UI设计灵感:你是否考虑过你的纹理?
“扁平化设计”成为默认和主导的设计风格已经有十多年了——这是有充分理由的。在经历了所有“web 2.0”的光鲜表面和阴影之后,我们都需要在新的响应式布局中保持清晰易读的设计元素。
然而,有一个危险,所有这些单调的颜色设计可能开始看起来有点“千篇一律”。但与其添加新的颜色或字体,有时混合一些额外的纹理可以给你的UI设计带来它所需要的提升。让我们来看一些致命的例子。
添加纸粒
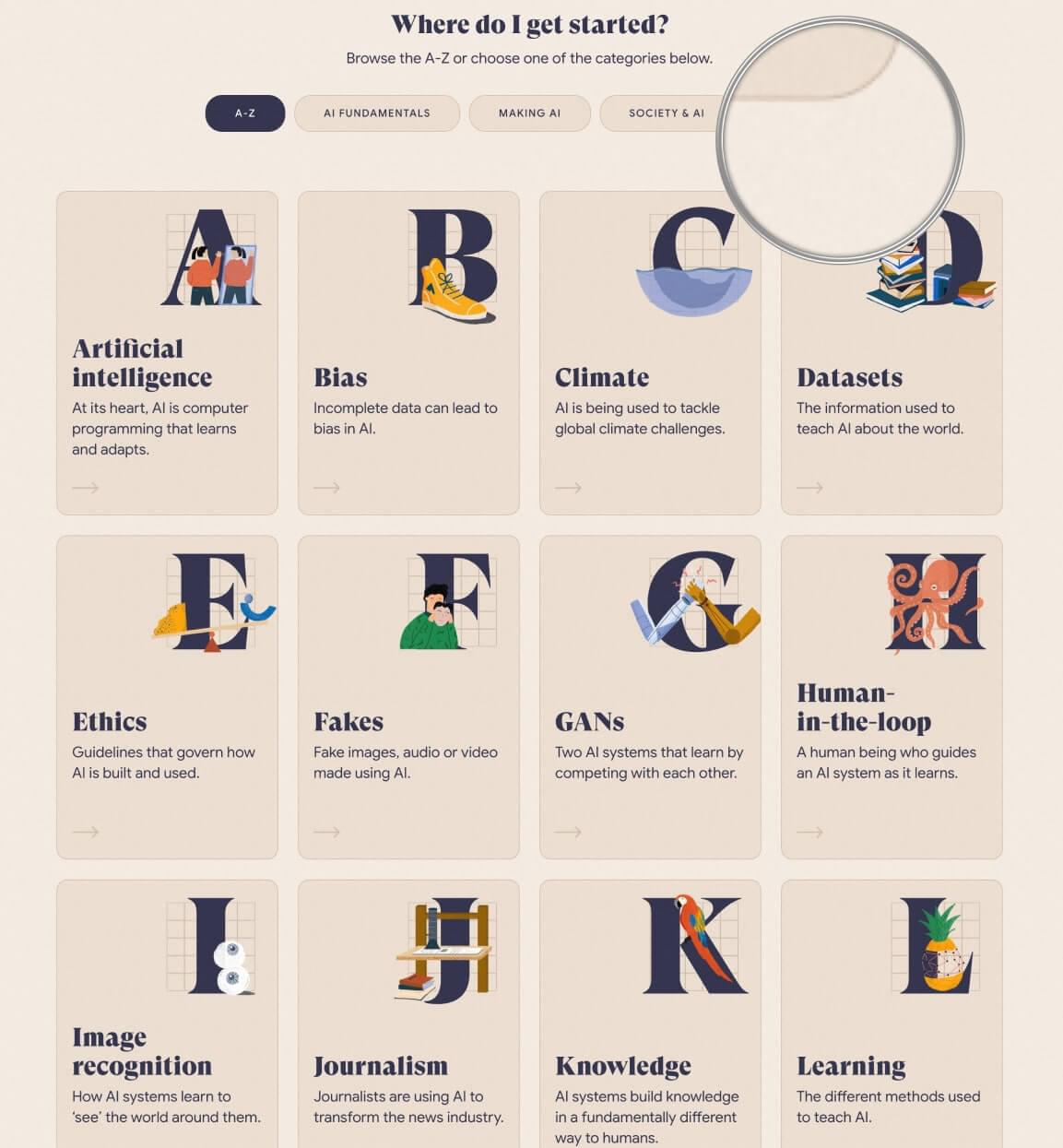
2019年,谷歌发布了一个很酷的副项目,名为“AI的A-Z,旨在解释人工智能的基本概念。风格是现代和友好的,使用广泛的颜色面板,简单的儿童书籍插图,和大的,富有表现力的衬线字体。
但仔细观察颜色平坦的区域,你会注意到纸张的颗粒状。我在下图中放大了一小块区域,但你可能需要这样做检验真实的事物充分欣赏这个纹理。它是如此微妙,我怀疑大多数用户都没有有意识地注意到它,但我认为它完美地支持了简单的儿童书籍样式。

那么,他们是如何得到这种效果的呢?
我得承认,我花了些时间梳理背景图像CSS属性的所有大平面面板区域寻找平铺图形-但发现没有什么.这令人费解。
直到第二天,我才有了一个小小的启示。如果他们不是在每个面板上添加颗粒,而是创建一个几乎看不见的“颗粒透镜层”,覆盖整个网站呢?你可以把它想象成Snapchat的颗粒滤镜。
宾果!我找错地方了。

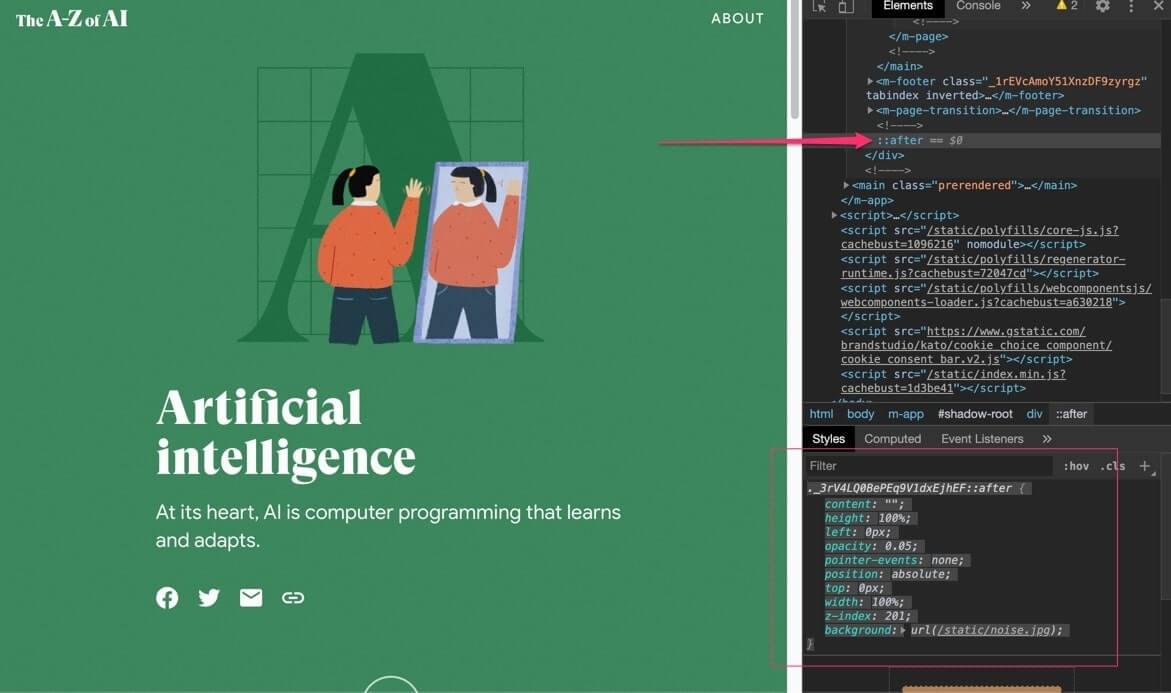
如果检查HTML,您将发现一个:在带有附加CSS的伪元素:
._3rV4LQ0BePEq9V1dxEjhEF::after {background: url(/static/noise.jpg);内容:“”;高度:100%;左:0;透明度:. 05;pointer-events:没有;位置:绝对的;上图:0;宽度:100%;z - index: 201; }
这个图层使用了纹理图像(noise.jpg)作为平铺背景,他们已经将其定位为覆盖整个屏幕(宽度:100%,高度:100%,上图:0,左:0,z - index: 201).
正如我们所怀疑的,不透明度被设置为几乎透明(透明度:0。),所以剩下的只是一点凹凸不平的纹理。用这个“透镜层”覆盖屏幕(即使它是透明的)唯一潜在的问题是它会阻止光标访问所有链接、输入和下面的其他用户交互。
幸运的是,这很容易通过加法来解决pointer-events:没有,这使得这个镜头层对用户的光标不可见。
我认为这是真的有用的技术。它只使用一个很小的图形和十几行CSS就能提供站点范围内的视觉冲击力。那真是物有所值。
颜料,铅笔和其他传统媒体
电脑的设计是精确和干净的,而且与大多数传统媒体不同,数字色彩不会意外地跑掉、弄脏、渗出或涂抹。这对于保持你的桌子干净是很好的,但这也意味着真正的、松散的、有机的、自然的媒介,如油漆和铅笔,当你能找到合适的设置时,它们就会脱颖而出。

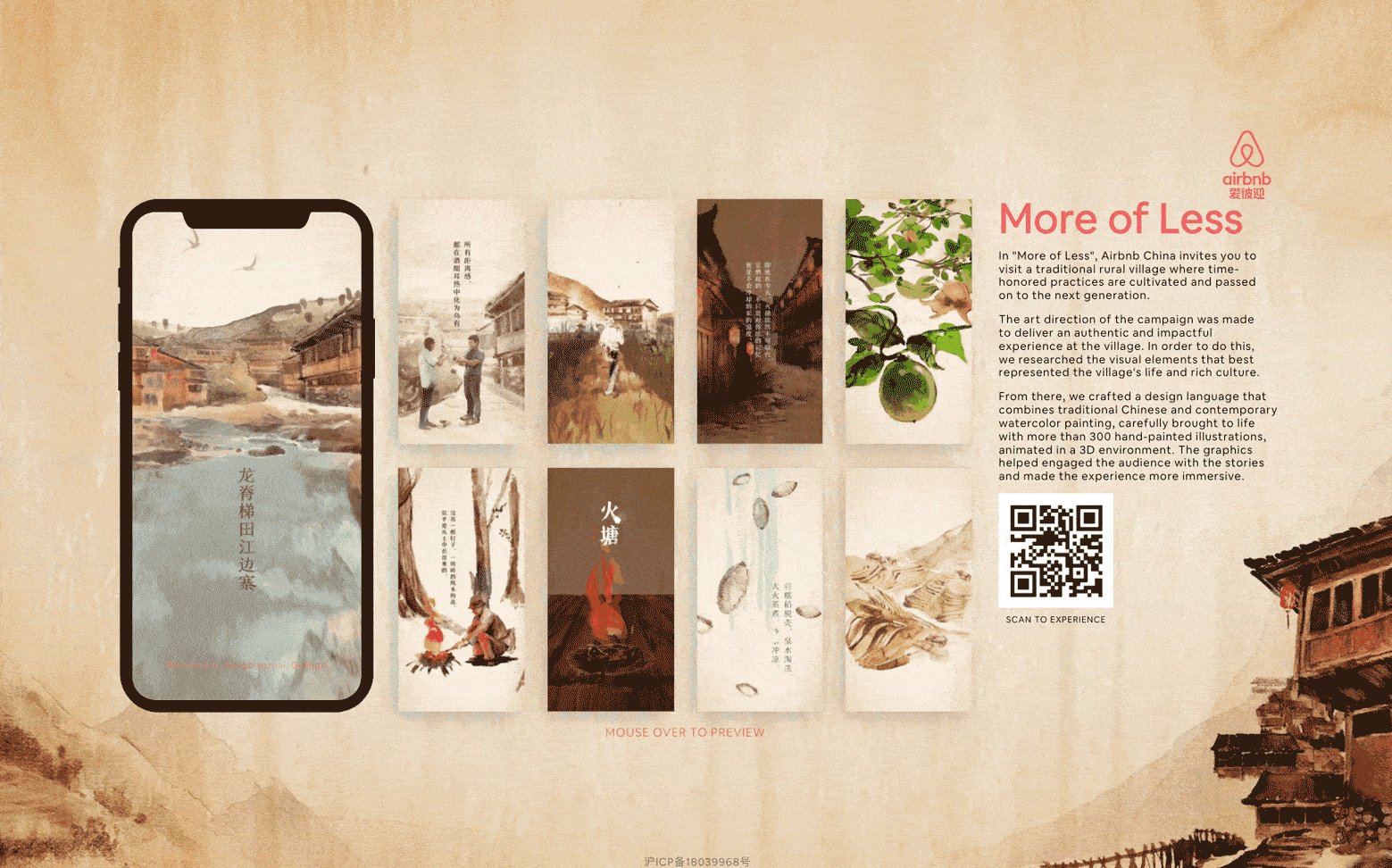
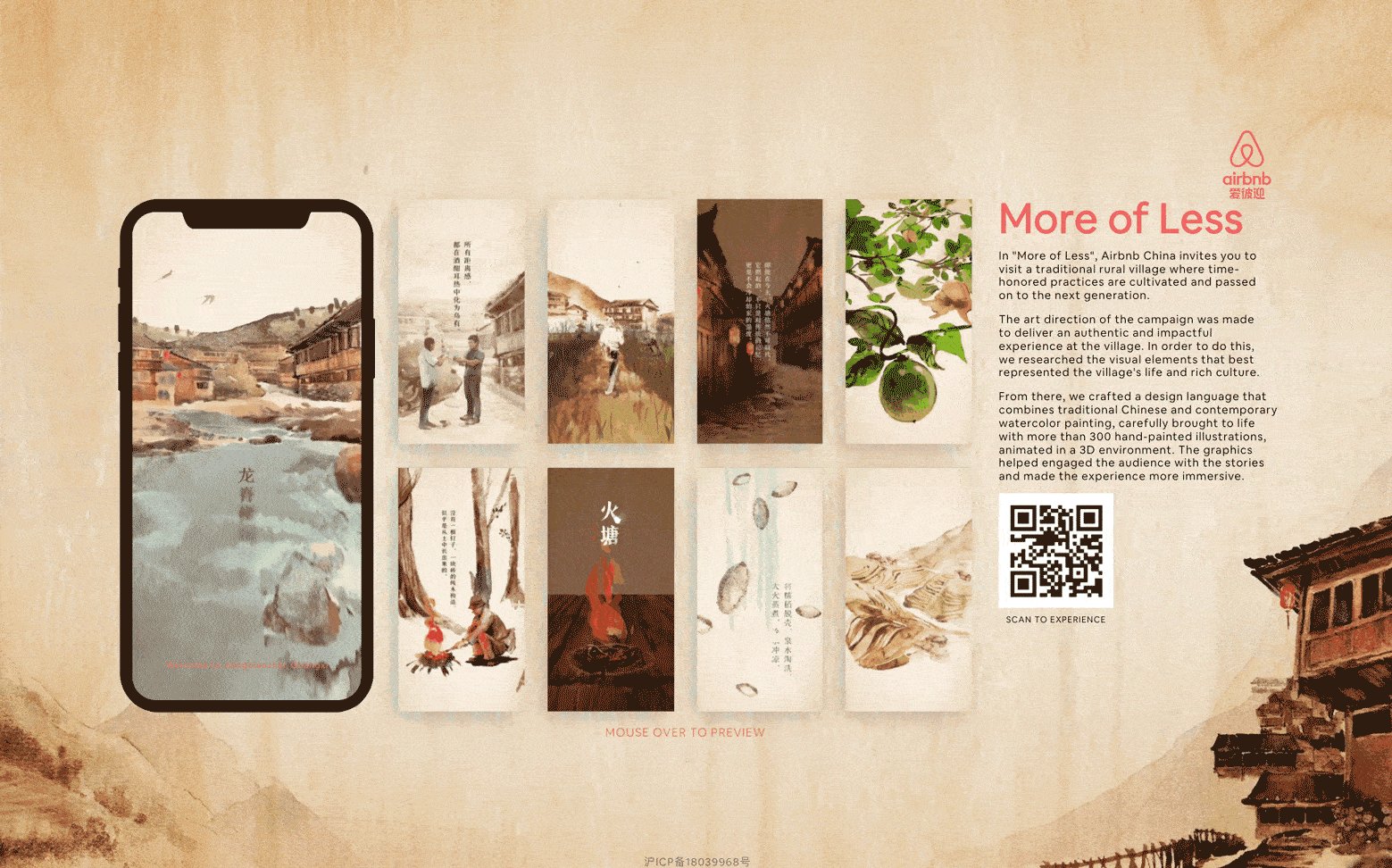
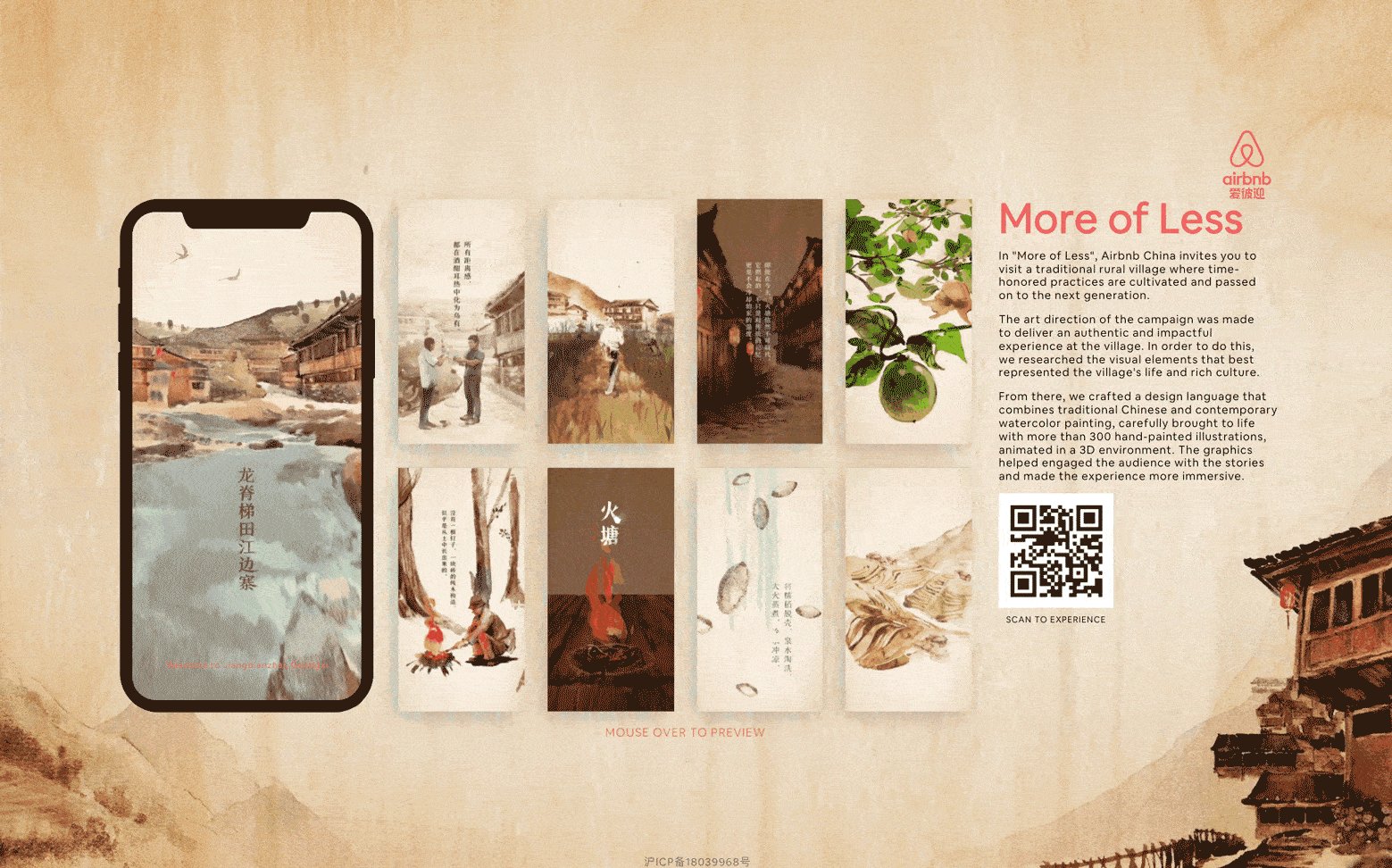
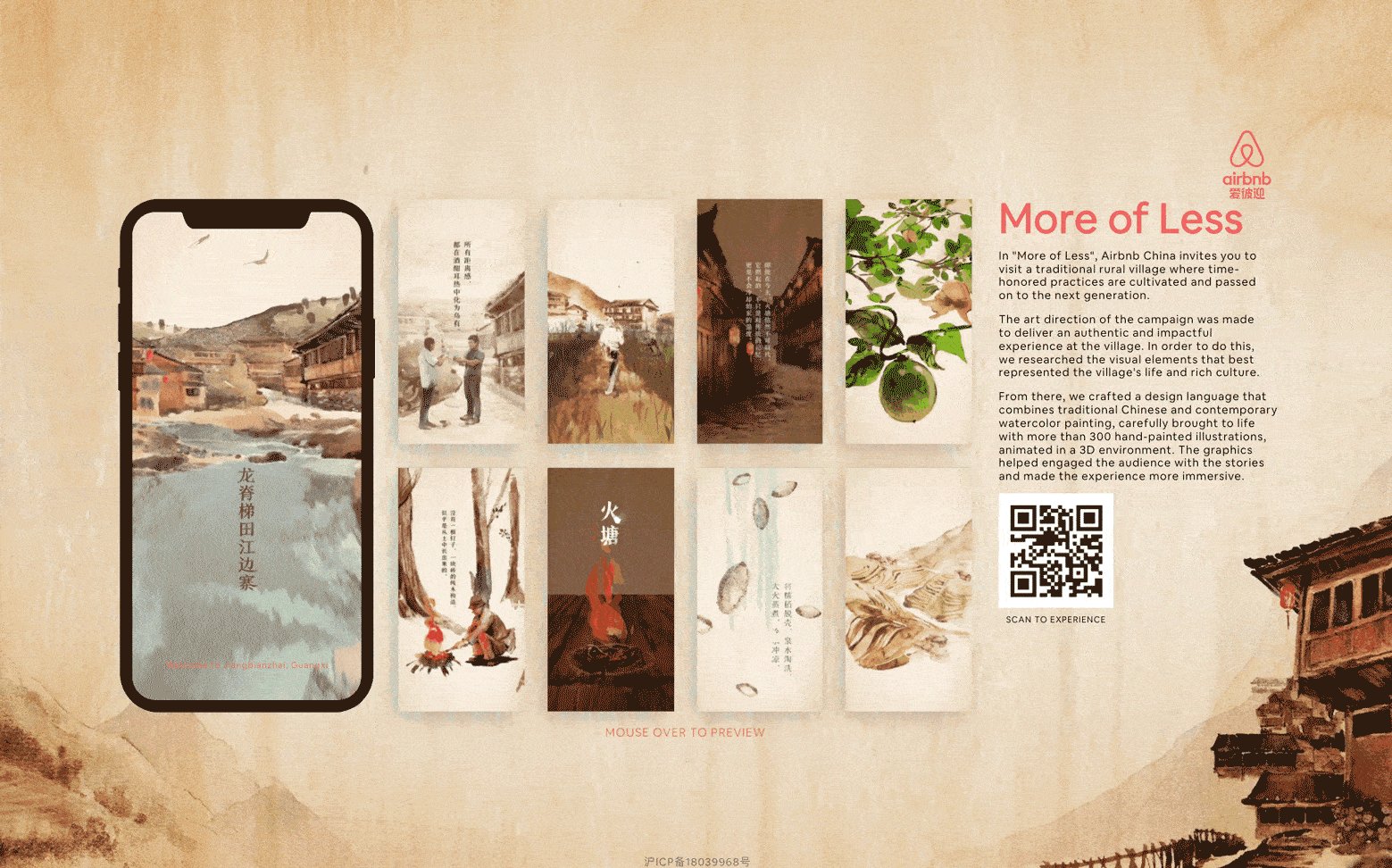
虽然上述申请已过期,新西兰代理Resn为我们提供了一个最近的完美例子,真实地再现了中国传统水彩画风格,以推广AirBNB在中国农村的体验。
这种水彩风格浸透了应用程序的每一个像素,从动画序列到全屏背景,这是一项艰巨的任务。
褪色的记忆
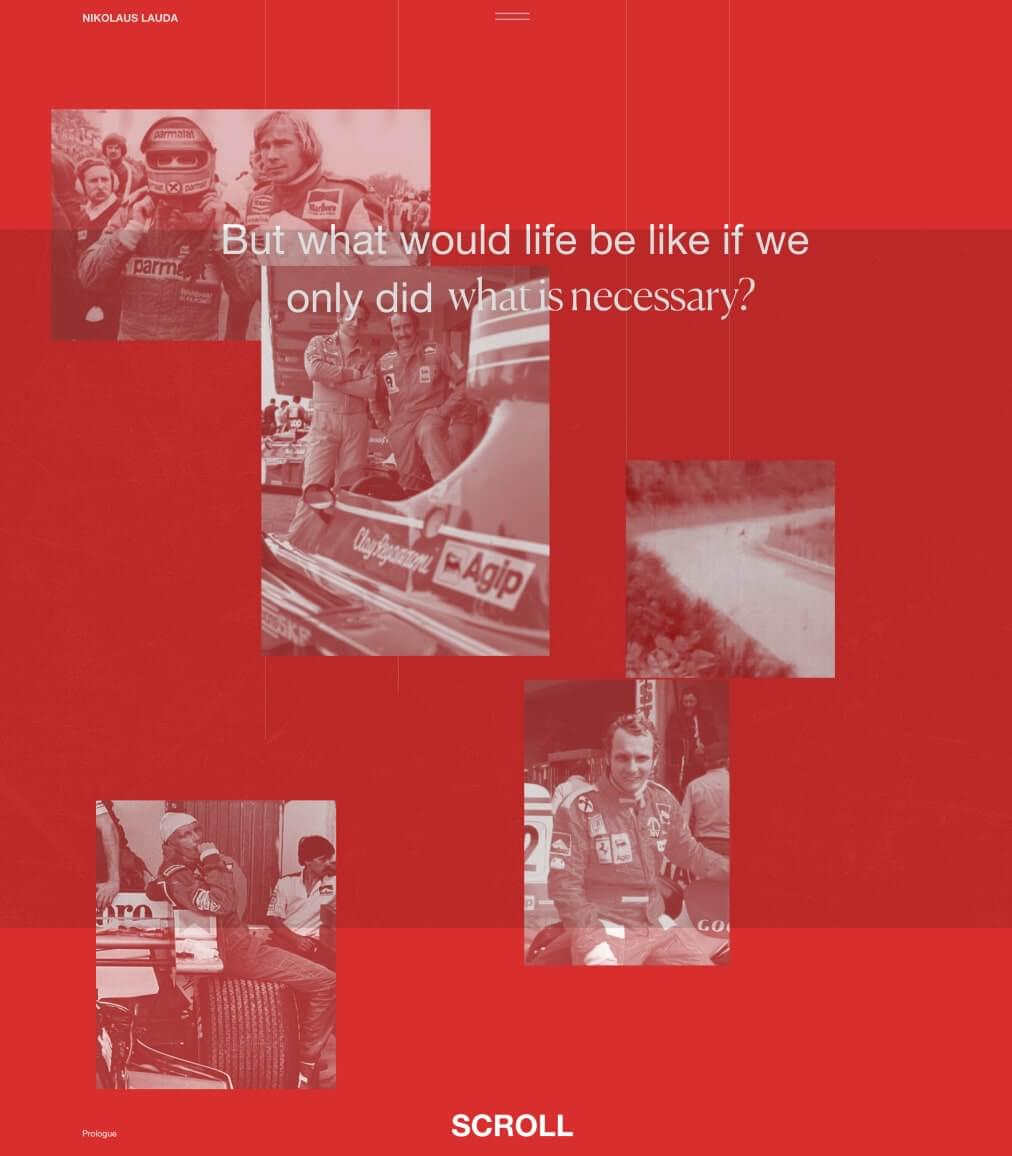
当Obys机构这是对一级方程式车手尼基·劳达(Niki Lauda)的数字致敬,他们的设计方法严重依赖于尼基职业生涯中大量精彩的档案照片和镜头。

沙砾色的红棕色照片给这个地方一种温暖,略带渴望的感觉。人们很容易模仿复古主题,模仿旧书或旧报。令人高兴的是,Obys避免了这种陈词滥调,能够在一种动态的网页布局中展示档案图像,这在传统书籍中根本不可能实现。
数码复古Look

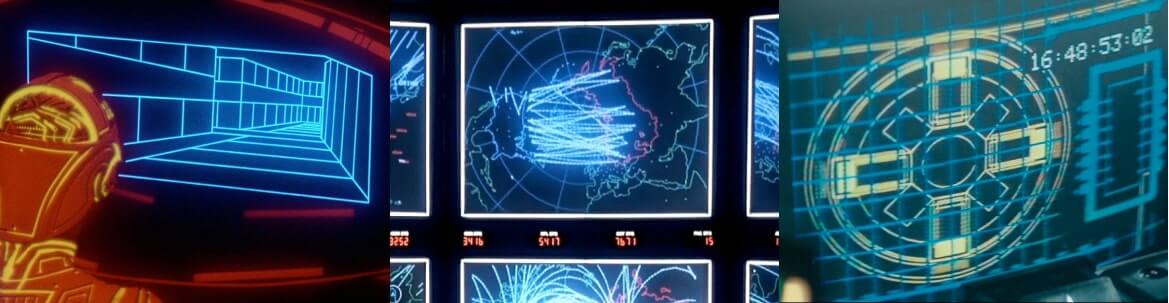
当然,“复古”从来不是一个特定的时间点,更多的是一个视角,就像Hypebeast展示了他们超80年代的复古主题。他们旋转的漩涡,双色的线条和发光的扫描线使人联想到Tron光周期,当成指挥中心,以及银翼杀手.

虽然Hypebeast使用HTML5 canvas渲染他们的动画,但这种“发光的电视扫描线效果”非常适合我们在前面章节中剖析的镜头层技术。
Halftone和Ben Day Dots
如果你曾经眯着眼睛仔细看一本旧漫画书、报纸或杂志,你可能会注意到图像中形成色调的点的模式。
从技术上讲,印刷中有两种类型的点图案。半色调屏使用塑料网格的小镜头,将黑点烧到下面的胶卷上。更多的光会产生更大的点。
下图的第一个面板显示了来自a的半色调示例1964年安迪·沃霍尔的壁画.

本·戴点略有不同。漫画书——比如上面的超人例子——通常采用黑色线条艺术,并在平面上放置均匀大小的本·戴圆点,以模拟额外的墨水颜色。在白纸上画一圈小红点是一种廉价的染粉红色的方法。
虽然这些技术的粗糙、点状外观最初是印刷过程中不可避免的副产品,但最终它成为了一种艺术宣言,并一直沿用至今。
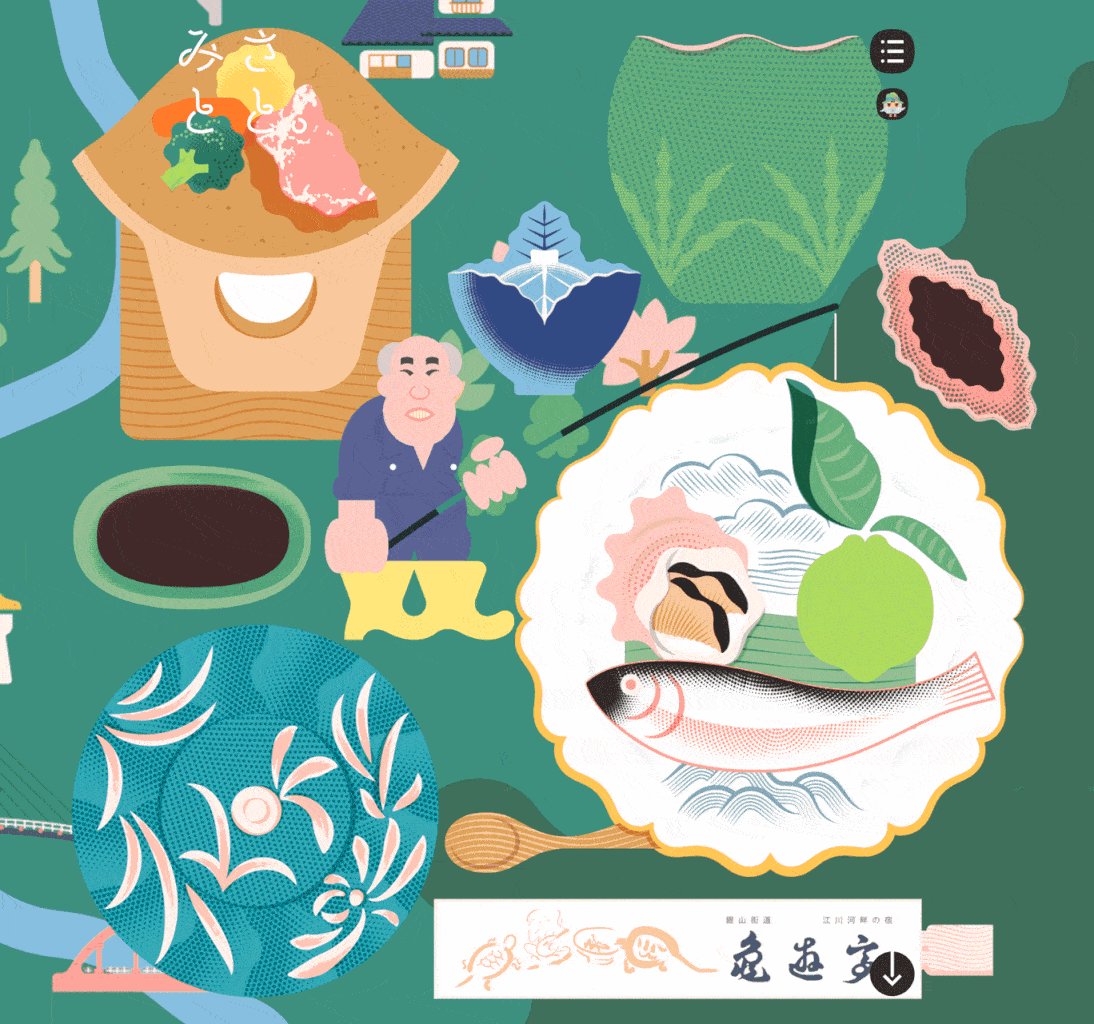
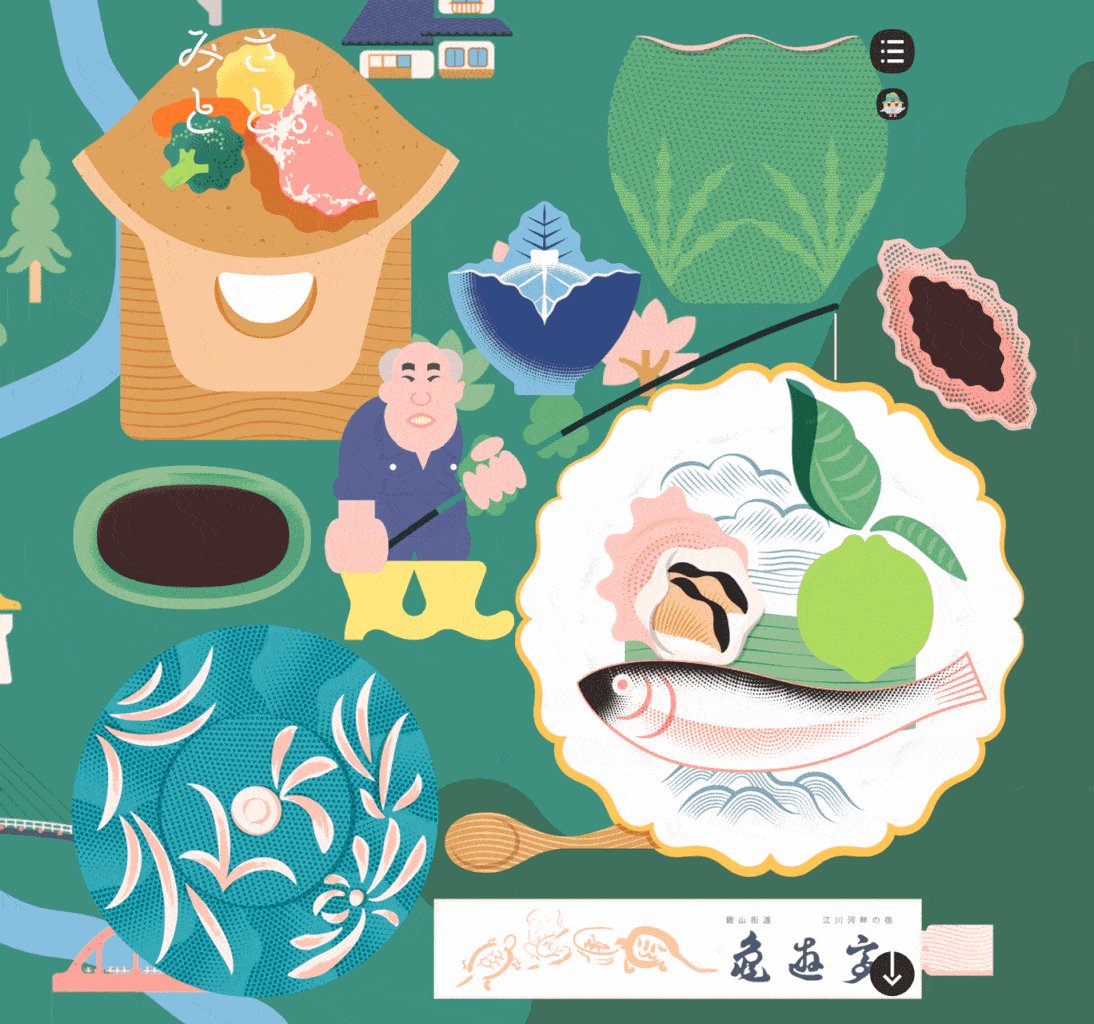
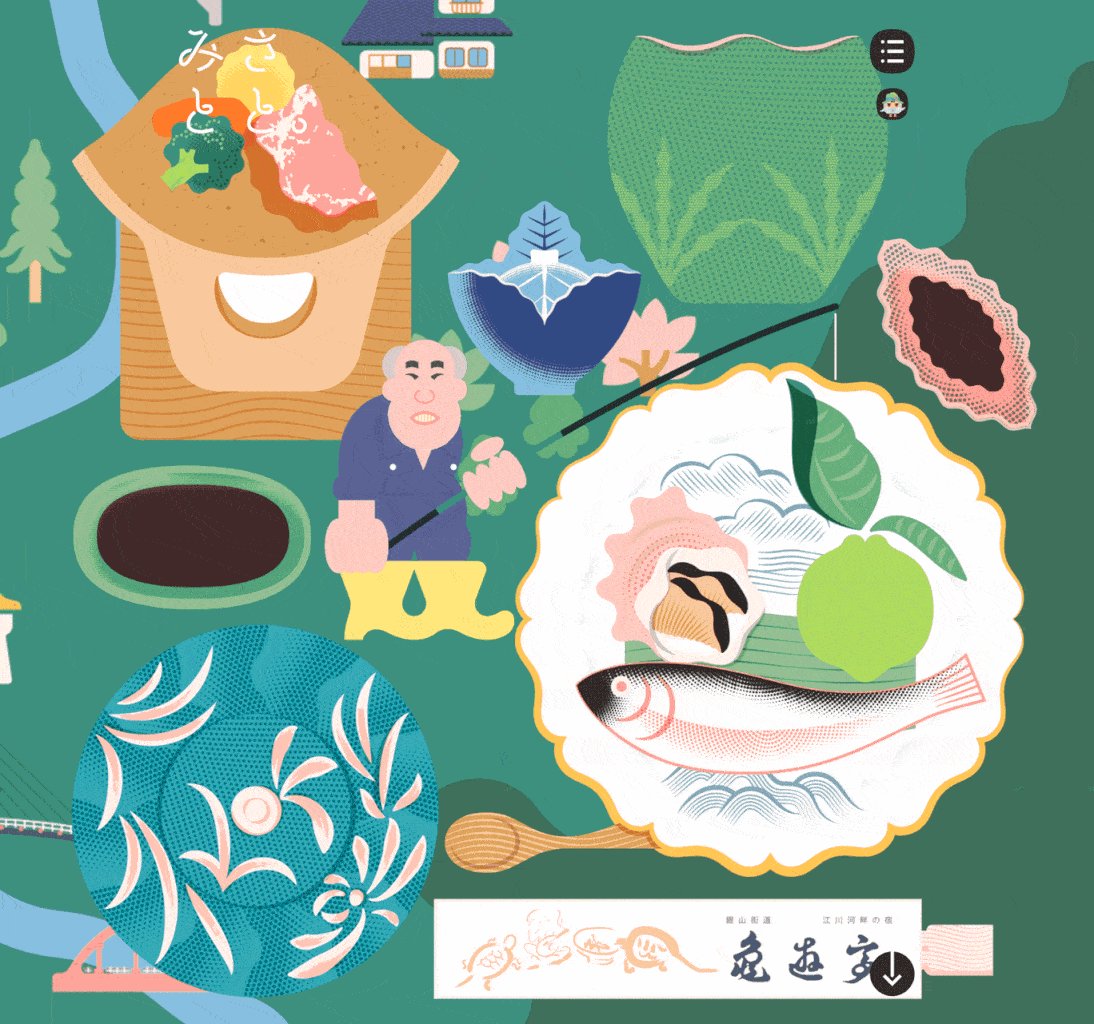
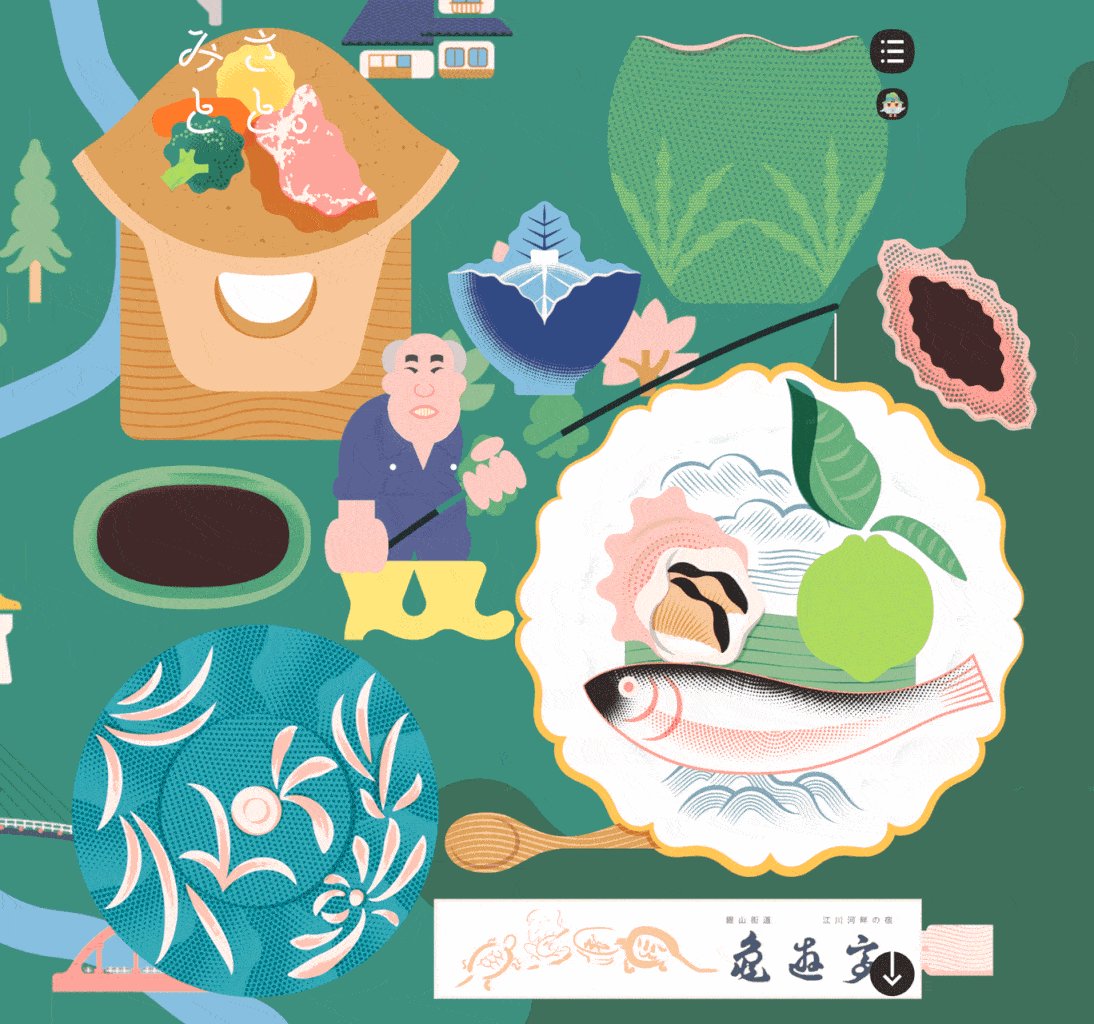
日本的一个小村庄也陆陆续续,岛这是我最近最喜欢的一个例子。他们的网站以图解地图的形式呈现,让你可以虚拟游览村庄。插图很有趣,大部分是平面颜色,但有一些精彩的半色调繁荣,增加了深度和纹理。

DIY网板
有几十个Photoshop滤镜可以模拟你的图像的半色调过程。它们很好,但如果我们要通过将照片转换为半色调来清除照片中的图像细节,那么将其转换为矢量图形(理想情况下是SVG)是有意义的。为此,我可以高兴地推荐HalftonePro.

HalftonePro允许您上传任何位图,并应用大量的半色调设置,包括:
- 电网规模
- 网格图案(圆形、正方形、三角形等)
- 点形状(圆形、正方形、三角形等)
- 对比
- 颜色输出
我的制作好的SVG半色调的快速技巧是:
- 并不是所有的图像都适合这种风格。大胆、高对比度的图片通常更成功。
- 如果您选择一个非常细的网格,文件大小可能会变得很大且不规范。拥抱邋遢。
- 使用预设开始帮助您了解什么是有效的。
- 使用像这样的东西Jake Archibald的SVG优化器把你的文件挤下来。

请记住HalftonePro不是免费的。它目前是15美元的支出,但请注意这是一个一次性支付终身会员——在这个充斥着每月或每年订阅计划的世界里。我买了,仍然觉得物有所值。
隐藏的粮食
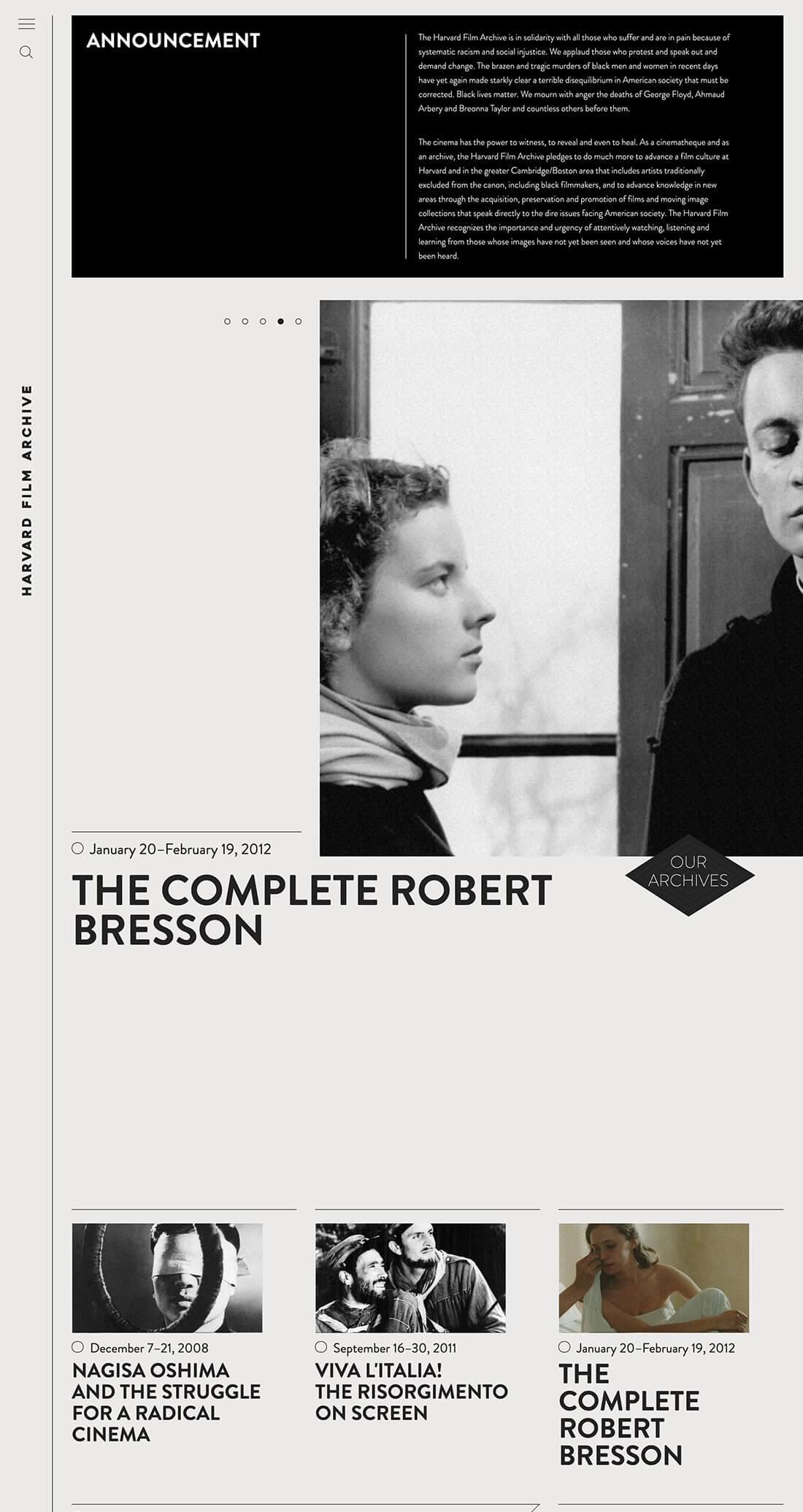
也许我最近看到的最狡猾的纹理使用是在哈佛电影资料馆.打开网站,你可能会想,“什么纹理?这个网站是千篇一律的。”

然而,密切关注这些图像,你会开始注意到那里有一种嗡嗡作响的能量——有点像电影的闪烁。前端设计师在所有图像的表面添加了微妙的动画电影颗粒。(但请注意,在我手机的移动视图中没有这种效果。)我怀疑很少有用户会有意识地注意到它,但我认为它肯定会让这些照片变得静止感觉就像电影剧照。
他们是怎么做到的?

对于那些对技术细节感兴趣的人,开发人员使用JavaScript创建一个HTML5画布图层在每个图像的顶部。每个画布播放一个几乎透明的随机噪声动画。尽管这个想法很巧妙,但它的复杂性只会让我更加钦佩早期谷歌AI纸纹理的简单。
开始你自己的纹理趋势
正如我们上面所看到的,纹理对人们如何看待你的设计有很大的影响。掌握当前的网页设计趋势对于创建有效的当代设计是至关重要的,但是了解过去发生在互联网空灵历史之外的模式将帮助你建立自己的风格和原创设计。
最终,你的客户试图建立的形象,以及他们设定的沟通目标,应该是你应用多少和什么类型纹理的决定因素。
节选自'美丽网页设计的原则,第4版”。



