入到你的网站之前调整任何Lottie动画。

坦率地说:使用LottieFiles工具从头开始创建复杂的工作是很困难的,但是这里有足够多的有用资源,值得您这样做。
| 成本: | 免费的 |
|---|---|
| 操作系统: | Web, MacOS, Windows, Linux |
| 链接: | https://lottiefiles.com |
值得一提的是,我还没有测试过
- 骑兵我不会假装我测试过骑兵,因为我没有,但是它的功能看起来非常好。有一个免费的计划(我认为这是新的),所以没有理由不去尝试。
- Synfig: Synfig是一个开源的2d动画器。它拥有很棒的功能集,但与Flow和Cavalry等现代应用相比,UI感觉有点过时。但如果你预算紧张,免费是最好的选择。
- Lottielab: Lottielab将是一个基于浏览器的应用程序,似乎将自己设计为“Lottie动画师的Figma”。UI看起来不错。他们提到了每月15- 25美元的订阅价格。不幸的是,我不能评论Lottielab,因为它至少12个月来一直处于严格限制的内测阶段。我个人在2021年9月初(10个月前)加入了测试版等待名单,但仍然只能使用Lottielab Discord频道。必威体育手机版登录我们将在未来的某个时候看到。
TLDR
如果创建轻量级矢量动画占用了你大量的时间,Flow可能是最专注和最完整的Lottie开发工具。它具有清晰的工作流程,导出选项与大多数竞争对手一样好,甚至更好。
如果你已经知道并且喜欢Adobe After Effects,使用你知道的。
就我而言,我喜欢动画,但这不是我花费大部分工作时间的地方。也许几个月过去了,我再也碰不到一个动画项目了。我真的需要另一个月订阅吗?可能……不是。
对我来说,keshape(29美元)似乎是一个惊人的便宜货,因为它提供了强大的功能——即使他们很好地掩盖了它。



