来看看Polypane,一个让你速度快五倍的浏览器
作为开发人员,我们喜欢使用让我们尽可能高效的工具。我们仔细研究并得到了完美的键盘,我们的代码编辑器或IDE是精心挑选的,并使用了完美的编码主题和编码字体(在我的情况下,是Fira代码)。我们有工作流程来优化我们的CSS和图像,我们的构建工具是优化做尽可能多,尽可能快。
然后我们用和其他人一样的浏览器在Facebook上点赞猫咪视频。
是不是很奇怪?我们从几十个可用的代码编辑器中挑选出自己的代码编辑器;我们的键盘为手指提供了完美的点击感;然而,我们和其他人使用相同的浏览器。就像我们不会因为每个人都用Word来写东西就用Word来写代码一样,我们也不应该接受使用普通浏览器来建网站。

本文是路线图,我们从开发者的角度来看待产品的创造和推广。我们将分享产品领导者的顶级经验,并为技术创始人提供一个空间,与您分享他们的早期产品。如果你想被推荐,让我们知道.
普通的浏览器
使用普通浏览器的典型工作流程看起来有点像这样:在一个大小上构建网站,然后调整浏览器的大小,并为此构建设计。然后再次调整浏览器的大小,并为此构建设计。那么,你懂的。你一个接一个地做,一遍又一遍地重复。如果不幸运的话,在构建过程中会重复几次,新页面带来的新需求会影响已经完成的页面。
您可能想要做的不仅仅是构建页面的视觉面。您是否希望在运行时检查页面的可访问性?添加一个浏览器扩展。你想要创建一个完整的页面截图发送给你的老板或客户吗?添加一个浏览器扩展。是否要检查元标记是否正确?你猜对了,添加一个浏览器扩展。只有一些基本的东西,你已经需要六个浏览器扩展。你用过带有六个扩展的浏览器吗?相比之下,它让IE11看起来更快。

聚醚的工作原理不同
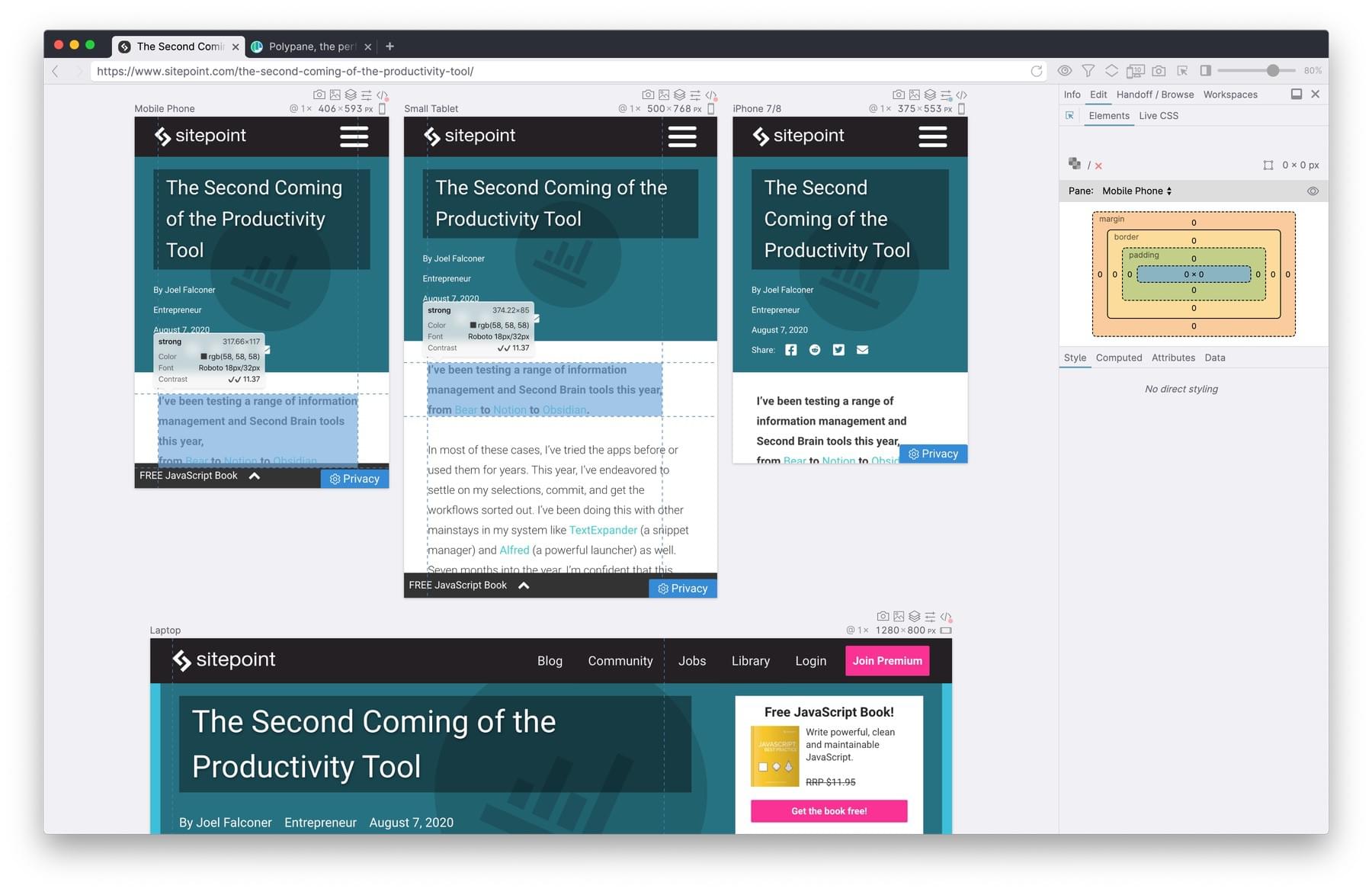
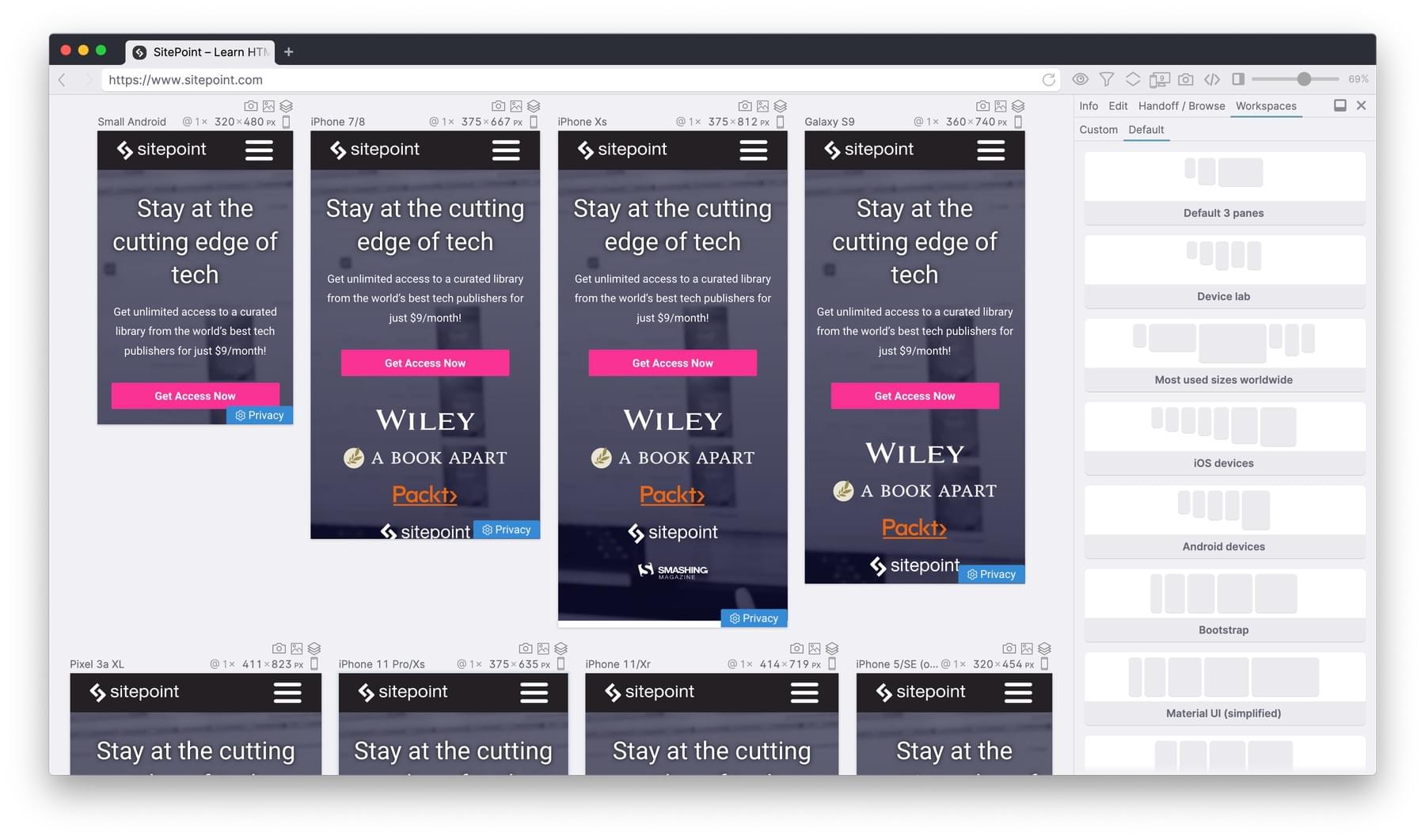
当你打开Polypane,你看到的不仅仅是一个网站。你可以同时在多个屏幕尺寸上看到你的网站,就像你桌上有一堆设备一样。不过,更好的是,所有这些屏幕尺寸都是同步的:如果你与其中一个屏幕交互,你就与所有屏幕交互,无论你是在滚动、点击、悬停还是打字。你在与一个网站互动;你只是碰巧同时看到它有多种尺寸。
并排看到所有的屏幕大小意味着你不再需要调整浏览器的大小,一个一个地浏览它们。这些屏幕大小由你自己选择:你可以从20多种预先配置好的设备中选择,比如手机、平板电脑和笔记本电脑,或者你可以随心所欲地调整它们的大小。
或者你可以让Polypane解析页面的CSS,找到所有的CSS媒体查询,并根据这些查询创建屏幕大小,确保你总是在你想要支持的所有尺寸上测试站点。
仅这一点就使聚吡啶大大提高了生产率。但是如果你不需要一直调整浏览器大小,我们还能做什么呢?
那么,重新装填呢?
Polypane适用于任何热重新加载或实时重新加载系统,就像任何其他现代浏览器一样。但Polypane也有一个内置的实时重新加载服务器,不需要配置。只需告诉它要检查哪个文件夹,就完成了。它甚至可以处理普通的HTML文件!最重要的是,如果你更新一个CSS文件或图像,Polypane只是刷新它,而不是重新加载整个页面。
你的浏览器成为开发工具

这时你可能会问:但是开发工具呢?普通浏览器附带的开发工具非常棒,Polypane使用了与谷歌Chrome和Microsoft Edge一样强大的开发工具(包括开发工具扩展)。但浏览器中的开发人员工具也是一个最好的附加组件。浏览器99%的目标用户都是非开发人员,所以我们只把这一小盒开发人员工具作为我们的领域。
但是,如果我们把整个浏览器看作是开发人员的工具,我们不仅可以解锁更多的新功能,而且还可以优化它,使每个新功能不会像浏览器扩展那样拖慢浏览器的其他部分。
这就是为什么Polypane有这么多内置功能:
- 全页截图
- 设备模拟
- 当你的页面在社交媒体上分享时的实时预览
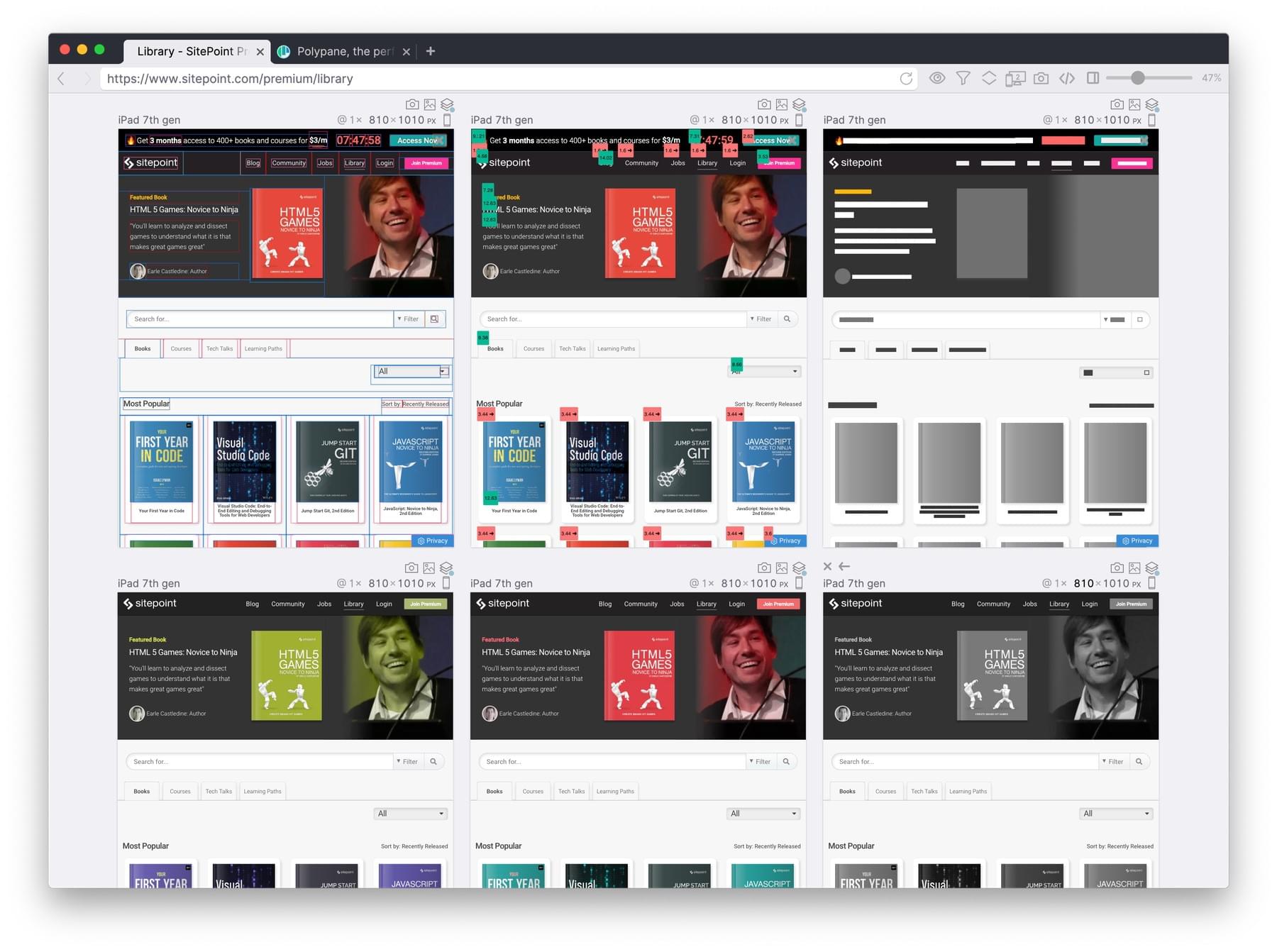
- 内置易访问性测试
- 暗模式和减少运动媒体查询仿真
- 实时CSS编辑在所有屏幕
- 自定义标题
- 接触仿真
- 色盲模拟器
- 一个侧面浏览器,这样你就可以在你的网站旁边显示你的切换工具,文档或设计
- 一个CSS颜色对比检查器,为您建议颜色,然后您可以实时预览
- 用于视觉回归测试或像素完美设计的图像叠加
高级测试工具

我们才刚刚开始。元素检查器可以让您同时在所有屏幕中编辑页面,并使测试新样式和内容变得非常容易。这就是polyypane Element检查器让你做的事情。
没有其他浏览器允许您以如此直观和快速的方式同时编辑多个屏幕大小。我们还有一些面板可以让你检查页面的大纲(显示所有的标题和它们的层次结构),一个面板可以让你编辑所有的localStorage和cookie信息,或者一个面板可以让你编写CSS或Sass,然后插入到每个屏幕中进行超快速的原型设计。
polyypane中的叠加可以让你在单屏幕上快速尝试各种各样的东西,比如模拟色盲或其他视觉障碍,检查你的布局问题或列出页面上的所有z索引。
所有这些工具都可以帮助你开发网页的不同部分,在我们对Polypane用户所做的研究中,我们发现开发人员在使用Polypane时的效率是他们的三到十倍,这取决于任务。此外,因为Polypane可以很容易地检查元信息和所有浏览器的大小,发布后的bug修复数量急剧下降。
在以后的文章中,我们将探索如何使用Polypane进行完整的网站审计,以及如何从头开始使用Polypane所提供的一切来构建响应式设计。
聚苯乙烯可以免费试用这让你有14天的时间来尝试。



