如何让你的网站通过谷歌的核心网络至关重要
在这篇文章中,我们将看看如何优化你的网站,以在谷歌的核心Web vital报告中获得一个好分数。谷歌青睐加载速度快、网站性能好的网站。只要你知道最好的步骤,你也可以在搜索结果中排名靠前。
在当今快节奏的世界里,每个人都想要快速加载的交互式网站。
谷歌报告移动网页平均在22秒内加载。然而,53%的移动用户会离开需要超过3秒才能加载的页面。
这些数字证明,优化网站以最大化性能应该是首要任务。因此,谷歌宣布创建核心Web vital,其中包括三个指标:最大内容绘制(LCP)、首次输入延迟(FID)和累积布局偏移(CLS)。
截至2021年6月中旬,这个谷歌页面体验更新是搜索引擎排名的一个因素。
你如何让你的网站通过谷歌的核心网络至关重要?
首先,我们将在本文中讨论以下主题:
- 谷歌的核心Web vital指标是什么
- 如何衡量核心Web生命值
- 谷歌的核心Web vital是一个多么好的分数啊
- 如何提高您的核心Web至关重要的分数
- 改进核心Web vital的工具
谷歌的核心网络重要指标是什么?
以下是关于核心Web vital你需要知道的主要事情:
- 最大含量涂料(LCP).这是一个核心Web Vital,用于衡量呈现主要内容或页面上可见的最大内容元素所花费的时间。
- 首次输入显示(FID).这可以衡量页面对用户操作的响应速度。
- 累积布局位移(CLS).这可以测量查看页面时内容的意外移动。
想要更深入,更深入的了解,你可以查看我们的核心Web vital指南.
如何衡量核心网络重要指标?
测量核心Web vital是快速和简单的谷歌PageSpeed Insights。
只需将您整个网站的URL放在文本框中,单击分析按钮,让工具完成其余的工作。

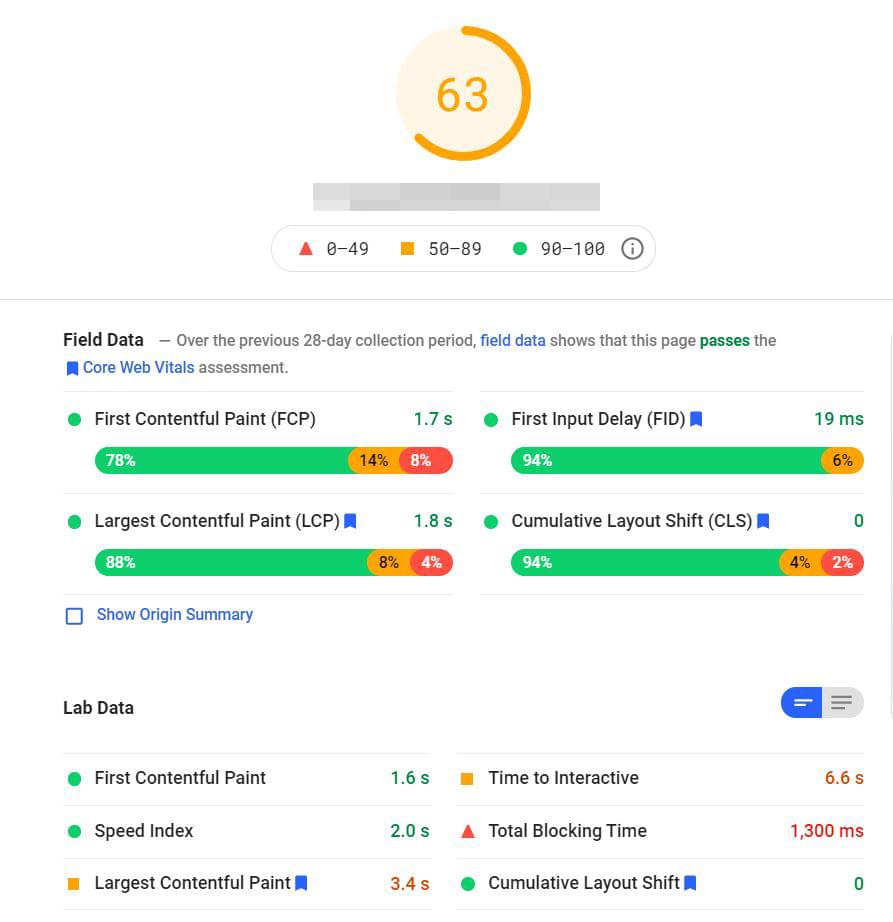
核心网页重要资料可在字段数据而且实验室数据.

字段数据是指基于Chrome用户匿名报告的网页性能的历史报告。同时,Lab Data使用具有特定网络条件的模拟负载页面来对站点进行评级。
谷歌PageSpeed Insights使用较慢的网络连接进行实验室测试,以考虑网速较慢的用户。
在上图的示例中,现场LCP数据是1.7秒,而实验室LCP是3.4秒。同时,FID为19ms,而Cumulative Layout Shift为0。
什么是谷歌的核心Web vital的好分数?
现在,让我们看看你应该通过Chrome用户体验报告的分数。让我们来分析一下:
- 连结控制协定:一个好的LCP分数是左右2.5秒或更少。加载时间在2.6 ~ 4秒的网站需要改进,而加载时间超过4秒的网站LCP较差。
- 支撑材: FID评分的良好阈值需要小于100ms的延迟。然而,超过300ms意味着糟糕的用户体验。
- CLS: CLS分数低于0.1被认为是好,但高于0.25被认为是差。
优化你的网站似乎是一个挑战,特别是如果你的登陆页面有很多元素。好消息是这是可能的-只要你应用以下的最佳实践来提高你的分数谷歌的核心网络至关重要。
提高最大内容涂料的具体技术
让我们来看看一些流行的策略来提高你的LCP分数。
图像压缩
图像压缩涉及最小化或分组图像文件的部分,以便它占用更少的空间。尽管图像尺寸减小,但在大多数情况下,这个过程不会显著影响图像的整体质量。
最好的图像压缩工具包括Ezgif,Jpeg优化器,小PNG,压缩机.使用像JPEG和WebP这样的图像格式也可以更快地呈现图像。
利用内容分发网络(CDN)
CDN可以缩短用户和服务器之间的距离,从而缩短页面加载时间和更好的LCP。即使您的服务器位于美国,来自法国或澳大利亚的用户也可以享受积极的页面体验和快速的下载时间,无论他们位于何处。
如何为您的业务选择最好的CDN ?CDN的比较可以根据价格、主要功能、安全性和支持来比较每个CDN提供商的功能。
找一个可靠的网络主机
一个主机提供商可以使或破坏你的网站加载体验。
一个廉价或弱的托管计划不会帮助你获得及格的LCP分数,即使你尝试了许多策略来加快加载时间。
你可以查看我们的指南最佳网络托管提供商发现行业中最杰出的参与者。
客户端渲染
客户端渲染允许开发人员通过JavaScript构建网站。
事后看来,它可以增加加载时间。但是,随着时间的推移,添加较大的JavaScript文件可能会降低站点的速度,特别是在没有适当优化的情况下。
缩小代码和压缩可以让您避免这些影响。另外,服务器端是另一种选择,因此LCP在服务器上处理,这提高了LCP评分。
移除未使用的插件
插件可以提高你网站的性能,但是太多的插件会影响你的排名因素。
拥有更多的插件将要求浏览器执行额外的任务和HTTP请求,然后才能显示登录页面。
一个好的建议是整理和删除过时的和不使用的插件。试着列出你网站上的所有插件,并评估它们是否对你的电子商务商店仍然有用。
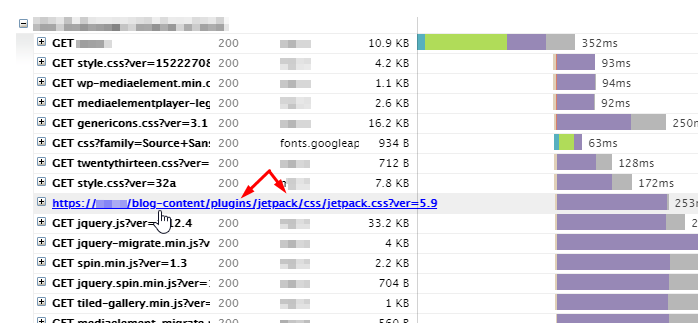
你也可以使用工具GTmetrix确定哪些文件或插件需要时间加载。
只要把你的WordPress网址放在搜索栏上。然后你就可以识别那些对你的网站速度有很大影响的加载缓慢的插件。

改进第一次输入延迟的具体技术
现在,这里有一些技巧来提高你的FID分数。
减少JavaScript执行时间
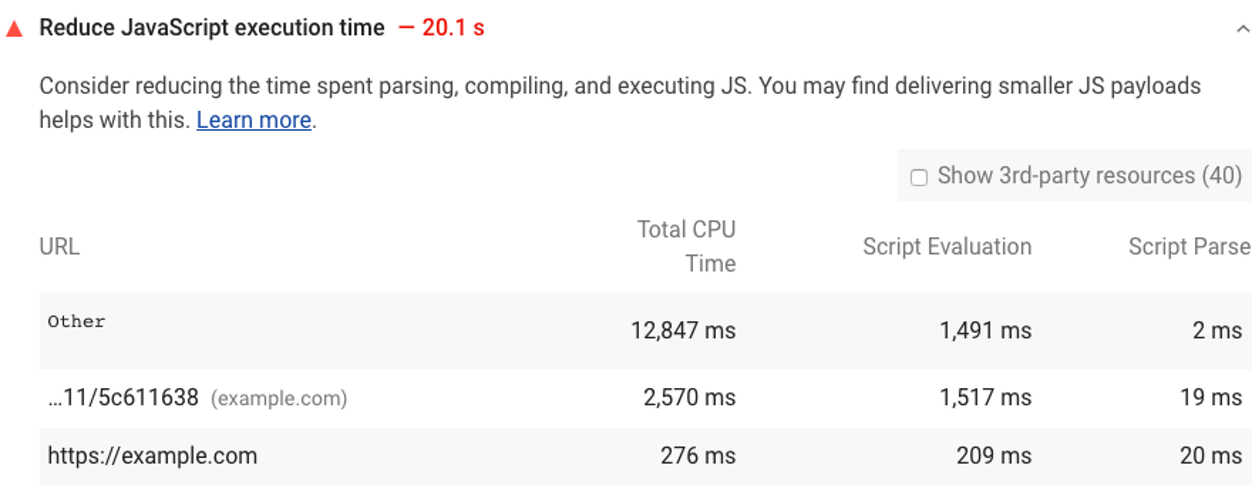
搜索引擎可以在几毫秒内解析网页内容。不幸的是,执行时间较长的脚本和样式表可能会降低页面性能。
幸运的是,谷歌Lighthouse可以找到加载时间超过两秒的JavaScript文件。一旦你知道了影响执行时间的最大因素,你就可以异步、延迟或删除不必要的JavaScript。

使用网络工作者
Web工作者可以在后台线程上运行脚本,从而减少主线程的负载。一个很好的技巧是将非ui操作或一些JavaScript代码委托给工作线程。如果操作得当,输入延迟就会减少。
缩小代码文件
一些开发人员习惯在代码文件中添加空格、字符和注释。虽然这些附加组件可以在与团队合作时提高代码的清晰度,但搜索引擎将需要更多的时间来解析和执行代码。
就像图像压缩一样,最小化代码文件将减少页面加载时间。托管公司和cdn可以自动缩小代码文件。如果默认情况下该功能不可用,您还可以使用免费工具,如关闭编译器,尤里压缩机,cssnano,CSSO以减少JavaScript和CSS文件。
评估第三方脚本
非关键的第三方脚本可能阻塞主线程,这可能会影响第一次输入延迟。
一些重要的第三方脚本需要立即执行以跟踪网络流量,但其他脚本不需要立即进行优先级排序。以注册和订阅的弹出窗口为例,它也可以在几分钟后出现,完全没有伤害。
也就是说,考虑哪些脚本应该放在列表的顶部,并立即运行它们。如果它们不是必需的,那就推迟或删除它们。
改进累积布局位移的具体技术
当网页加载时,有时你会发现一个意想不到的布局变化,因为更多的元素被添加到页面中。为了解决这个问题,这里有一些技巧可以让你的页面看起来更稳定。
包括宽度和高度大小属性的视觉稳定性
为图像和视频设置宽度和高度属性可以防止它们在页面上移动。你也可以用CSS纵横比框来为它们分配空间。这种策略可以确保图片加载到页面后,标题或段落等元素不会移动。

为ad插槽预留空间
动态广告大小可能会导致布局变化。当站点插入广告或当广告标记库加载并调整容器大小时,就会发生这种情况。
好消息是:你可以通过为广告位预留空间来消除这种现象。

有几种方法可以做到这一点:
- 属性为广告槽设置特定的高度和宽度
< div >元素。 - 为广告槽预留尽可能大和最小的空间。
- 查看历史数据以确定最可能的广告位置大小。
- 避免将广告放置在视口的顶部,因为它会移动页面下部的更多元素。中间的广告不会移动太多的元素。
为视觉稳定性动态添加内容
您可能经历过由于弹出窗口(如横幅和表单)而导致的布局变化。当站点开始加载时,其他元素可以移动页面内容。
就像广告一样,你可以为不同的内容类型预留空间以保持视觉稳定性。或者,您也可以动态添加内容。
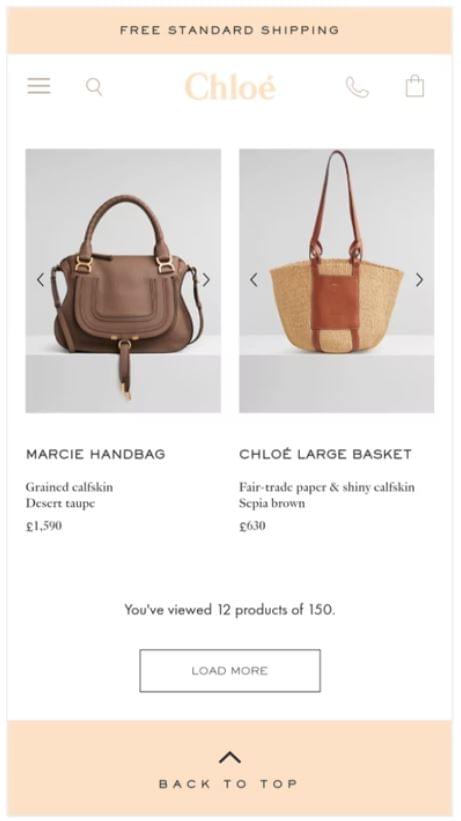
为用户提供通过与页面交互加载内容的选项。如果你有更多的产品要展示,那么就集成一个“加载更多”选项,这样用户就不会对这种转变感到惊讶。尽量避免自动加载新内容,除非它是用户输入或用户交互的结果。

另一个好方法是用一个新的内容替换旧的内容,以适应固定大小的容器。不要忘记在它开始加载时禁用链接,以防止意外的用户交互。
提高您的核心网络重要分数的工具
有许多工具可以提高站点的速度和性能。下面是我们推荐的顶级工具。
NitroPack
硝化包是一个一体化的软件包,加快您的网站。该工具具有缓存、图像优化、关键CSS、代码优化、资源加载和JavaScript执行功能,可以提高您的LCP评分。
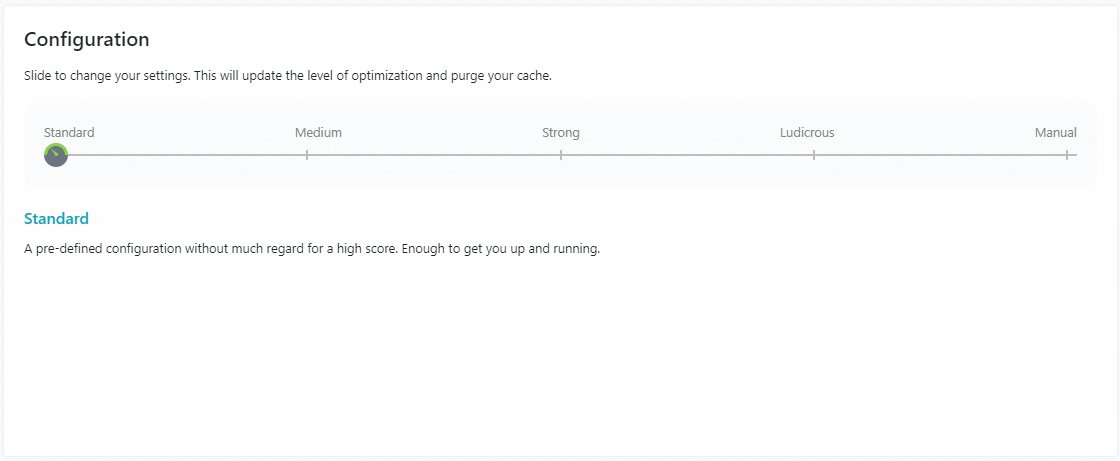
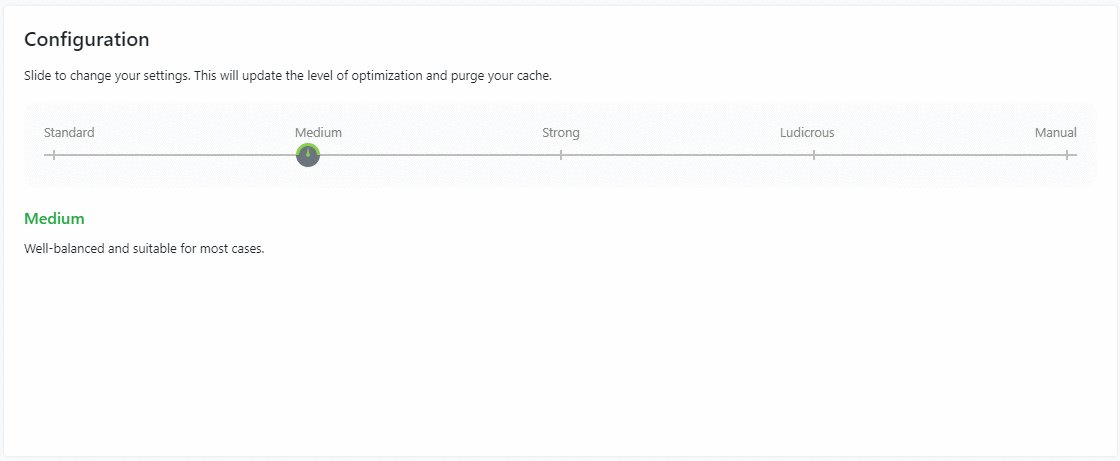
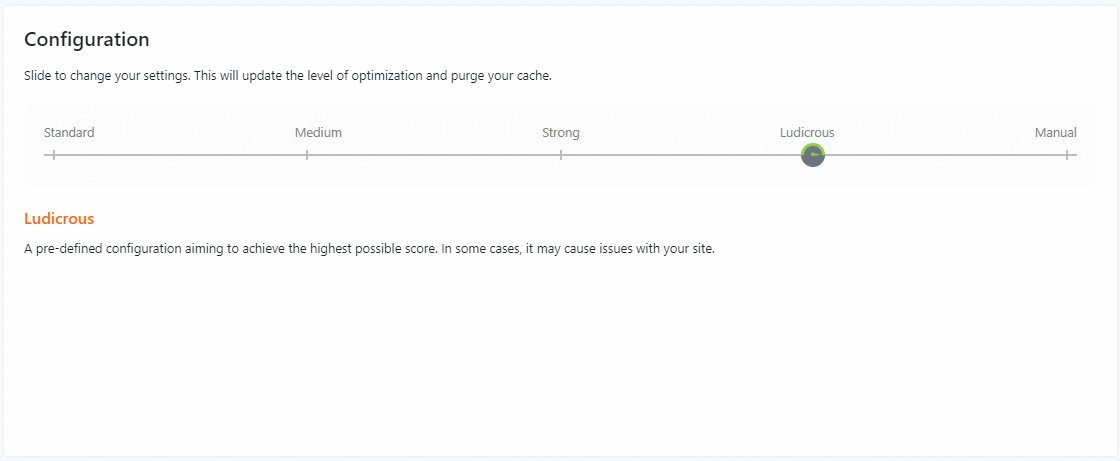
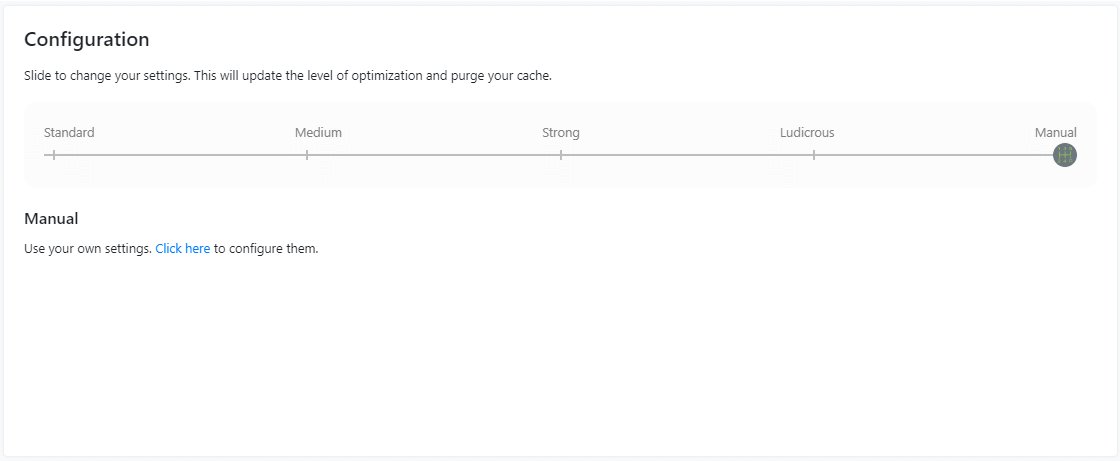
为了方便使用,它带有一个预定义的配置,所以你可以无缝地微调你的网站。

其主要配置方式包括:
- 标准.这种基本配置可以让您在不考虑页面速度优先级的情况下设置站点。
- 媒介.通过这种级别的优化,您的站点可以保证以中等速度运行。
- 强大的.利用高级配置功能,如字体定义修改、图像延迟加载和资源加载器,这些功能有助于获得更好的LCP分数。
- 可笑的.最好的实现最高可能的速度分数。请注意,这种类型的优化对于依赖JavaScript的网站来说可能不太理想。
- 手册.使用它来手动优化LCP改进所必需的技术方面。
要开始,你可以尝试他们的免费计划,或检查他们的付费计划17.50美元起每个月。
GTMetrix

GTMetrix可以让你测试网页的性能。
以下是该工具的一些主要功能:
- 在Android设备或模拟移动设备上测试页面,以测量移动站点的速度性能。
- 利用谷歌Lighthouse获得可操作的性能优化见解。
- 查看站点在不同浏览器、国家和连接速度下的性能。
- 它的核心Web vital报告提供了网站性能的摘要。您可以获得最大内容油漆,总阻塞时间和累计布局移位的里程碑。
GTMetrix有一个免费的永久计划与基本功能和付费计划每月10美元起.
核心网络至关重要助推器

Shopify的核心Web vital Booster是一款应用程序,可以自动优化您在桌面设备或移动设备上的性能。
以下是它的一些主要功能:
- 优先考虑店面资源,并推迟其他一切
- 谷歌分析和标签管理器速度优化
- Klaviyo速度优化
- 优先考虑Shopify店面的资源,并推迟其他一切
- 24×7的支持
该工具可用于在Shopify应用商店每月9美元.
结论
构建和设计网页,以满足谷歌的核心web vital似乎是一个挑战。
幸运的是,有许多技巧和技巧,你可以用来提高你的分数,加快你的网站的加载时间。如果你不想自己微调你的网站,你也可以尝试自动优化你的网站或提高移动友好性的工具。
希望这篇文章能帮助你提高网站的性能。


