Figma线框图介绍
在本文中,我们将探索什么是线框图,以及为什么值得这样做Figma-当今市场上使用最多的UI设计工具。
我们将深入研究Figma,并学习如何使用它设计用户界面——同时深入线框图。
顺便说一句:如果你看一下2020年设计工具调查Figma赢得了大多数奖项:用户流程、UI设计、原型设计、切换、设计系统、版本控制,甚至是“2021年最激动人心的尝试”。
线框图
线框图是描述设计结构的图表,它们可以是低保真(用于用户研究),也可以是中保真(用于用户体验研究)。我们将专注于后者(用户体验研究),在这里我们不关心视觉效果,因为在这个阶段我们想做的只是弄清楚内容和布局(也称为“信息架构”)。
线框图是什么?
首先,我们要构建的UI的一些背景知识。它将是一个类似表格的结构,展示各种用户体验设计工具,以及每个工具用于用户体验设计工作流的哪个步骤。数据将由用户提交,因此目的是查看哪种用户体验设计工作流程是最好的,而不是过分的“哪个UI ?设计工具是最好的吗?”
线框图将帮助我找出如何最好地构建这个界面,而不用浪费时间在计算视觉细节上。看起来不会很惊艳,但没关系;它只需要看起来足够漂亮,用户就可以给我一些反馈。
是的,这是一个真实的UI。目前我称之为“工具流”。
让我们开始吧!
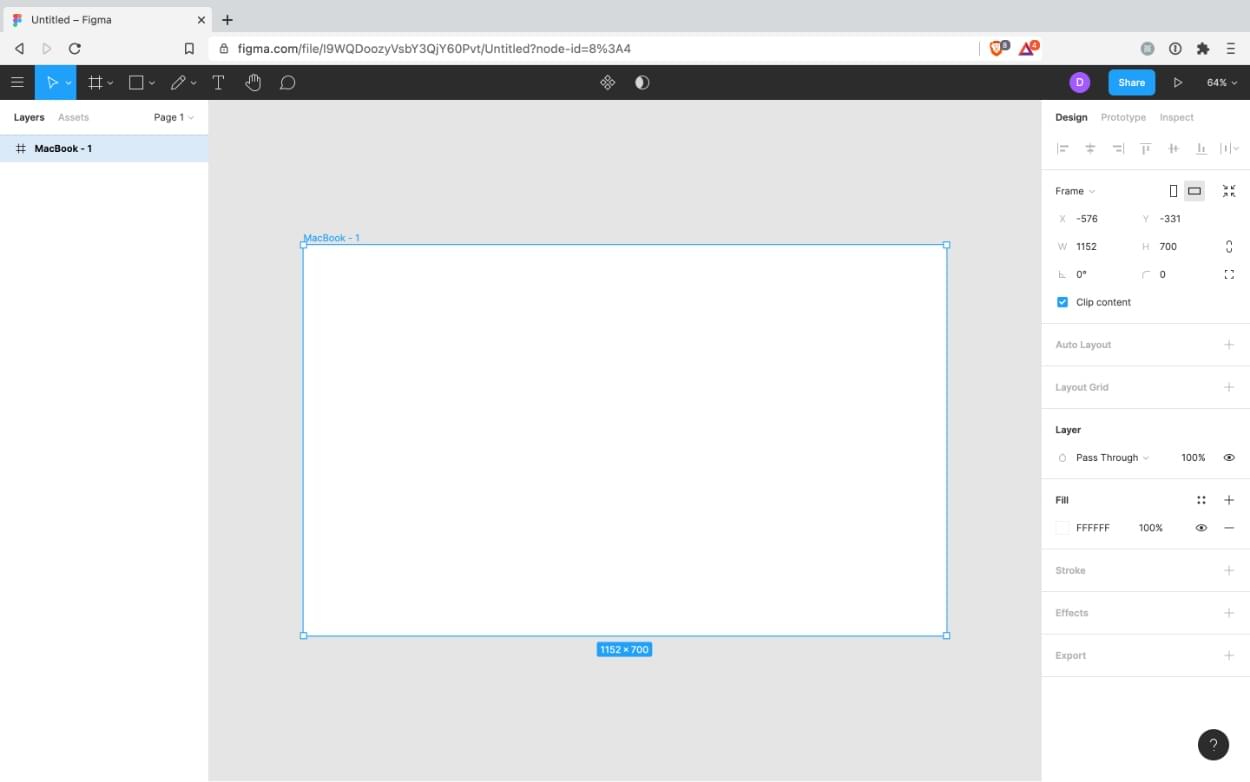
步骤1:设置画板
我网站的大多数用户都是桌面用户,所以在桌面画板上画线框是有意义的。新闻一个在键盘上,然后单击设计>桌面>苹果笔记本电脑从Figma的右边栏。

步骤2:收集功能需求
假设你或其他人在某个阶段做了一些用户研究,我们将需要参考它来创建我们的线框。在进行用户研究时(具体来说,用户访谈、焦点小组和使用低保真线框的用户测试),我们就会知道任何功能需求。
我们的是:
- 工具过滤
- 工作流用户数量
让我们开始线框图!
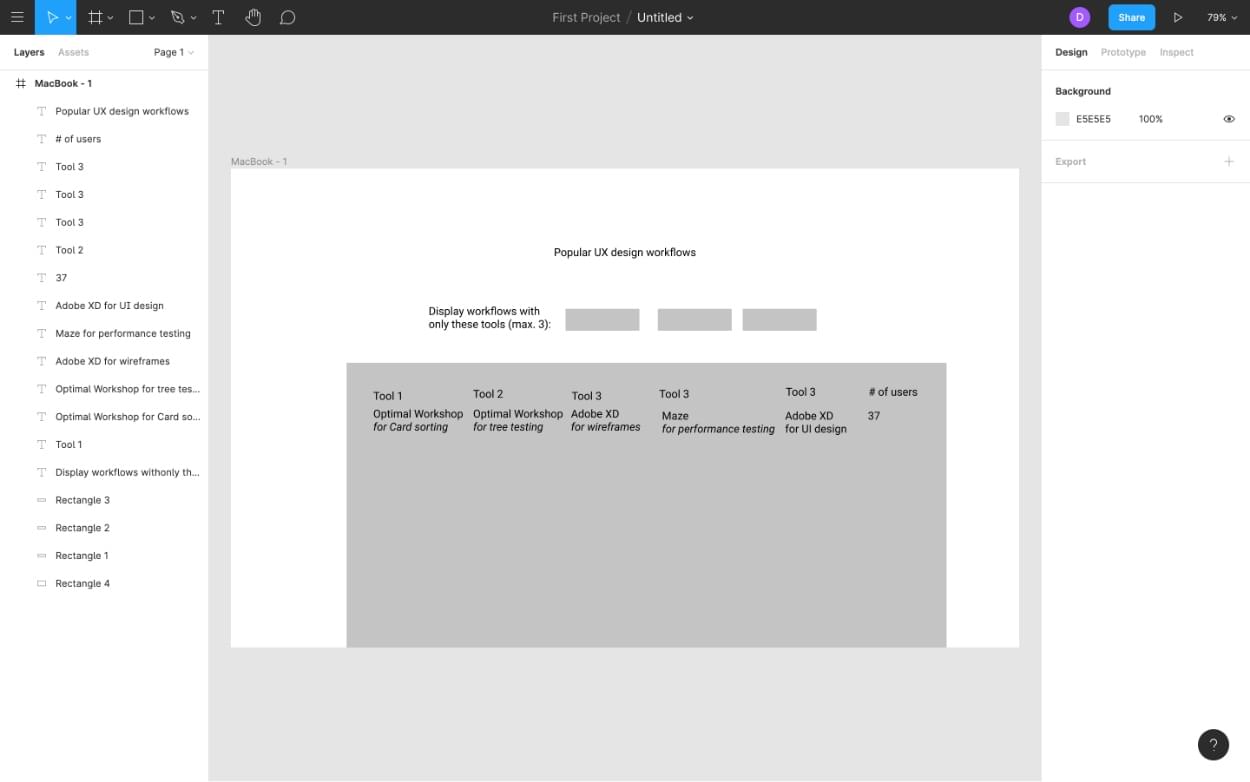
步骤3:创建文本和形状
首先,这里是Figma线框套件可以买到,但我不太喜欢。它们让我觉得只能使用套件中可用的东西来工作,所以它阻碍了创造力。
相反,我们将使用文本和形状线框。
正如我们之前在画板中所学到的,在Figma中创建任何东西最简单的方法是滥用键盘快捷键:
- T:文本
- O:椭圆
- R:矩形
- ⇧⌘K:形象
- ⇧L:箭头
- l:行
在此之后,只需在画板上大致点击您希望对象出现的位置,然后使用鼠标和方向键调整大小和对齐方式。
有用的快捷键:
- ⌘- / +变焦。
- ⌘D复制所选对象。
- ⌘G将所选对象分组(⌘rc在其中选择)。
- 持有⌘当鼠标调整大小旋转对象时。
- 持有⇧调整鼠标大小以保持纵横比。
- 使用方向键移动对象1px(按住⇧10 px)。
- 方向键+⌘调整大小1px(保持⌘⇧10 px)。

接下来,我们将讨论样式。
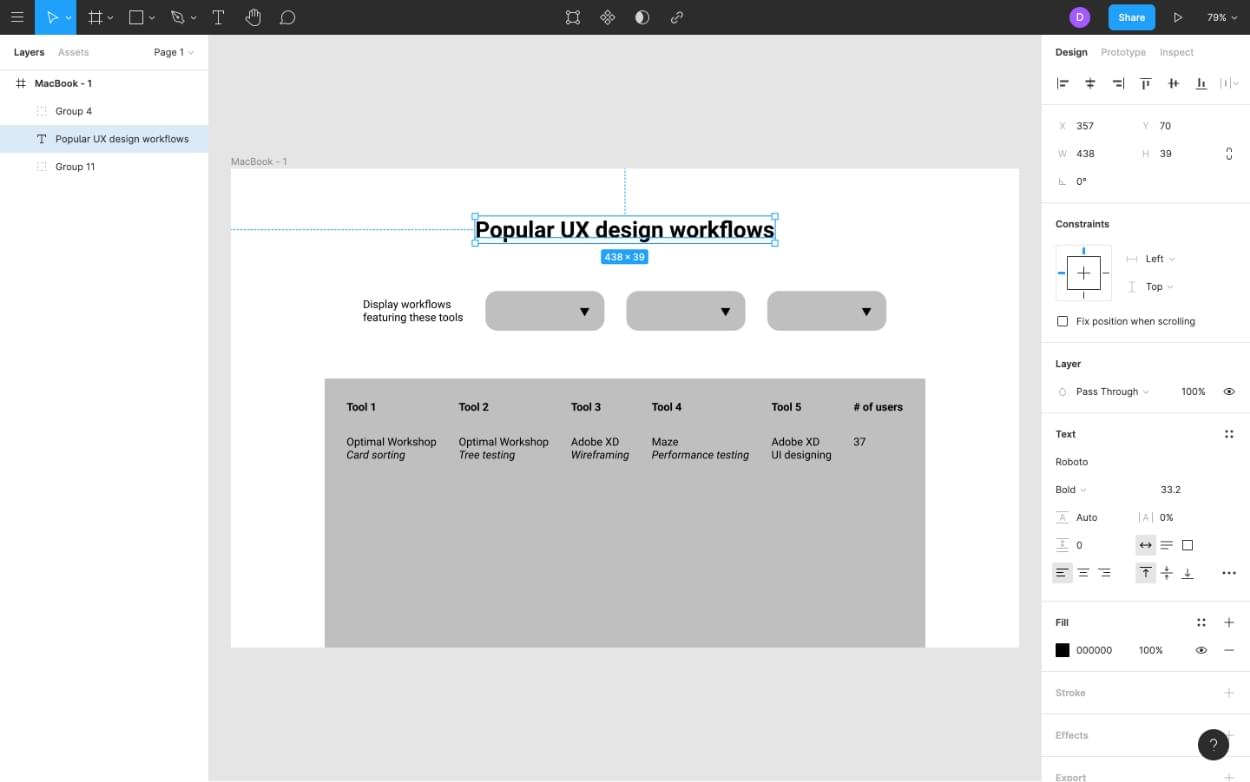
第四步:有风格,但不要有风格
使用(希望仍然可见)设计边栏,我们可以改变画板上对象的样式,既美观,也可以更准确地指定它们的大小和对齐方式。
你是否在使用设计侧边栏或方向键调整大小/对齐,按住⌥(选项)来测量物体之间的距离。
记住,除了调整大小和对齐之外,不要设计太多。为按钮设置圆角(这样我们就可以清楚地看到它们是按钮),粗体标题等等。清晰,而不是美观。

就是这样;现在我们有了一个线框。也就是说,对于需要交互的设计,我们想要演示我们的设计是如何运行的,所以废话不多说,让我们继续原型设计.原型设计是我们使设计具有交互性的步骤(也就是说,感觉好像它是真实的东西)。
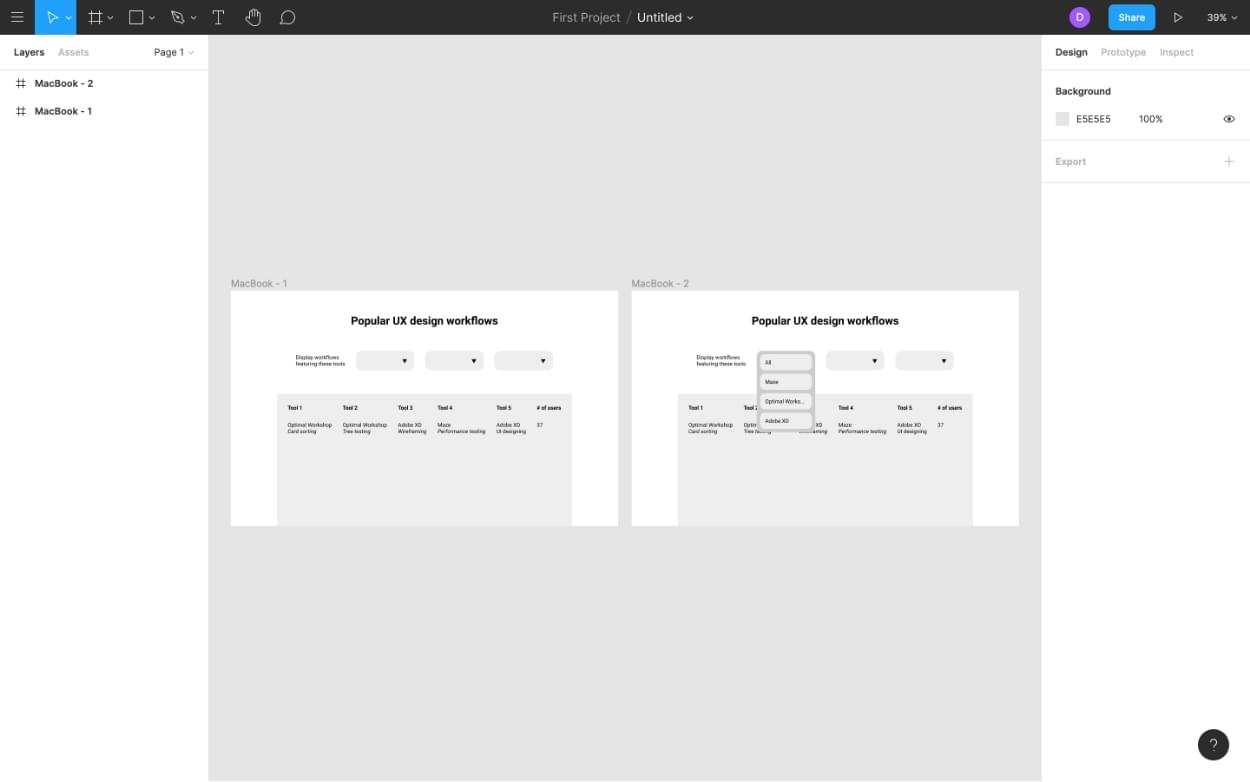
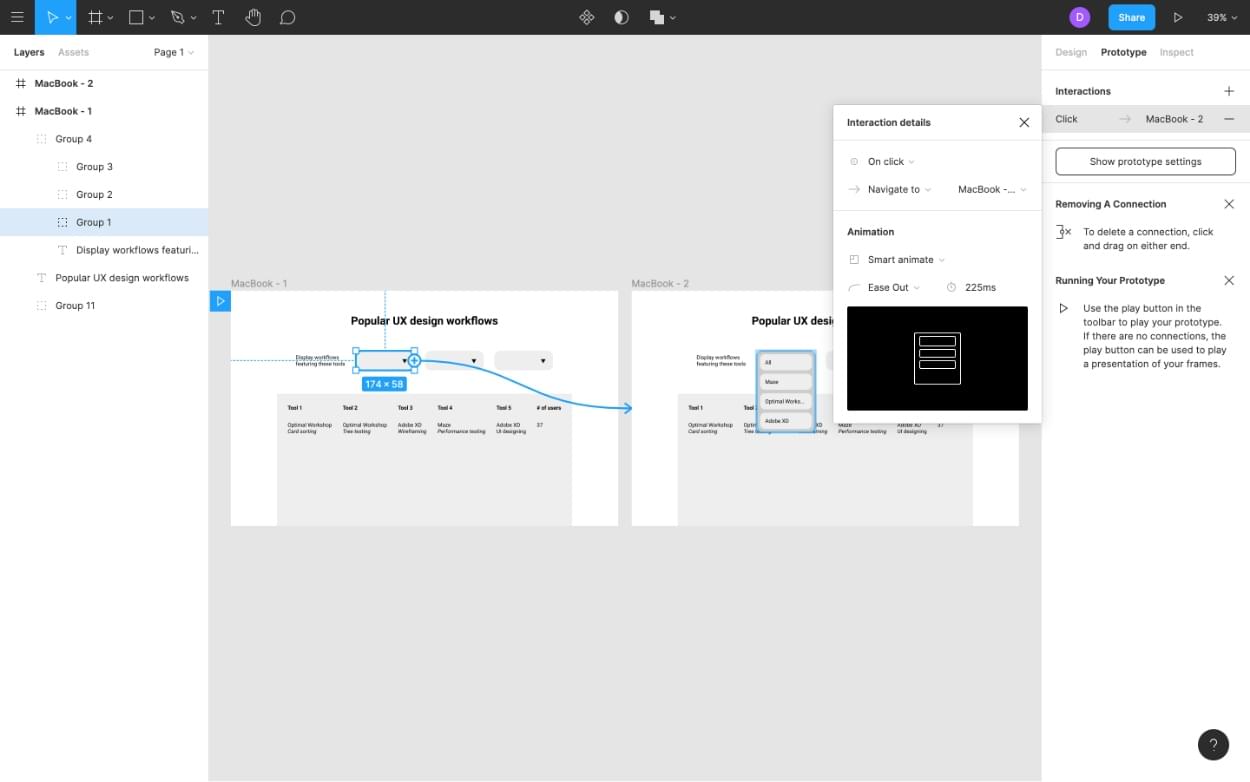
步骤6:创建过渡
这一步背后的概念是复制我们的画板,演示我们希望我们的设计在交互结束时看起来如何,然后定义触发器(动画可选),将启动两个“状态”之间的转换。
首先复制画板(⌘D),然后在这个新的画板中更改任何需要更改的内容。在我的例子中,我想显示下拉菜单,它通过工具筛选工作流。

接下来,切换到原型在选择将作为交互触发器的对象之前。对我来说,这是关闭下拉菜单从原来的画板。
选中后,应该有一个可拖动的圆形+图标。将此圆圈拖到第二个画板上创建一个“连接”。

步骤7:设置动画(可选)
接下来,我们应该为交互设置一些动画,以便用户可以更容易地看到在两种状态之间发生了什么变化。
动画不需要太花哨,因为我们现在只设计了中等保真度,所以从交互细节对话框,在创建连接后自动显示动画来聪明的动画.智能动画动画层,不存在的“触发画板”。聪明,唉?
如果你正在使用中保真线框创建原型,你就不需要修改任何其他选项,但现在你知道如何创建动画连接了,这很酷。
第八步:测试,测试,再测试
接下来,我们将测试它,首先确保所有的连接都能正常工作,然后从涉众那里获得我认为的“低级反馈”。显然,真正的价值来自与用户的测试,但这并不意味着我们的涉众没有任何贡献。也许我们错过了什么?
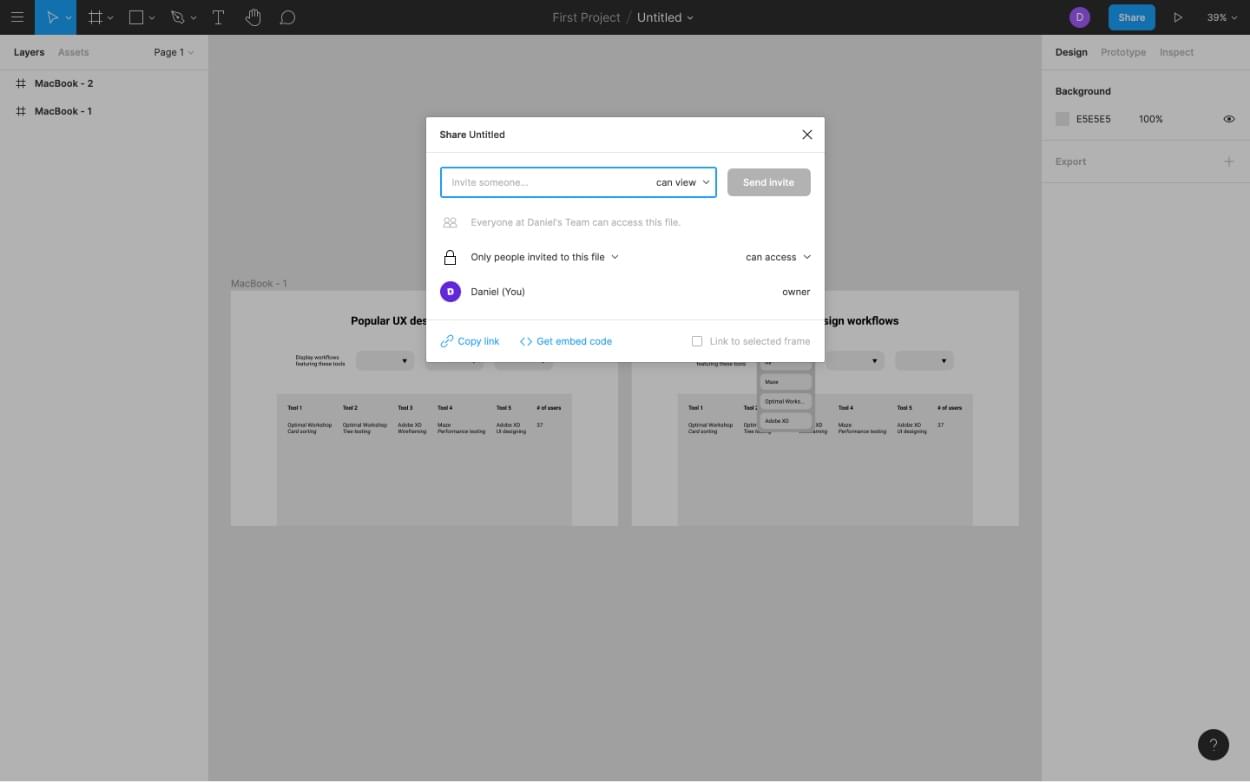
要与利益相关者分享,请点击分享按钮在右上角。利益相关者可以留下一些评论。

对于您自己的测试(我建议在发送与他人共享之前进行测试),您将需要下载Figma Mirror for iOS或Android.然而,当为桌面设计时,只需点击玩图标进入“呈现”模式。
奖励步骤9:进行可用性测试
如果你想获得更多关于你的设计的定性反馈(任务完成率,完成时间等),那么应用程序像迷宫而且Useberry(两者都与Figma一起工作)将帮助您实现这一点。毕竟,这就是我们做线框图的原因,对吧?使我们的设计更实用。
结论:Figma拥有一切
Figma拥有这一切,包括一个由macOS和Windows设计人员组成的蓬勃发展的专门社区,甚至还有那些只想在他们的web浏览器中设计的人(Linux也是如此!)
那么,现在怎么办?你可以探索Figma社区看看他们在做什么,甚至可以下载一些Figma插件来扩展和自动化你的UI设计工作流程。



