创建和管理设计系统的最佳Figma插件
设计系统允许网页设计师在品牌的所有数字属性中创建一个有凝聚力和一致的设计。Figma是创建设计系统的一个很好的工具,但是如果没有合适的插件,就很难管理它们。
在本文中,我们将介绍用于创建和管理设计系统的最佳Figma插件!
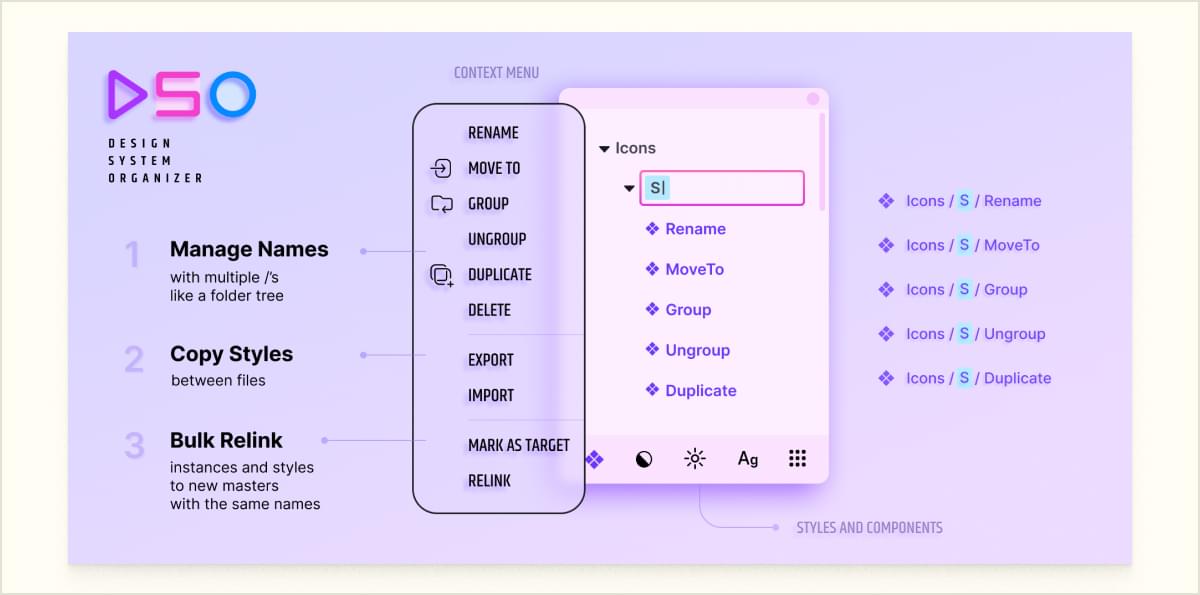
设计系统组织者

设计系统组织者是一个Figma设计系统插件,可以帮助你管理和组织你的组件和样式。它允许您快速重组和清理具有多个名称的大型库,在文件之间复制样式,并在库之间批量重新链接实例和样式。当只需要更改几个参数时,您还可以一键复制样式和组件。
“设计系统管理器”支持所有类型的样式、组件的变体以及本地和外部库。它还有一个上下文菜单和快捷键,用于快速选择、删除、重命名和分组项目。您甚至可以将重新链接应用到选定的内容、页面或整个文档。
单用户终身许可证的起价为24美元。有一个免费的试用版。
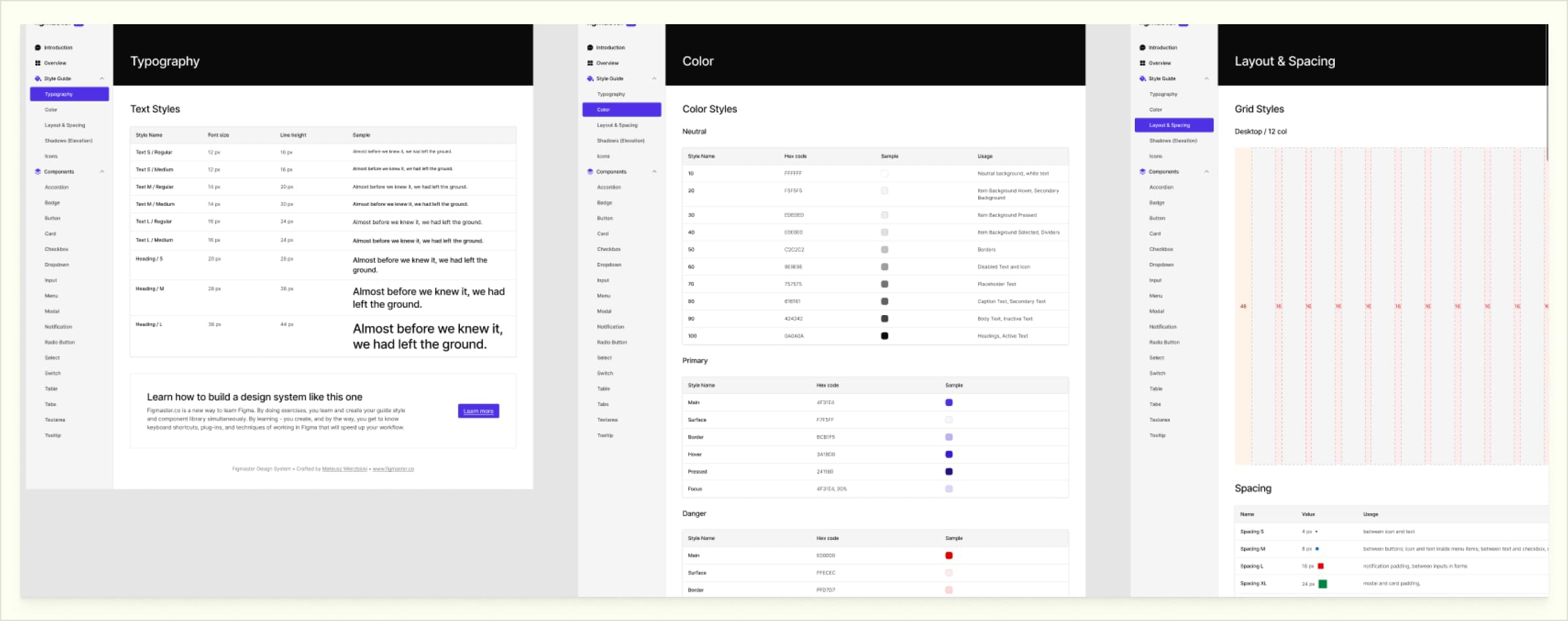
Figmaster

Figmaster是学习如何在Figma中从头开始创建设计系统的一种备受推崇的方法。Figmaster是Figma的一个工作簿插件,它包含了大量关于如何从头开始构建现代设计系统的练习。通过在Figma中进行练习,您可以同时学习和创建指南样式和组件库。
Figmaster是关于实践的,所以你可以马上开始使用所学的知识。您将从创建设计令牌并将其转换为Figma样式开始。您还将为您的系统准备图标库。您将使用这些样式、图标和规则来创建组件,并了解自动布局和变量如何帮助您构建像素完美的组件。
在此之后,您将创建文档组件和框架,记录组件和样式,并在Figma中构建文档页面。最后,您将使用您的设计系统构建一个简单的UI,并自定义颜色、排版或组件属性以匹配您的产品或品牌需求。
Figmaster是一个付费插件,单用户许可证起价99.99美元。有一个免费的试用版。
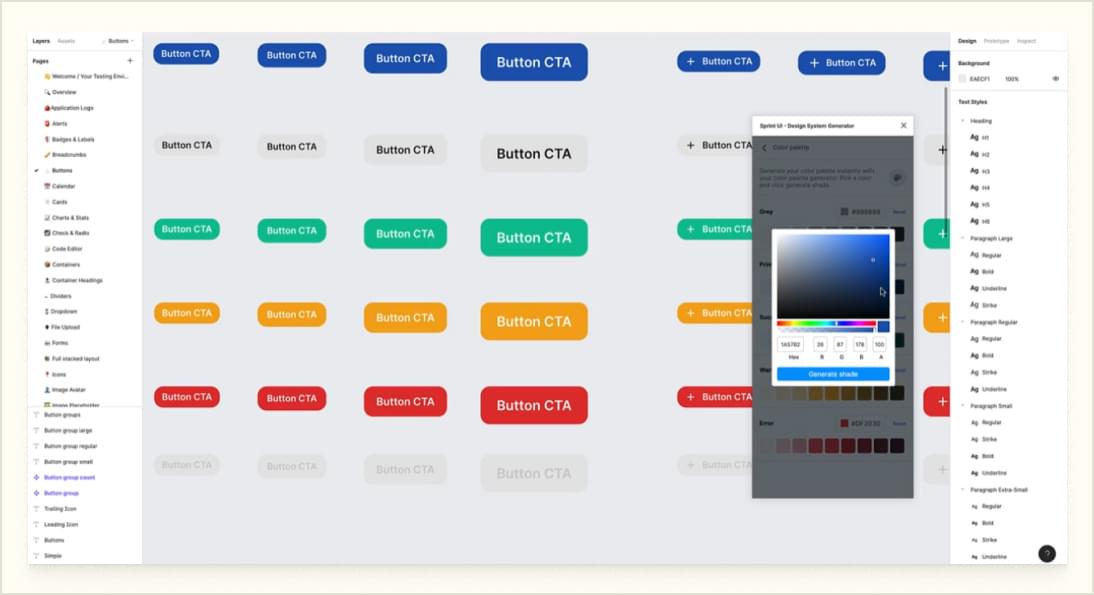
Sprint UI

Sprint UI是一个设计系统生成器,允许您快速修改预先设计的样式系统。它声称是同类产品中的首例。你对插件所做的每一个修改都会自动反映在你设计的各个方面。
Sprint UI允许您快速轻松地设置您的调色板,字体和其他设置。您可以在几分钟内生成一个完整的设计系统,以便自定义并在下一个项目中使用。
该插件还包括一系列可在项目中使用的自定义图标。
Sprint UI插件与Figma的新变体功能一起工作,所以你可以使用它来创建不同版本的设计(例如,浅色或深色模式)。
Sprint UI包含了各种各样的电池,比如700多个可调整大小的组件。
Sprint UI是一项订阅服务,起价为每月8美元。它提供免费试用。
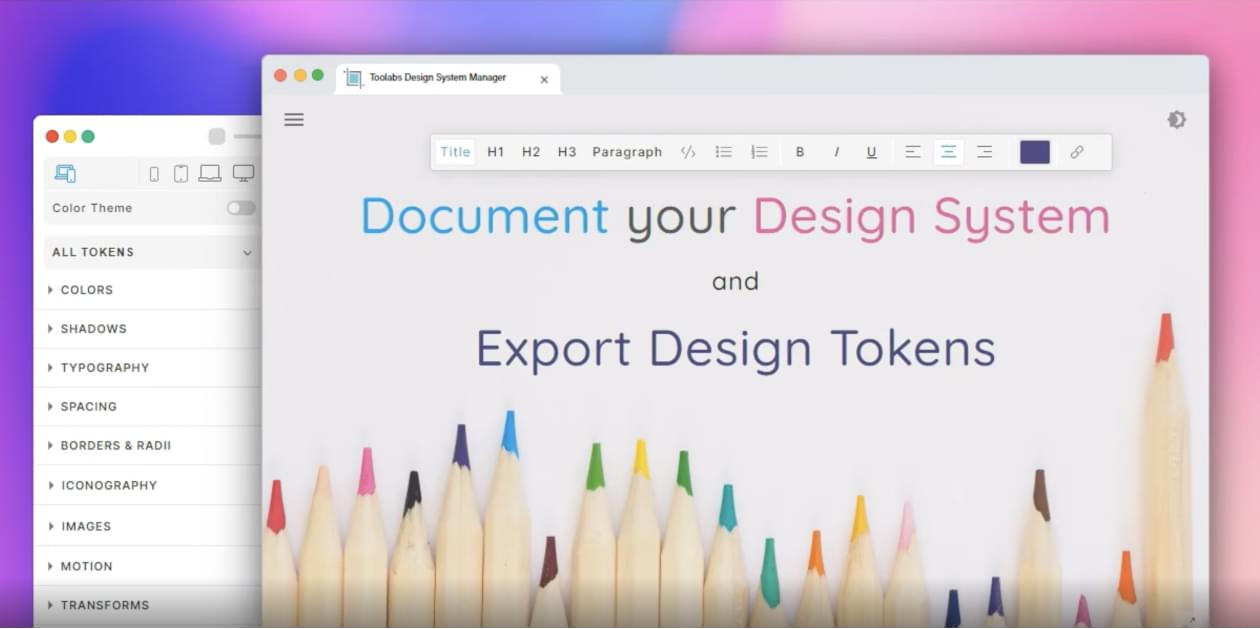
Toolabs设计系统管理员

Toolabs设计系统管理员允许您在一个面板中定义或更新设计令牌,并立即看到通过Figma设计反映的更改。Toolabs DSM允许您通过Figma样式管理您的主题。您可以创建样式并将其附加到令牌、令牌化样式等等。这使得管理您的设计系统并使其与最新的更改保持同步变得容易。
它提供了使用外部来源的真实内容填充设计的功能,以及使用直观的编辑器构建设计系统文档的功能。您还可以通过GraphQL API以编程方式访问设计令牌,或以各种格式导出设计令牌,包括CSS, Less, Sass, JSON, YAML, JavaScript, Swift或Android。
Toolabs设计系统管理器是一个免费插件。
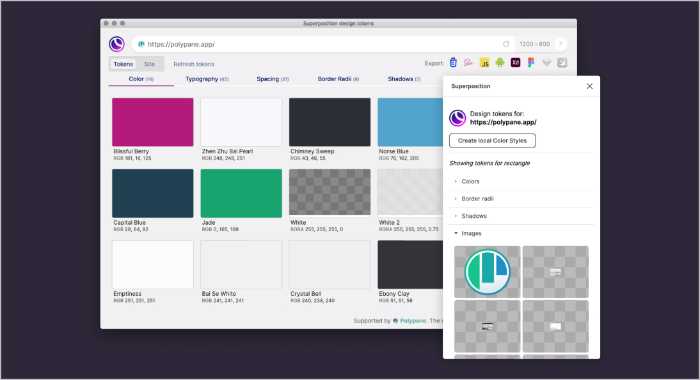
叠加

叠加一个桌面应用程序和Figma插件由SitePoint贡献者必威西盟体育网页登录克里安Valkhof,采用了与前面参赛者不同的方法:使用你已经拥有的设计系统。
叠加允许您从网站提取设计令牌,并在代码和设计工具中使用它们。它提取您的站点已经拥有的设计令牌,并将它们导出到CSS、SCSS、JavaScript、Figma和Adobe XD。您可以使用叠加来创建、记录和导出您的设计系统,以便与您的客户或团队共享。
Figma插件及其在macOS、Windows和Linux上的桌面应用程序都可以免费下载。
Figma令牌

设计令牌是设计系统的基本元素。如果你正在寻找一种方法来简化你的设计过程,那么看看吧Figma令牌.这个插件让你能够为一系列设计选项生成、更改和使用设计令牌,比如边界半径、间隔单元和语义颜色。
您还可以相互引用标记来创建类型比例、容器填充或语义颜色。
Figma Tokens是一个免费插件。
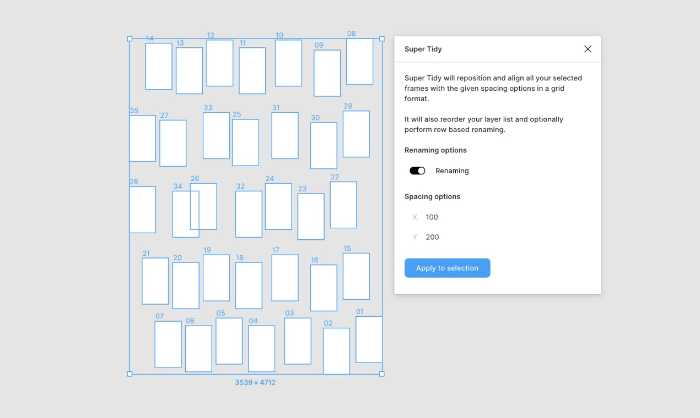
非常整洁的

非常整洁的是保持你的设计文件和画布整齐的最好的插件之一。它可以将你的帧对齐到一个可定制的间距网格,重命名它们,并根据画布位置在图层列表中重新排序。
让你的设计系统文件看起来像真实的来源。
设计线头

设计线头是一个Figma插件,可以帮助你在你的设计中找到错误。对于保持设计的一致性,这是一个非常有用的工具。
Design Lint旨在帮助您快速处理问题。插件可以自动修复的任何东西都可以通过点击来解决。对于剩下的部分,有许多不错的工作流处理,使整理变得轻而易举。
当你工作时,错误列表会更新,插件会逐个扫描每一层。即使有多个页面或屏幕受到一个问题的影响(比如丢失的样式),你也可以确定它们会被找到。点击一个问题将在设计中选择该层,这样你就可以立即应用修复,并确定。
Design Lint是一个免费的开源插件。
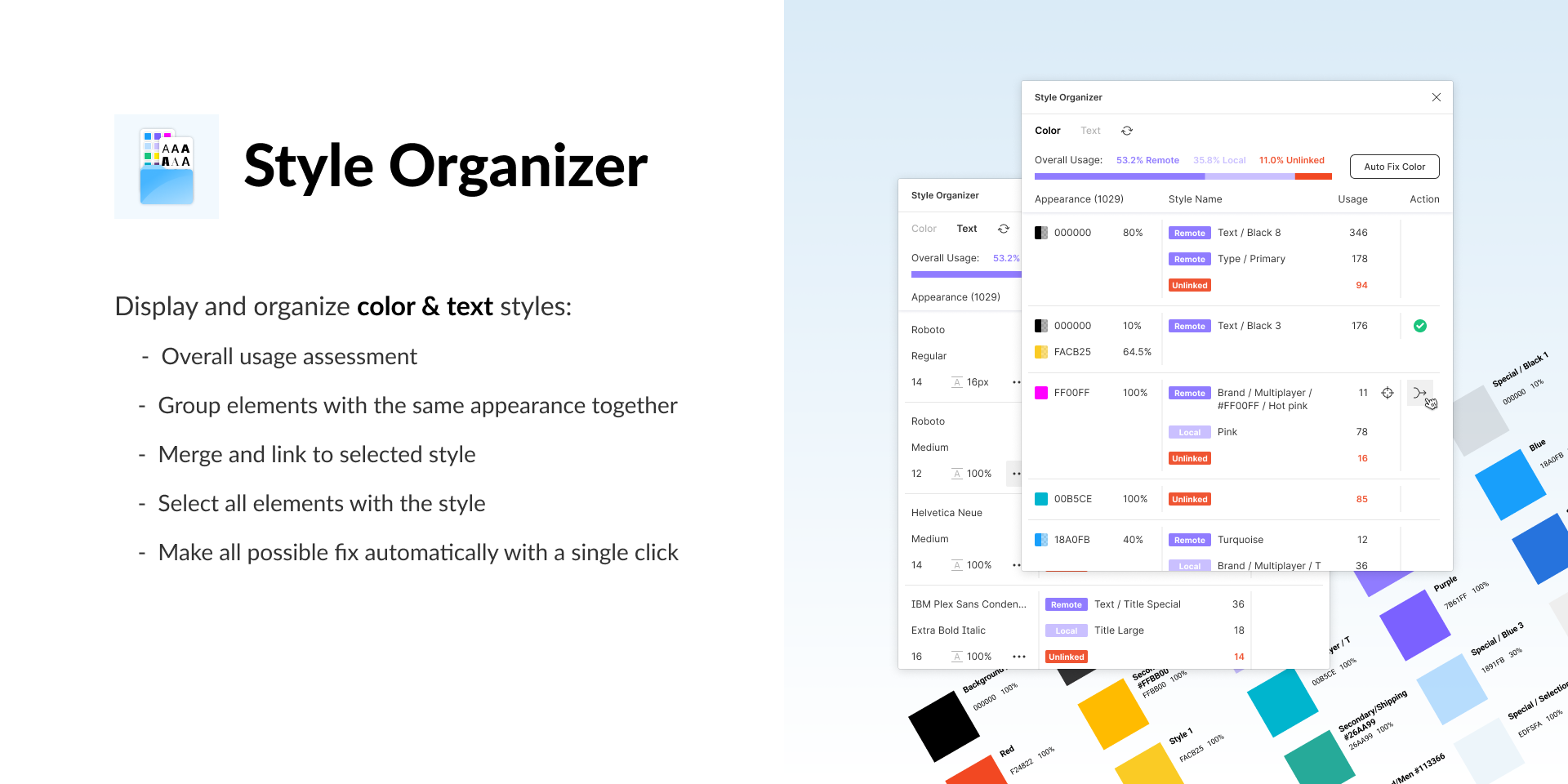
风格的组织者

的风格的组织者插件的目的是帮助管理颜色和文本样式在你的设计。
样式管理器还有许多很棒的功能,包括将具有相同外观的元素分组在一起以及合并和链接所选样式的功能。它还有一个自动修复功能,可以自动将所有具有相同外观的元素链接到页面上最常用的样式。
它可以帮助你保持你的颜色和文本样式的组织,使它很容易找到和使用正确的风格为您的设计。
样式管理器是一个免费插件。
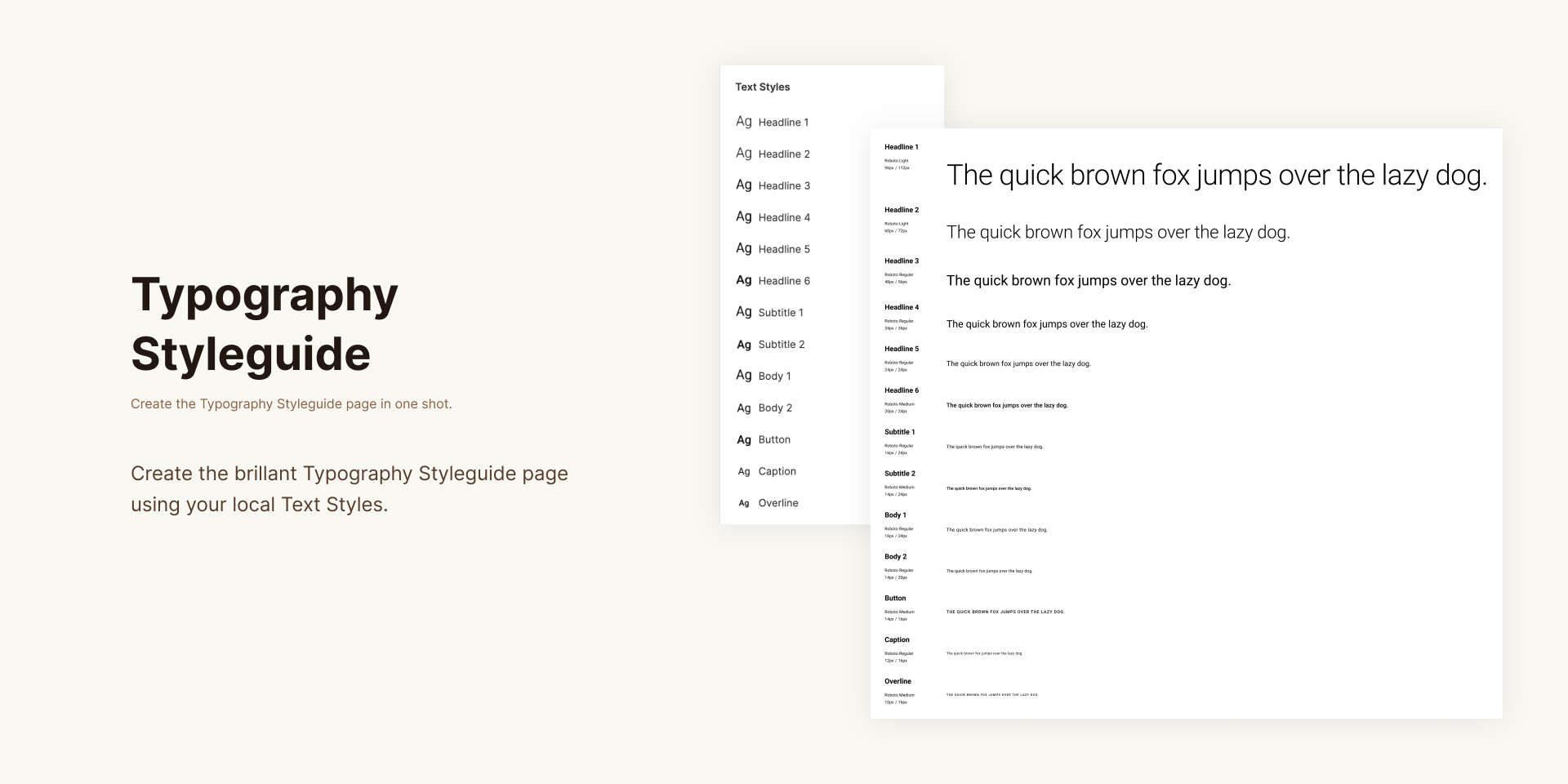
排版格式指南

排版格式指南由Hiroki Tani生成一个干净,有吸引力的排版风格指南页面从你的设计。它使用您的文件的本地文本样式来实现这一点在一个点击。
Typography Styleguide是一个免费插件。
颜色格式指南

颜色格式指南由同一开发人员生成一个使用局部颜色样式的颜色样式指南。这些插件产生的输出具有一致的风格,因此在设计系统文档和设计文件时,它们可以很好地结合在一起。
Color Styleguide是一个免费插件。
内容的朋友

内容的朋友允许您在Figma中编辑多层、实例和组件中的文本内容。使用Content Buddy,您可以搜索所选内容中的文本内容并将其替换为新文本。当你需要对设计系统进行更改时,这个插件非常有用。
Content Buddy是一个免费插件。
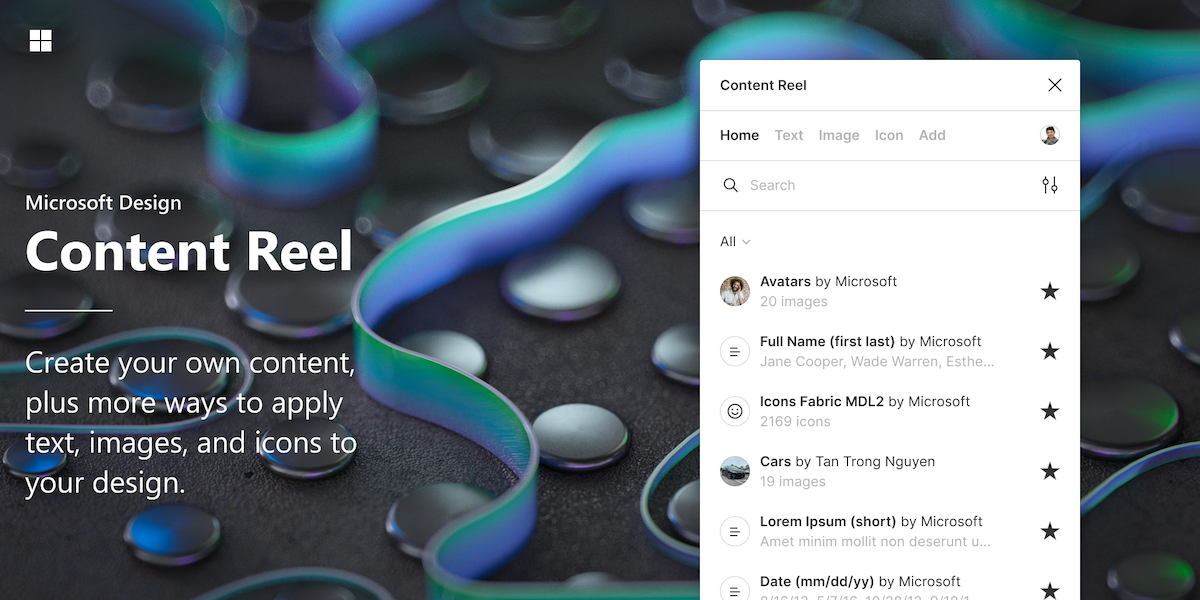
内容卷

内容卷帮助设计师快速填充与现实的内容框架。只需拖放添加占位符内容到您的设计。
从一个调色板中提取文本字符串、图像和图标将帮助您更有效地设计,而不必停下来寻找或生成虚假内容。Content Reel还允许您创建和保存自己的自定义内容,您可以与其他Figma用户共享这些内容。
Content Reel是一个免费插件。
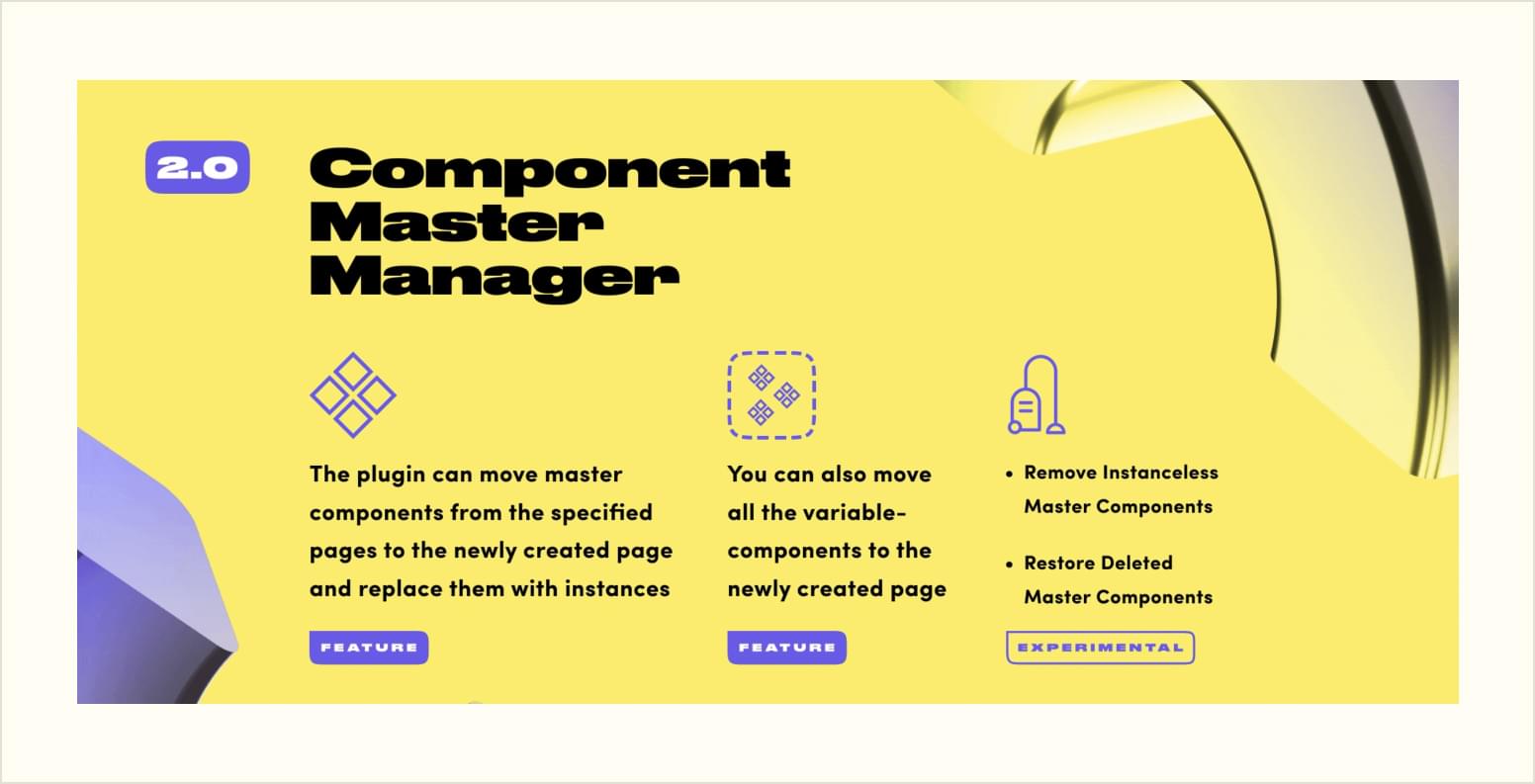
组件管理器

组件管理器将主组件和变体组件从设计中的各个页面移动到它们自己的页面。您可以删除不使用的组件,并恢复您确实需要的组件。
组件主管理器是一个免费插件。
Figma大师

主是一个管理Figma组件的插件。有了它,您可以根据设计中的任何内容创建新组件,并附加现有组件。只有在知道工作需要新组件时才创建新组件,并在此过程中保留覆盖。
与前面的插件一样,Master也会将主要组件移动到它们自己的位置。然而,Master的额外功能是有代价的,单用户终身许可证的费用为37.5美元。
准备好组件

准备好组件是一个很棒的插件,用于从样板文件创建可重用组件。它提供了通用的现成组件,可以在任何UI设计中使用。组件颜色和各种属性可以轻松定制。
Ready Components是一个免费插件。
编码的颜色

编码的颜色将颜色标记转换为代码,使其更容易将设计系统的调色板转换为有用的格式。它目前支持JSON, CSS, SCSS和Android格式。
Colors to Code是一个免费插件。
Figma的零高度

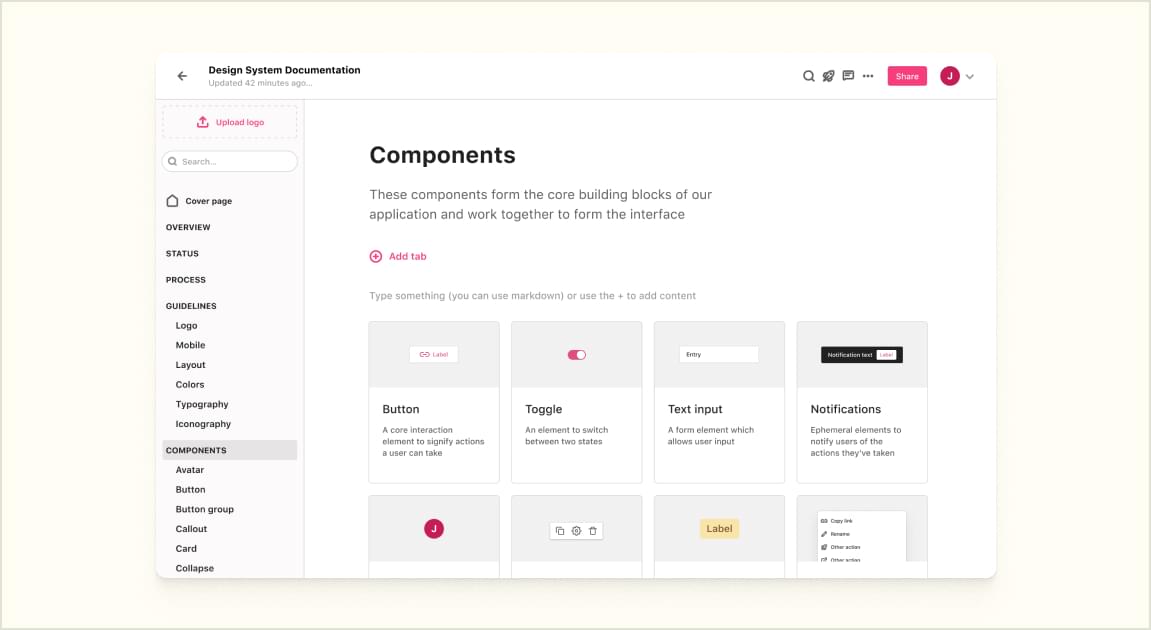
ZeroHeight是一个协作工具,可以让您轻松创建生活风格指南,并将所有设计系统文档保存在一个地方。
它可以快速设置,非技术团队成员可以编辑,并在包括Figma在内的多个平台上同步,以确保您的设计系统在所有工作面上保持最新。
ZeroHeight为团队提供了每月49美元起的付费计划,但有一个编辑和一个风格指南的免费层。
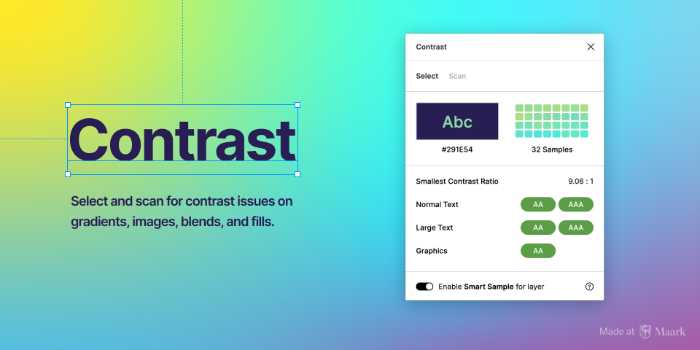
对比

如果你是一名设计师,你就知道易用性很重要。确保你的网站符合WCAG的指导方针对于确保每个人都能使用你的网站是至关重要的。可访问性最重要的方面之一就是对比。
对比是一个Figma插件,可以很容易地检查颜色的对比度,因为你的工作,所以你可以确保你的设计是可访问的。
当你在一个图层上运行对比度时,它会检查你选择的颜色,并提供对比度以及WCAG参考通过和失败级别。
您还可以扫描整个Figma页面,生成关于所有基于文本的对比问题的报告。
Contrast是一个免费插件。
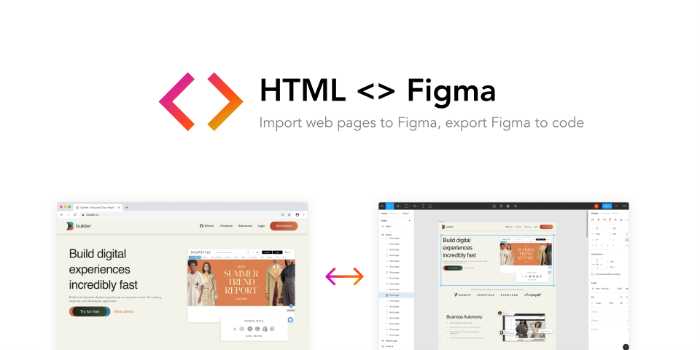
Figma到HTML

Figma到HTML将Figma图层转换为HTML, CSS, React, Vue, slute, Solid等。输出的是高质量、响应迅速的前端代码。
如果您需要将Figma图层转换为前端代码,Figma to HTML是适合您的插件。快速,轻松地导出您的Figma设计为干净,响应灵敏的前端代码。
您还可以使用插件将HTML从任何网页导入到Figma -非常适合快速创建基于现场站点的设计组件。使用Figma to HTML,可以很容易地将真实的站点组件转换为设计组件。只需在运行插件后输入你想要导入的URL,而不是选择一个图层。
Figma to HTML是一个免费插件。
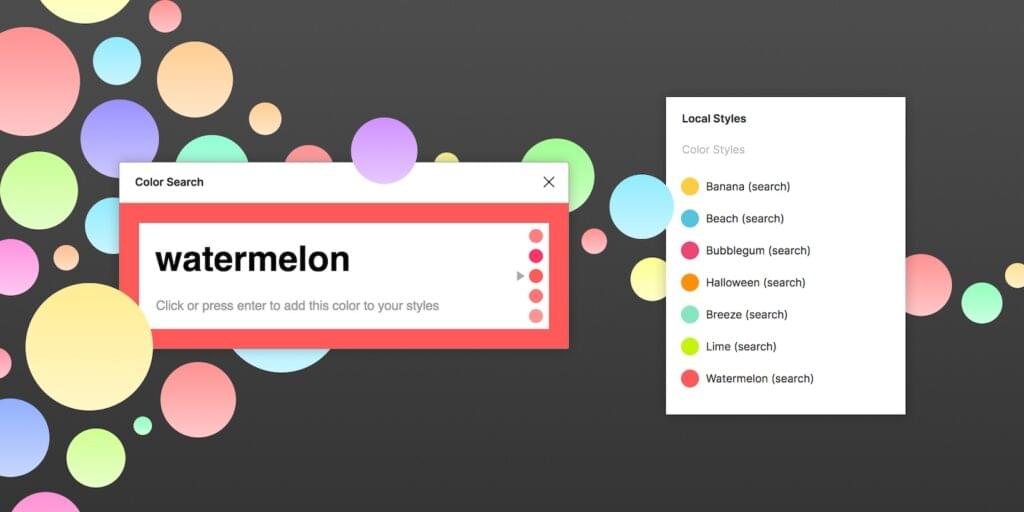
颜色搜索

如果你是一名设计师,你很可能以前就不得不寻找过颜色。也许你正在寻找一种完美的绿色来匹配客户的标志,或者你正在为你的最新项目寻找一个配色方案。
无论哪种方式,颜色搜索是一个很棒的Figma插件,可以帮助你。输入任何术语,它将返回多达五种颜色选项。选择你最喜欢的,并从插件中添加到你的本地样式。颜色搜索是一个方便的工具,可以节省你的时间和麻烦。
颜色搜索是一个免费插件。
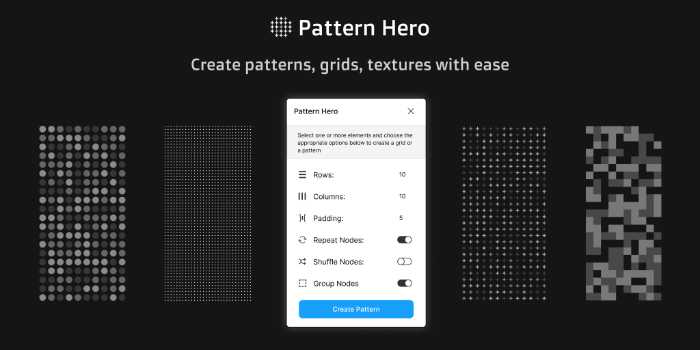
英雄模式

英雄模式是一种设计工具,使您能够轻松地创建模式。
使用模式英雄,你可以用可选的填充重新组织网格中的所有元素。您还可以洗牌和重复元素,以形成更有趣的图案,例如在创建无缝图案背景时。
从组件创建模式,模式英雄将创建选择的实例,而不是克隆组件。这允许您轻松地调整主组件,以查看相应的创建模式更改。
Pattern Hero是一个免费插件。
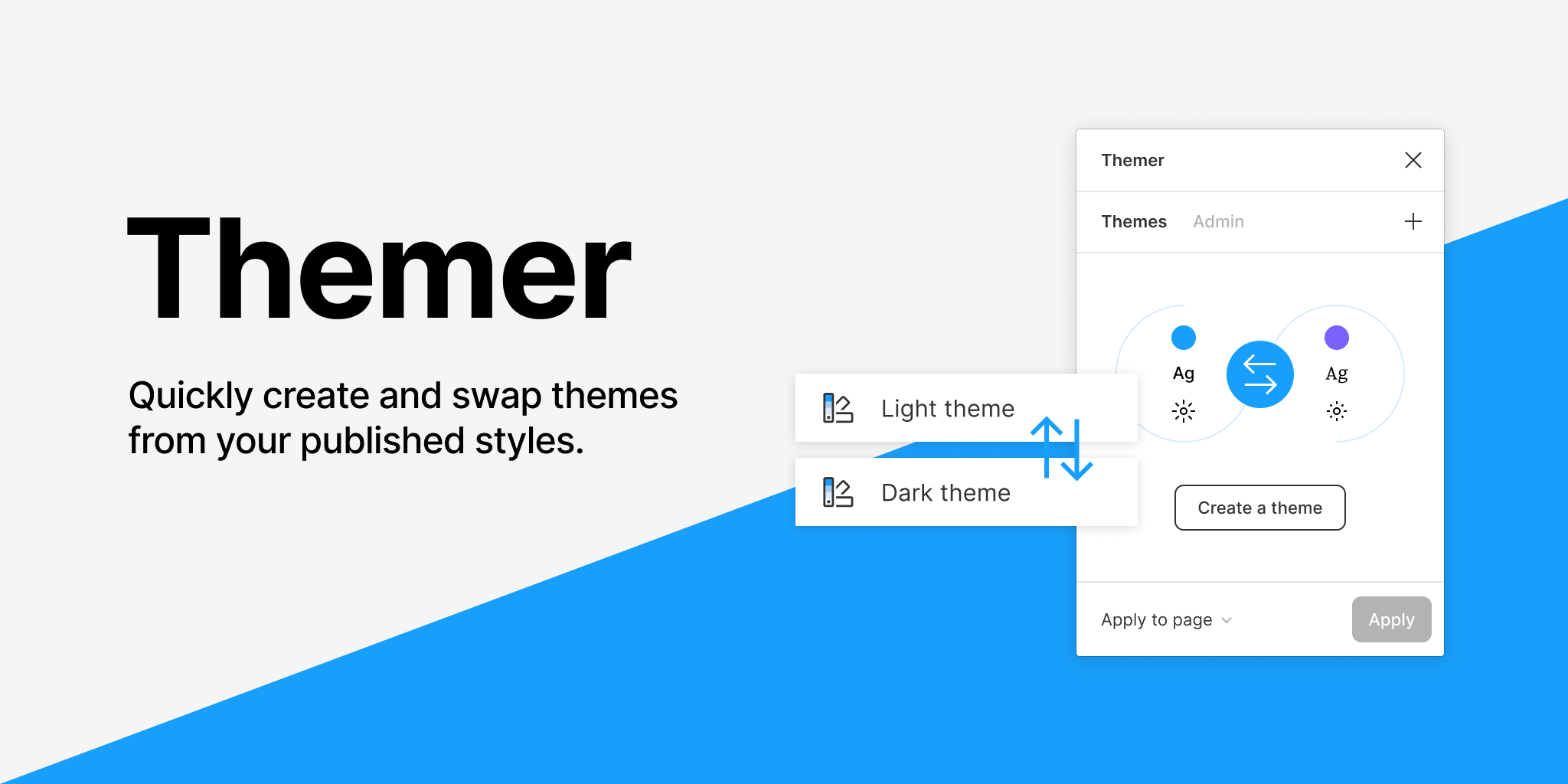
他们

他们是一个Figma插件,可以很容易地在团队库中创建和交换不同的主题。
使用Themer,您可以将已发布的样式与主题名称相关联,然后通过交换主题之间不匹配的样式来轻松地在主题之间切换。
这意味着您可以在团队库中拥有多个主题,并且可以轻松地在它们之间进行切换,而无需手动更新每个主题中的共享样式。
Themer是一个免费插件。
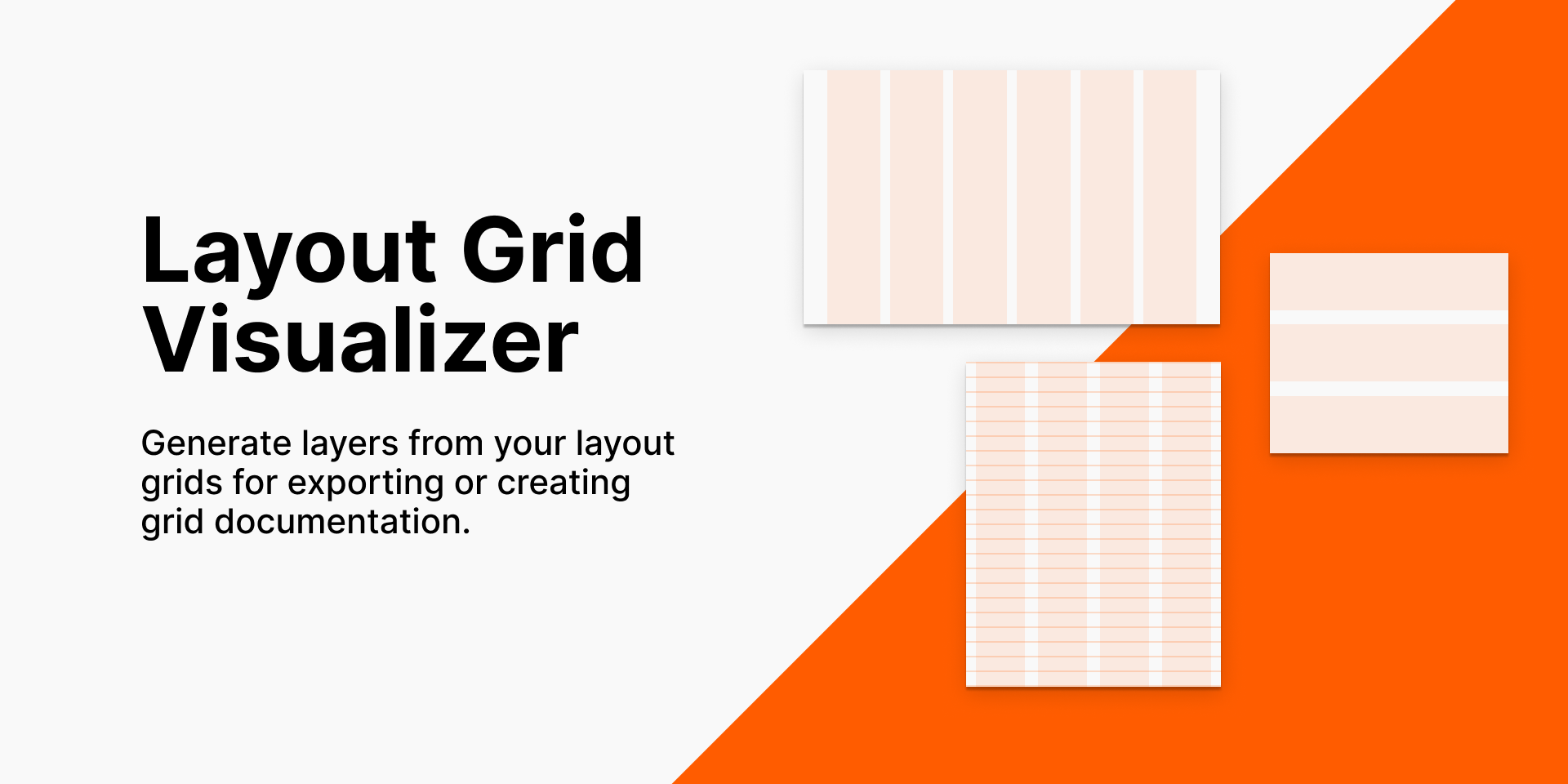
布局网格可视化器

布局网格可视化器从布局网格生成图层,以便导出图像或准备图表以补充设计系统文档。
插件将为所有网格生成层(每个网格都在自己的嵌套框架中,因此它们可以切换)。因为所有生成的图层都是矩形,你可以随心所欲地设置它们的样式。
Layout Grid Visualizer是一个免费插件。
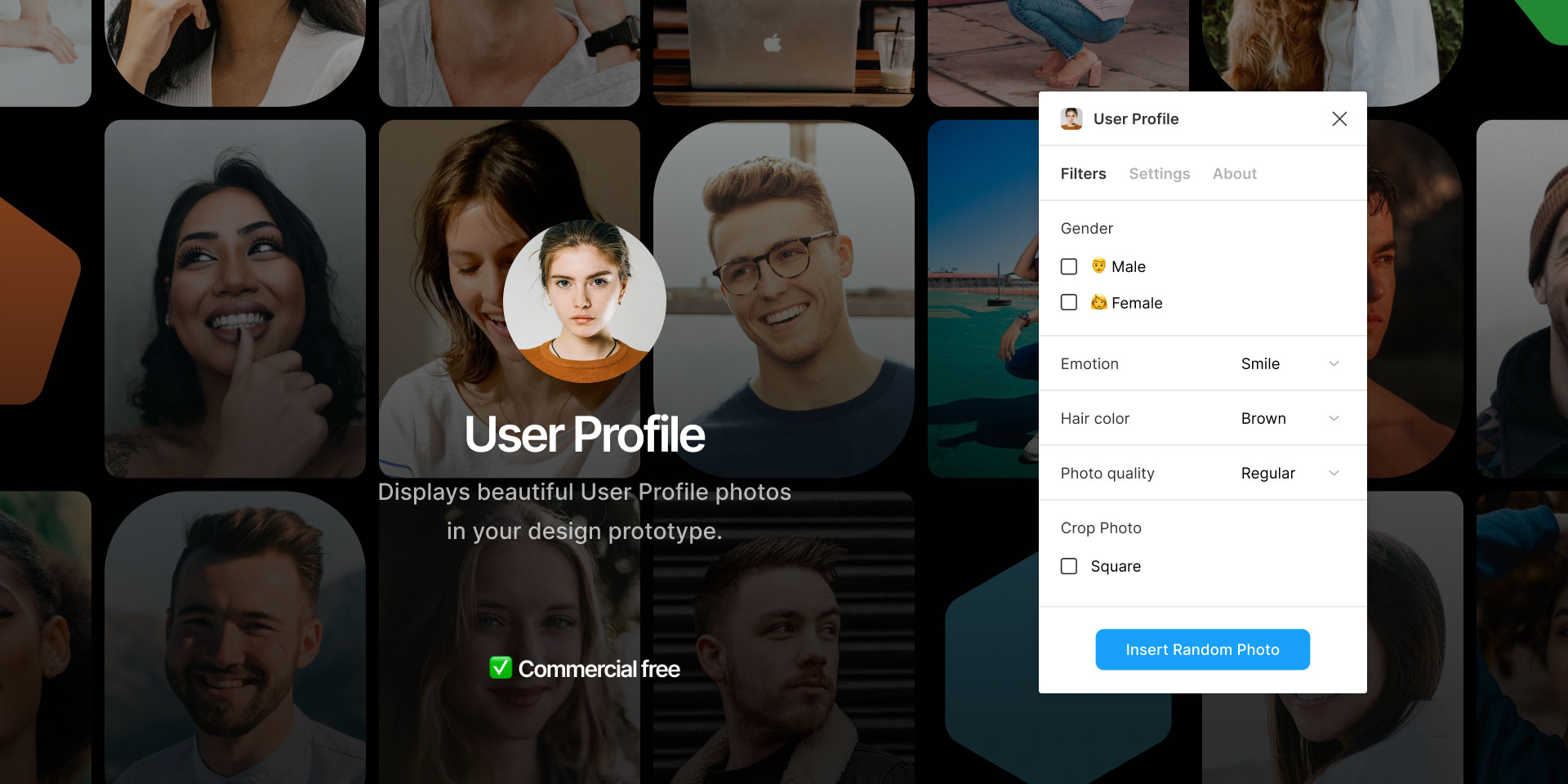
用户配置文件

用户配置文件是一个Figma插件,使设计师能够在他们的设计原型(或设计系统组件文档)中显示高质量的生成头像。
选择任意形状并运行插件,它将随机填充一张照片。就是这样!用户简介是一个快速和简单的方法来添加一些个性的设计。由于虚拟形象是随机生成的,你永远不必担心使用相同的图像两次。
用户配置文件是一个免费插件。
自动布局

自动布局是设计响应式界面布局的强大工具。它允许设计师定义相对于父帧的子层应该如何定位和大小,并且当子层的尺寸发生变化时,它将自动更新布局。
这使得它非常适合设计需要适应不同屏幕尺寸或方向的布局——就像插件描述所建议的,Flexbox for Figma。
AutoLayout是一个免费插件。
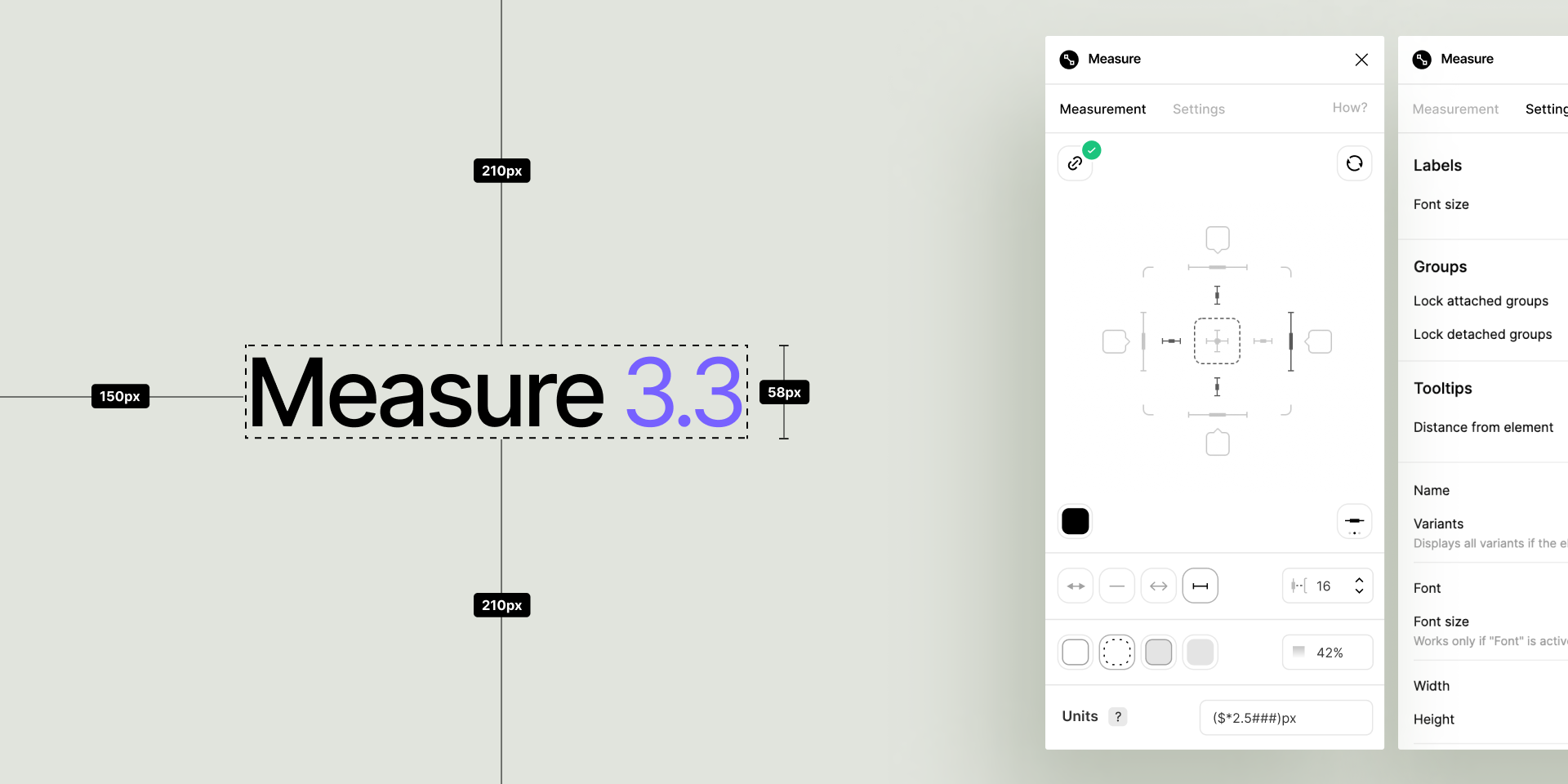
测量

与测量,您可以快速轻松地为您的设计项目获得准确的测量。
设计师知道测量是设计过程的重要组成部分。无论你是设计一个网站还是海报,能够准确测量尺寸和距离是必不可少的。
然而,测量设计元素可能既耗时又烦人,特别是在处理复杂的设计时。这就是Measure的用武之地。
Measure是一个Figma插件,可以很容易地测量元素之间的距离,为高度和宽度添加红线,填充空间等等。
如果你正在寻找一种简单的方法来获得准确的测量,Measure绝对值得一试。
Measure是一个免费插件。
LottieFiles

如果你正在寻找一种方法为你的设计添加一些运动,那么你需要去看看LottieFiles.
使用Figma的LottieFiles插件,您可以轻松地拖放自己的dotLottie (. Lottie)和Lottie JSON (. JSON)文件,或访问现有的免费Lottie动画库。
您还可以在LottieFiles上预览所有动画,将动画帧作为高质量的svg或GIF动画插入。所以如果你想把你的设计提升到一个新的水平,一定要给LottieFiles一个尝试!
LottieFiles是一个免费插件。
小地图上

设计系统往往涉及大型且不断增长的Figma文件。
小地图上是浏览大型设计的绝佳方式。它减轻了在大画布上导航的痛苦。第一种方法是提供文件的可管理的可视化概述。不需要到处找,也不需要弄清楚你需要的那组图层在哪里。
你可以一键快速地从一个位置跳到另一个位置,或者在小地图上点击并拖动来快速扫描页面。在小地图中双击一个帧或层将直接导航到已经选中的正确层。
小地图是一个免费插件。
字体很棒的图标

字体很棒的图标使它很容易使用任何图标在字体Awesome的免费收藏。通过名称搜索图标,并将它们放到画布上。
图标都是矢量格式的,所以无论如何它们都会看起来最好。因为它们是矢量图标,你可以很容易地放大或缩小它们而不会失去任何质量。
字体很棒的图标是一个免费的插件。
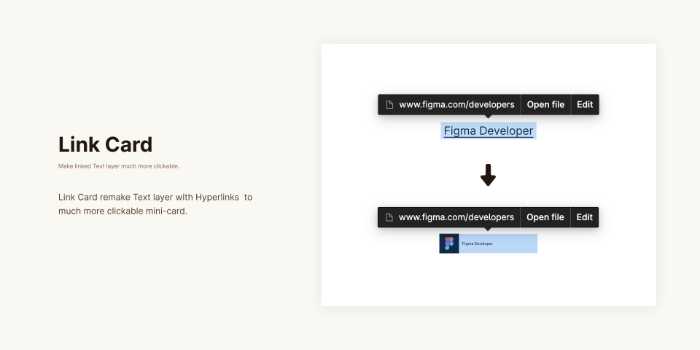
联系卡片

联系卡片将Figma文档中的文本链接转换为链接卡。
考虑到团队使用文档的重点,设计系统文件比大多数文件包含更多的链接。
Figma的文本链接有一个不方便的小点击区域,所以这个插件将帮助你把它们变成更大的迷你卡片。作为奖励,您的参考链接将与其他设计工作一起看起来更好。
Link Card是一个免费插件。
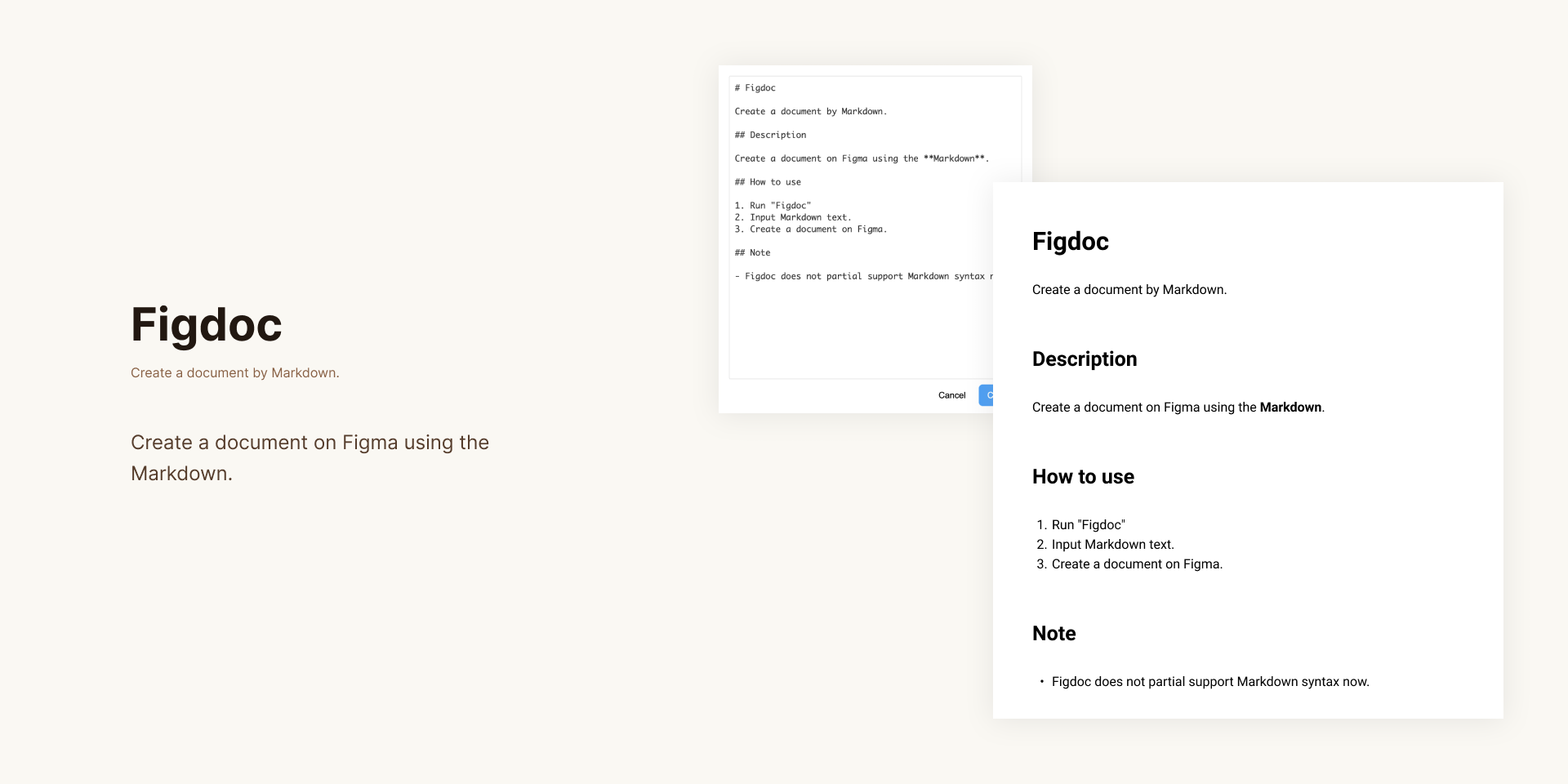
Figdoc

减价是记录设计系统的一个很好的工具。首先,它允许您在所有平台上使用相同的格式。这也是一种灵活的格式,让人感觉写作是无缝的。
在当今工具的帮助下,它是一个强大的工具,设计系统工具也不例外。
Figdoc也为Figma带来了Markdown的子集。它支持标题、段落、无序和有序列表等基本样式,以及强样式和强调样式。
Figdoc是一个免费插件。
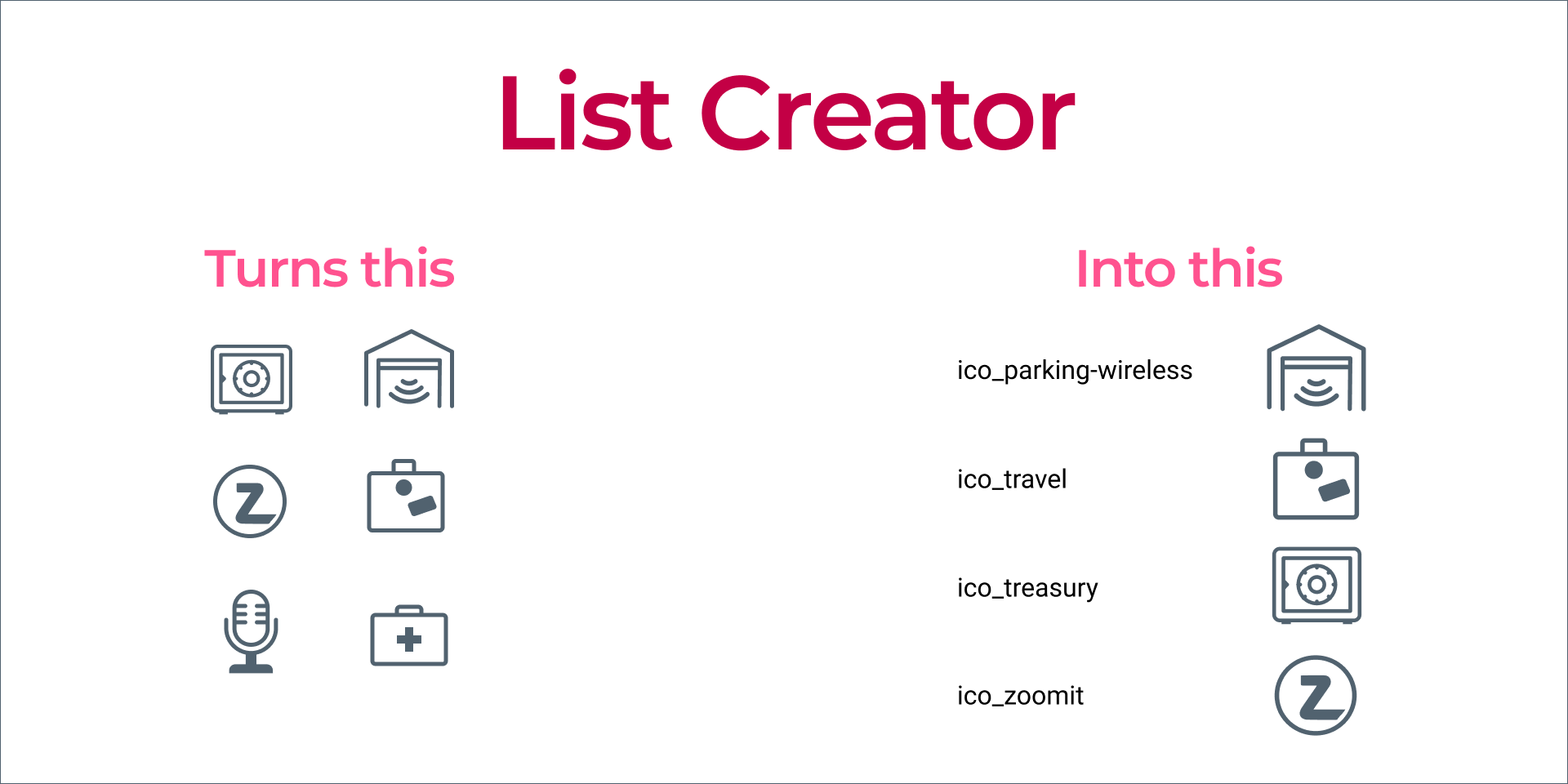
ListCreator

ListCreator是Figma的一个插件,它可以在短时间内为你的组件生成一个带有标签的自动布局列表。这是一个简单的工具,但当你记录你创建的设计系统时,你会很高兴拥有它。
ListCreator是一个免费插件。
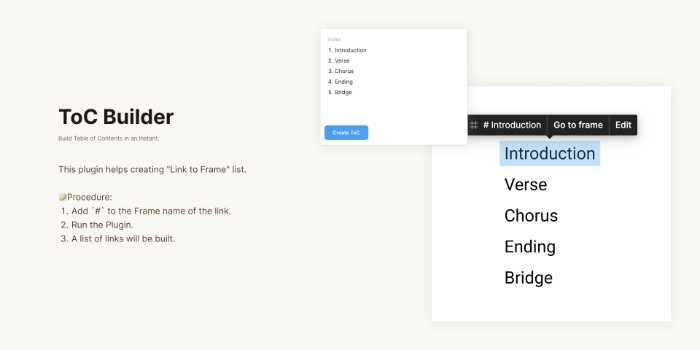
ToC建设者

ToC建设者通过创建带有链接的框架索引列表,帮助您组织和记录文件。
只需要在你想要包含的帧的名称后面加上#,然后运行插件,你就会有一个文件的目录,包括链接到帧的链接。
ToC Builder是一个免费插件。
Linky

缩短和跟踪您的Figma共享链接Linky, Figma的免费链接缩短器。使用Linky,您可以创建自定义或随机的字母数字短链接,并查看有多少人点击了每个链接的统计数据。
Linky非常适合与客户或合作者分享你的设计,或共享字体或照片等资源。另外,你可以随时编辑任何缩短的链接。
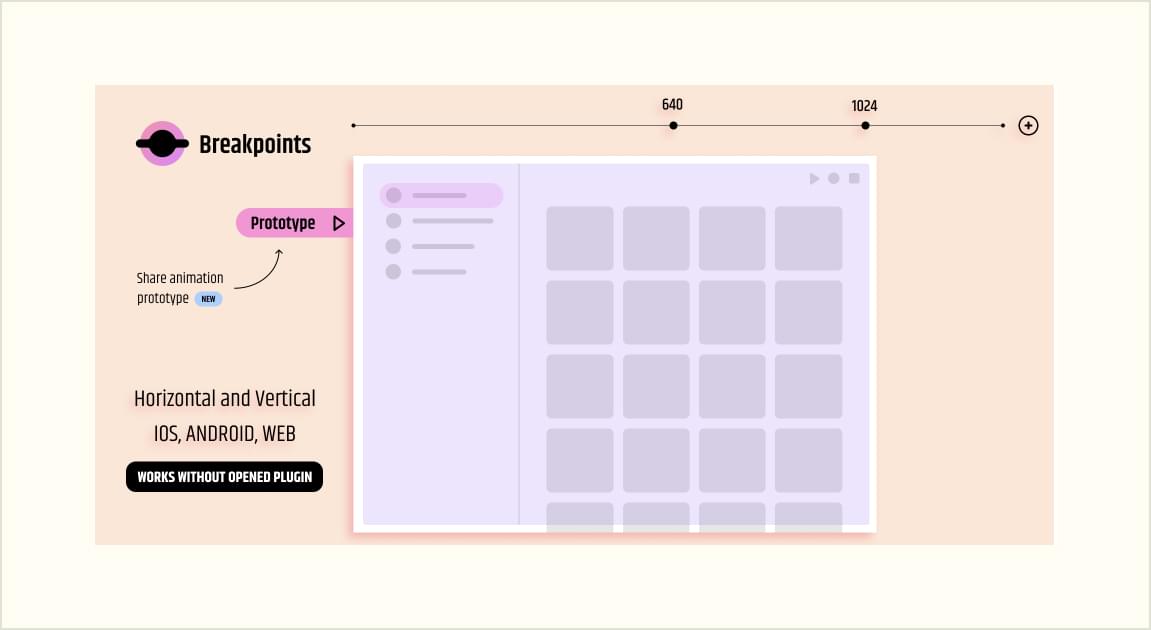
断点

你已经知道针对不同屏幕尺寸进行设计的重要性。与断点插件,你可以快速,轻松地预览你的响应式布局在一个Figma框架。
如果你需要向其他人展示你的原型,你可以通过分享动画原型轻松做到这一点。团队中的任何人都可以调整框架的大小,而无需安装插件。对于任何想要创建响应式设计的设计师来说,这是一个必备的工具。
断点是一个免费插件。
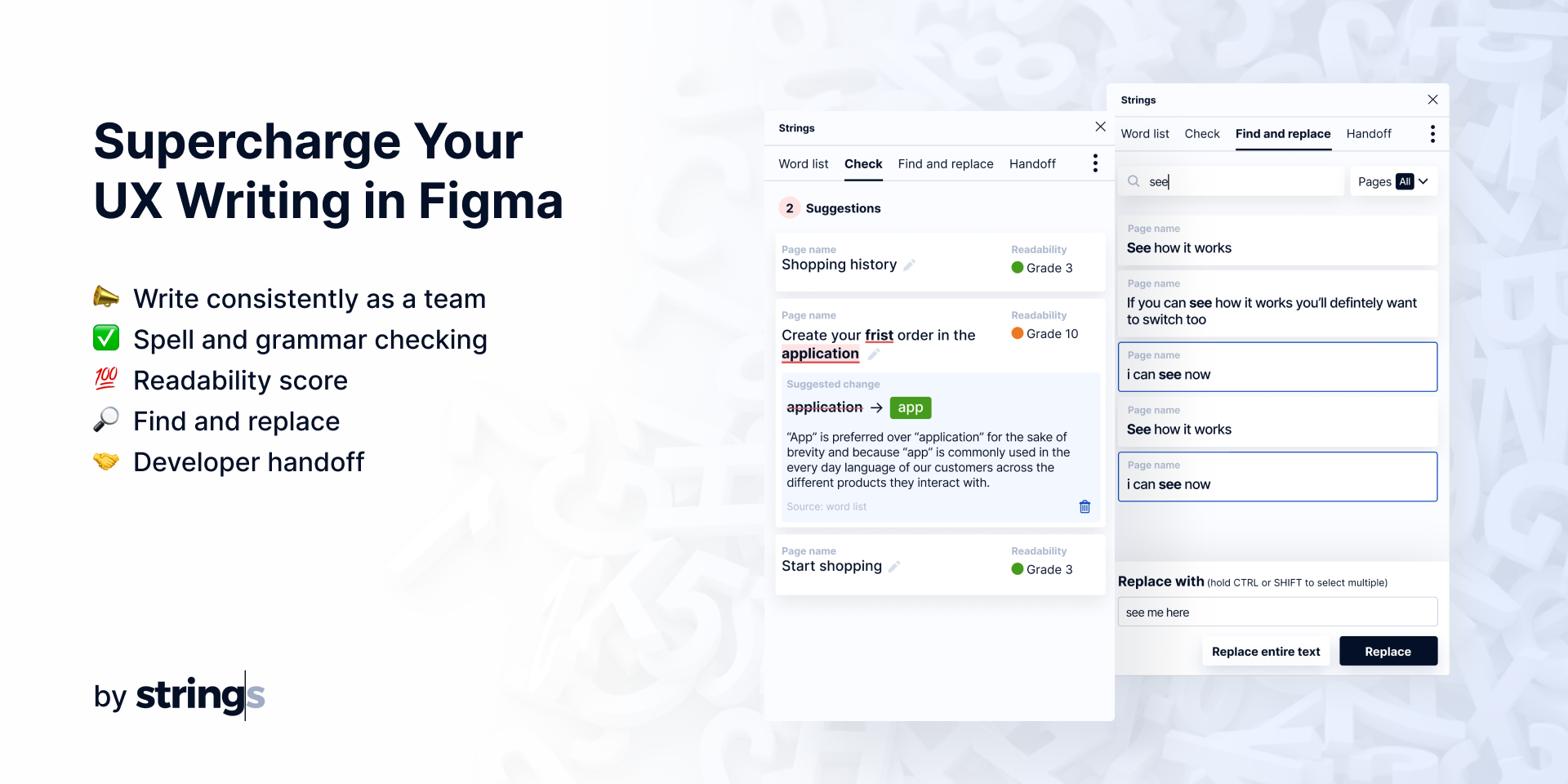
字符串

字符串是一个附带Figma插件的工具,可以帮助您改进用户体验复制工作流程,并生产更好的产品。
对于设计系统工作,它是管理整个站点、应用程序和组件的微观拷贝的一个很好的工具。撰写符合品牌和产品要求的一致、无错误的文案。
此外,它有一个可读性检查器,所以你可以确保你的副本是容易理解你的观众。它还能够批量复制替换,并且非常适合切换,因为你的开发人员将能够引用字符串,使本地化更容易,更新副本不容易出现瓶颈。
Strings是一个订阅工具,每支队伍的起价为12美元/用户/月,但最多为两个用户提供免费层。
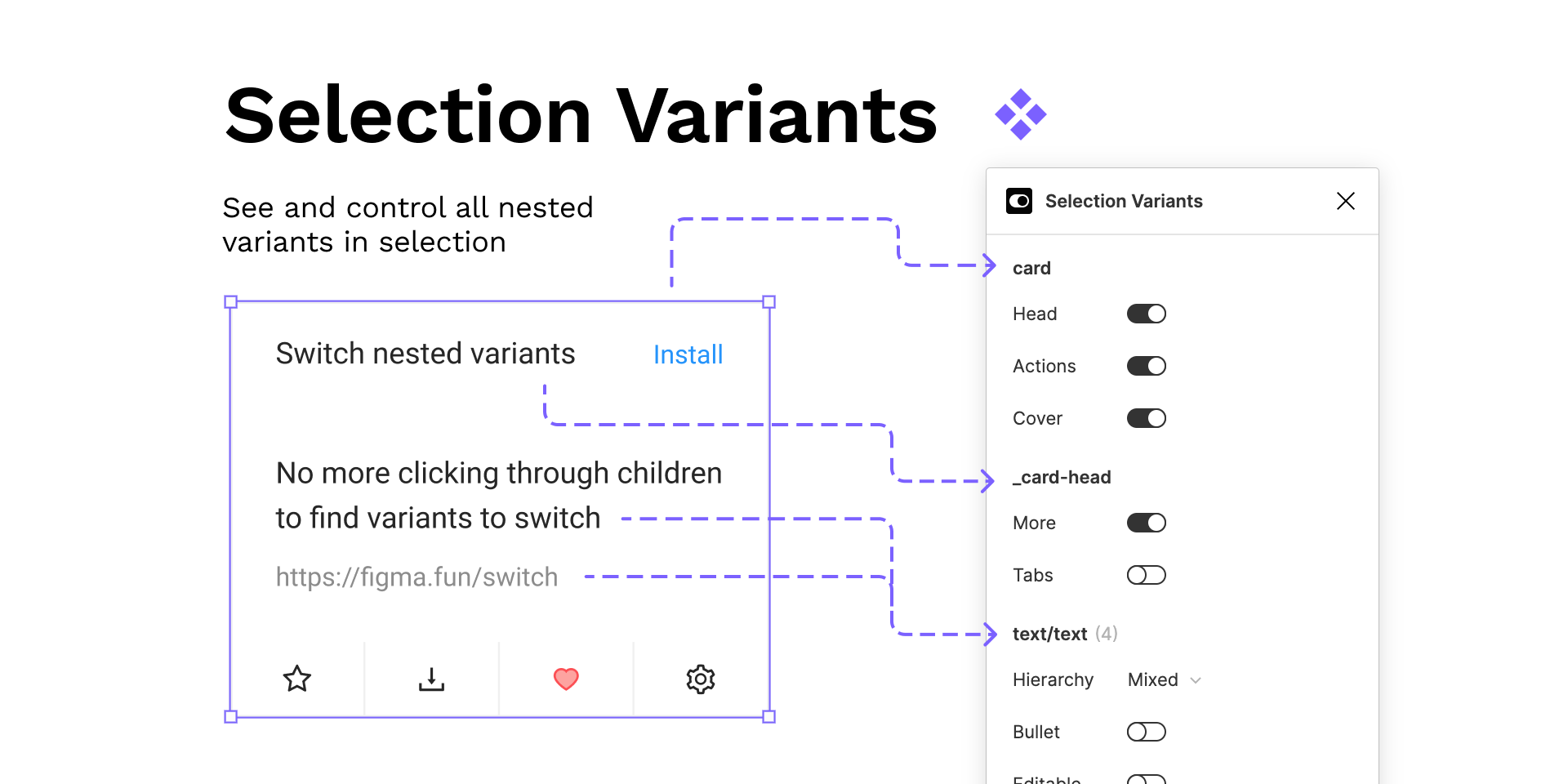
选择变量

选择变量允许您轻松浏览和快速切换嵌套变量。您可以选择多个对象并批量更改变量,这在处理大型项目或复杂元素(如表)时特别有用。
通过使嵌套变量更容易使用,这个插件可以降低设计系统的复杂性。有了这个工具的帮助,你可以在不同的变量之间有效地切换,而不需要在嵌套的级别中进行搜索。
选择变体是一个免费插件。
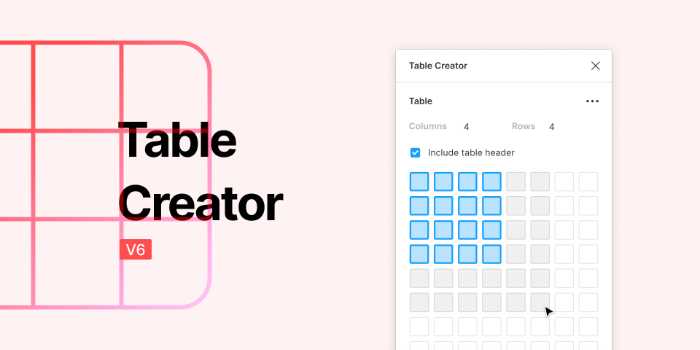
表的创造者

表的创造者是一个Figma插件,您可以使用它来更容易地设计定制样式的表。您将能够轻松地编辑和调整表格的大小,以及通过修改标题栏或页脚区域等组件来控制其设计。
当您的设计发生变化时,所有复杂的表都将保持最新,而不需要额外的工作。
Table Creator是一个免费插件。
颜色工具包

颜色工具包帮助你生成任何颜色的浅色和深色。它非常适合创建喜怒无常的调色板或给你的设计一些额外的动态范围!
Color Kit是一个免费插件。
指南的伴侣

如果您正在寻找一种快速、轻松地在设计中添加复杂指南的方法,指南的伴侣是你的插件。
在插件界面表单中输入您的精确数字,以创建自定义指南。其易于使用的界面,您可以添加左,右,顶部,底部或中间点的指南,只需点击几下。
无论您正在使用基于网格的设计系统还是其他东西,Guide Mate都是完成这项工作的完美工具。
Guide Mate是一个免费插件。
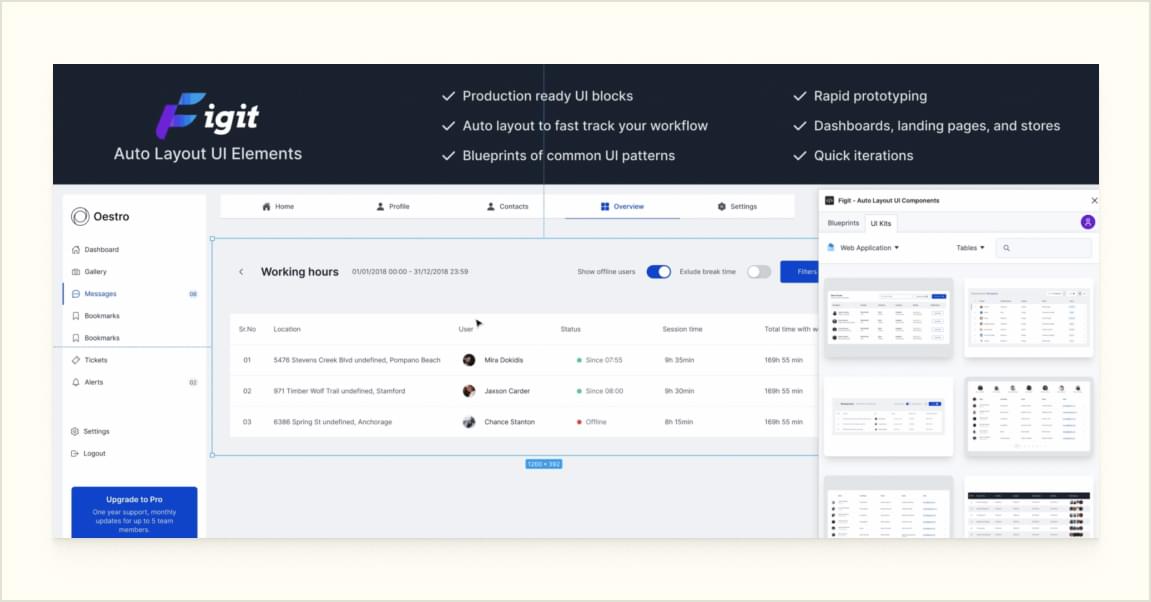
Figit

Figit是一款工具,可以在创纪录的时间内轻松创建可用于生产的设计,具有专注于web应用程序、电子商务和网站的1000多种UI模式。
Figit的模式都由自动布局驱动,以节省您的工作时间,让您专注于创造性思维。
这个插件提供了高保真的UI元素和低保真的蓝图。将这些基本模式作为样板放入系统中,可以减少设计系统开发的单调乏味。
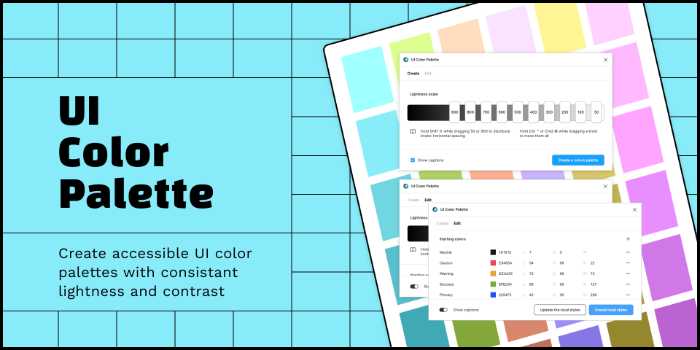
UI调色板

UI调色板是一个免费的,基于web的调色板生成器,可以帮助您创建具有一致对比度的易于访问和兼容的设计。
该插件使用LCH模型生成不同深浅的品牌颜色,根据他们的暗或亮。然后,您可以将它们保存为本地样式并发布库以与您的团队共享。
结论
有很多很棒的Figma插件可以帮助你简化设计系统的工作流程。这些只是我们最喜欢的几个!您使用哪些插件使您的设计系统开发过程更容易?让我们知道论坛或我们的D必威体育手机版登录iscord服务器.



