jQuery.data()带有HTML5自定义数据属性
分享
这就是你如何开始使用新的HTML5自定义数据属性HTML5中jQuery.data()函数提供的特性。它对于在页面中添加数据以及在运行时将DOM元素的自定义设置传递到JavaScript中用于初始化代码非常有用。
带有自定义数据属性的HTML5
考虑到下面的div,我添加了一些随机数据属性。它基本上只是在任何标识符前加上“data-”,并且不包括布尔值上的引号。
使用jQuery.Data ();
下面是使用jQuery从DOM元素获取数据的不同方法(在文档中)。
$ (' .widget ') . data(“名字”);// "Sam Deering" $('.widget').data().name;// "Sam Deering" $('.widget').data();//对象{noob=false, man=true, favFood="pizza",更多…}//identifier with mutiple words (ie data-fav-food="pizza") $('.widget').data('favFood'); // pizza //identifier with boolean value (ie noob=false) $('.widget').data('noob'); // false自己试试吧
我创建了一个jsFiddle jQuery.Data ()以便您摆弄数据属性并进行一些测试。
基本的例子
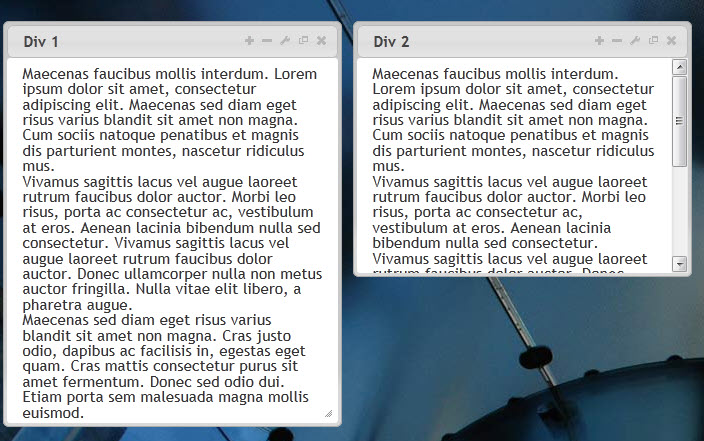
在下面的例子中,我使用data属性来设置div元素的标题、大小、位置和行为。第一个div也被赋予了拖动和调整大小的特权。

超文本标记语言
JQUERY
//循环每个…//默认设置(从数据属性获取)var d_all = elem.data(), d_title = (d_all.title) ?d_all。标题:“Div title”;D_left = (d_all.)左>= 0)?d_all。左:50,d_top = (d_all.)Top >= 0) ?d_all。顶部:50,d_w = (d_all。宽度>= 0)?d_all。width : 600, d_h = (d_all.height >= 0) ? d_all.height : 350, d_resize = (d_all.resize) ? d_all.resize : false, d_drag = (d_all.drag) ? d_all.drag : false; //create the dialog using settings elem.dialog( { "title": d_title, "height": d_h, "width": d_w, "position": [ d_left, d_top ], "resizable": d_resize, "draggable": d_drag });进一步读入jQuery.data();
这些数据存储在哪里?
在设置新数据时,也可以传递对象,而不是键/值对。对象可以传递给jQuery。数据代替键/值对;这将被浅复制到现有缓存中。
//https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js Line: 1741 if (typeof name === "object" || typeof name === "function") {if (pvt) {cache[id] = jQuery。扩展(cache[id], name);} else {cache[id].使用实例data = jQuery。扩展(cache[id].)。数据,名称);}}这些数据存储在哪里?
jQuery data()存储在对象内部数据缓存中的一个单独的对象中,以避免内部数据和用户定义数据之间的键冲突。
//https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js Line: 1753 if (!pvt) {if (!数据){这个缓存。数据= {};} thisCache = thcache .data;}布尔型和整型呢?
玩一玩:https://jsfiddle.net/KMThA/3/
超文本标记语言
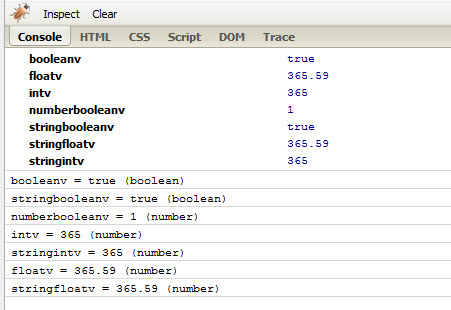
jQueryvar customData = $('.widget').data();console.dir (customData);美元。each(customData, function(i, v) {console.log(i + ' = ' + v + ' (' + typeof(v) + ')');// name = value (type)});输出

感谢阅读,希望你都开始使用新的HTML5数据存储方法!



