5用于编写更好的缩微复制的技巧
当你看到一个应用程序第一次缩微本可以放弃许多线索应用的目的,应用如何帮助我们,以及我们如何与应用程序交互。然而,许多组织开发大应用程序但不要写一个有效的缩微复制。
“缩微复制”指的是小的文本,引导用户目标,教训他们,缓解他们的担忧。缩微复制包括所有用户信息比特我们沟通。
例如,一个搜索栏包含文本在如何使用搜索框提示,或者在什么信息你可以查找。它减轻了用户的关注他们能找到什么信息使用搜索栏。
因此,这是一个至关重要的部分用户体验(UX)来帮助用户快速了解一个人的目的元素和整个应用程序。有效的缩微复制加速用户的学习过程。
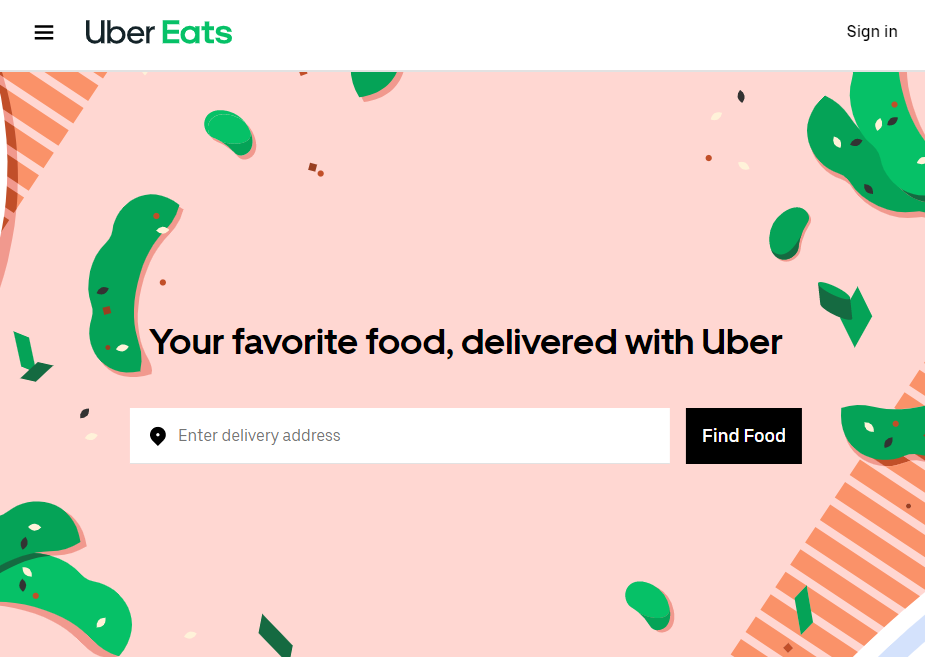
想象使用超级第一次吃。当你访问他们的网站,我们可能不知道网站的目的。然而,缩微复制网站清楚的目的。我们可以使用超级吃提供食物在我们的家门口。

该网站首先显示一个简短的口号,也是缩微复制的一部分。“你最喜欢的食物,和超级交付。“关键字食品立即弹出。加强这个口号,他们配对的“食品”这个形容词“最喜欢的”。
更重要的是,我们发现一个搜索栏直接以下口号。这个搜索栏要求我们进入我们的送货地址。接下来,有一个清晰的按钮,鼓励我们寻找食物。换句话说,他们教导我们如何使用应用程序遵循文本线索。
令人惊讶的是只有11的话可以立即澄清应用程序的意义和目的。重复,超级吃是寻找食物你喜欢和送上门。谁不喜欢一个美味的披萨,而无需离开舒适的家?
让我们看看写的5个提示缩微复制,将加速用户的学习过程。
1。考虑缩微复制元素的顺序
当创建缩微复制元素的顺序问题。用户很可能读上下来,从左到右的元素。因此,结构信息自上而下,从左到右的顺序的重要性。避免放置信息用户需求低于特定的元素而需要它来完成最后一个元素。
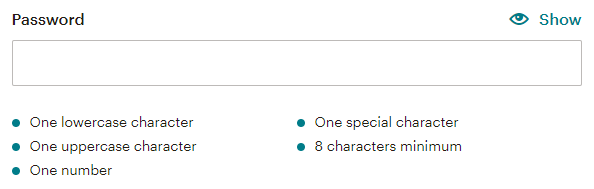
让我们看看一个例子来阐明这个顺序。Mailchimp的注册表单转换元素的顺序。他们已经添加密码输入框下面的密码要求。
它可能发生用户填写默认密码当第一次看到密码字段。这个反应是正常的,当我们阅读一种自顶向下。接下来,用户注意到他们的密码不符合密码要求。在这种情况下,他们必须创建一个新的密码。这可能听起来像一个小用户体验问题,但他们可以添加。

我们不想完全贬低Mailchimp的密码字段,如清单密码要求他们做一个伟大的工作。你可以认为将密码标签和密码字段之间的需求会占用过多的空间,因此很难看到标签和字段之间的联系。
简而言之,在设计输入元素时,坚持以下要遵循自顶向下,从左到右的顺序:
- 标签
- 指令或提示
- 输入字段
2。是透明的,添加的元信息
现在,用户更加意识到他们的数据,他们可以访问它。因此,当你想要存储用户的数据,信号通讯,或引导他们到一个产品页面,告诉用户将会发生什么事。我们称这类信息为“元信息”。
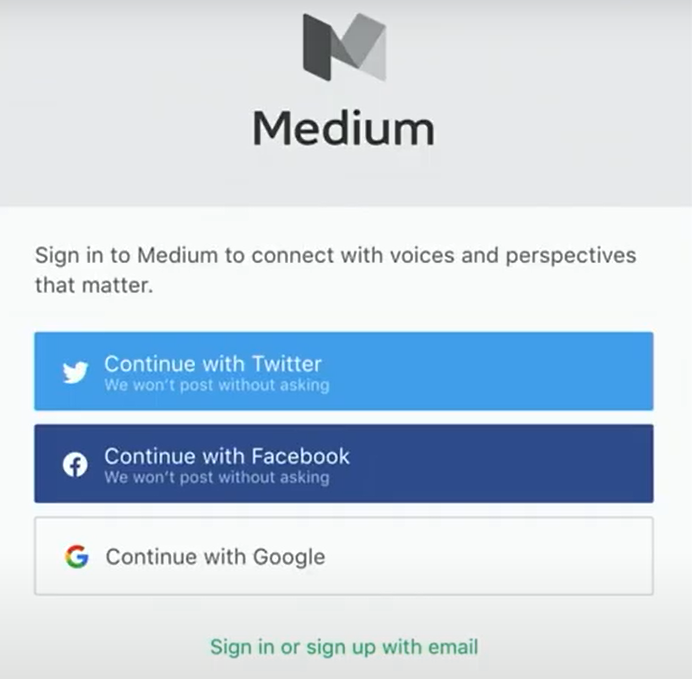
这是一个很好的例子(旧)介质的注册表单告诉我们媒体如何使用我们的数据。

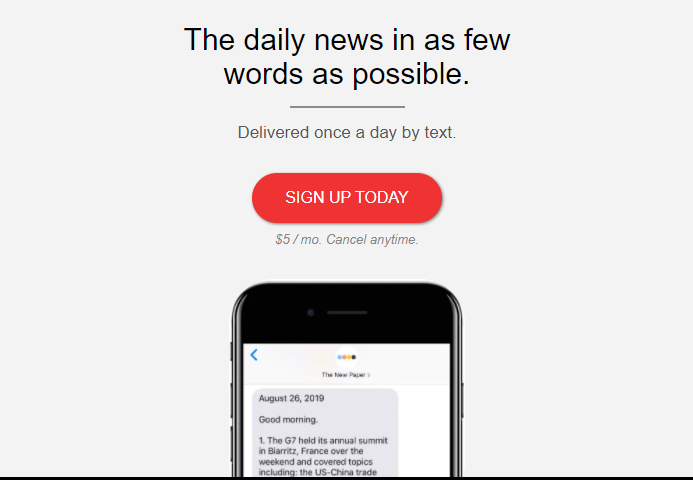
下面,我们看到的一个例子了通讯的新纸。他们在创造一个伟大的工作通过提供元信息透明度。他们提供了新闻一天一次,用一个简洁的格式。
此外,他们宣称的注册按钮添加了一些缩微复制,成本和取消政策。宣布这种类型的元信息是很重要的,因为你不想让用户失望的印象通讯是免费阅读后点击注册按钮。

允许你建立信任,还被透明的