如何通过准确的用户反馈提升用户体验
对于网络上的每一个动作,都应该有相应的反应。反馈可能会告诉用户操作是否成功,但理想情况下,它会告诉用户更多信息,比如下一步该做什么,或者为什么一个操作要花这么长时间。
您可能遇到过提交表单的情况。单击提交按钮后,似乎什么也没有发生。表格提交了吗?可能表单提交失败了。
这是一个很好的例子,说明反馈可以消除用户可能遇到的任何疑虑或恐惧。一个简单的进度指示器就可以解决这个问题。它将直观地告诉用户服务器已经接收到表单并正在积极地处理它。
不提供反馈会带来很多麻烦。例如,我们提交了表单,但没有得到任何反馈。可能的场景如下:
- 当用户认为表单提交失败时,会刷新页面。这种情况可能导致双重数据提交,从而影响数据质量。
- 用户会寻找其他方式来联系你,比如Twitter、LinkedIn或Facebook。
- 用户通过其他通信方式提交数据,比如他们在网站上找到的电子邮件地址。因此,您必须手动处理这些数据,并通过电子邮件与用户进行跟踪。
- 用户在未完成表单提交的情况下离开网站。
正如您所看到的,像显示进度指示器这样简单的事情可以为组织节省大量开销。在这个示例的最坏情况下,您将失去一个潜在客户,因为他们不等待表单提交完成。
本文探讨了反馈的重要性,提供反馈的常见UI元素,以及反馈的好例子和坏例子。
什么是用户体验设计中的反馈?
用户界面响应操作。这就是我们所定义的反馈。反馈用于参与、解释和消除恐惧或困惑,所有这些都能提高用户满意度。
你遇到的大多数反馈都是用户界面的视觉反馈。对于游戏或其他类型的内容,用户反馈可以采用听觉反馈的形式。让我们专注于视觉反馈。
视觉反馈有三个主要目标,具体如下。
1.信号响应能力
通常不清楚元素是否可单击。因此,按钮实现视觉反馈当你在它们上方盘旋时。Web设计人员使用CSS:悬停选择器当用户悬停web元素时应用不同的样式。我们都知道当你将鼠标悬停在按钮上时,按钮颜色会发生变化的例子。
这种形式的反馈对于告诉用户他们可以与元素交互非常重要。如果没有它,用户必须猜测哪些元素能够吸引玩家。但请记住,触摸设备的用户不能利用悬停效果。
2.提高参与
反馈不仅仅是行动结果的信号。它还可以指导用户。视觉效果将用户的注意力吸引到特定的UI元素上,并鼓励用户点击它。因此,您可以使用视觉反馈告诉用户下一步该做什么。
假设你想增加订阅时事通讯的用户数量。在注册表单上添加一个小的视觉提示怎么样?例如,当简报表单是可视的时,让“注册”按钮稍微晃动一下,以吸引用户的注意力。这是一个简单而有效的提高参与度的技巧。
3.信号的活动
最后,反馈对告诉用户正在发生的事情最有帮助。正如在web表单示例中提到的,进度指示器告诉用户表单提交已经收到,并且正在由服务器处理。
这是最重要的反馈形式!行动总是需要反应。缺乏反馈是用户与应用程序交互时感到困惑或恐惧的主要来源。最重要的是,反馈通过消除困惑来改善用户体验。
最常见的网络反馈是什么?
这里有一个常见的网络元素列表,提供反馈和它们的使用。
加载指示灯或进度指示灯:该元素提供视觉反馈,告诉用户进程已经启动。如果这个过程超过一秒,加载指示器就会吸引用户的注意力。对于低于1秒的进程,不需要加载指示器,因为我们仍然认为这是“实时”的。
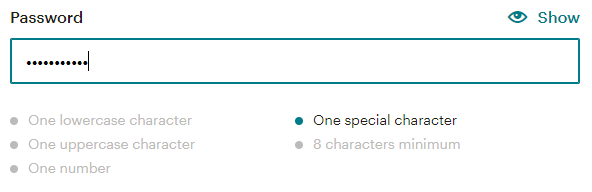
交互式表单标签:交互式表单标签立即为用户提供关于他们输入的反馈。例如,密码字段必须满足特定的条件。
如果输入的密码不符合条件,我们会立即告诉用户哪里出了问题,并发出可视信号。
MailChimp的注册表单实现了满足条件时颜色会改变的标准。在本例中,我忘记为密码输入包含至少一个特殊字符。

(来源:MailChimp的注册表单)
通知铃声:最广泛采用的提高用户粘性的反馈形式之一是通知铃。设计师通常会将通知铃与一个显示未读通知数量的小圆圈搭配使用。许多网站选择摇晃的通知铃来吸引用户的注意力。
悬停效果:大多数情况下,你会看到链接和按钮的悬停效果。首先,它表示UI元素是可点击的。然而,这对于避免错误点击也是必不可少的。如果没有悬停效果,用户将鼠标移向链接,并必须猜测何时可以单击该链接。使用悬停效果,用户知道他们的鼠标在元素的顶部,他们可以在看到效果时立即单击元素。
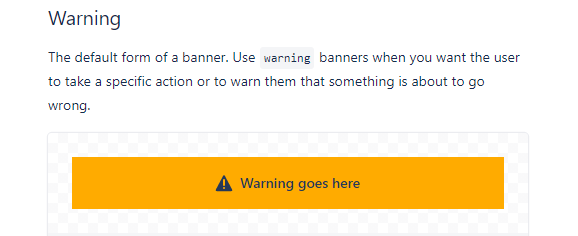
祝酒词/横幅/小吃店:这些类型的通知允许您共享临时消息,来来去去无需用户输入。通常,它们提供应用程序进程的上下文信息。
您经常会看到关于某些功能正在维护或暂时不可用的警告消息。一些设计师喜欢让它们有机地弹出和消失,而另一些设计师则希望用户丢弃它们,以确保他们已经看到了消息的内容。

(来源:Atlassian.design)
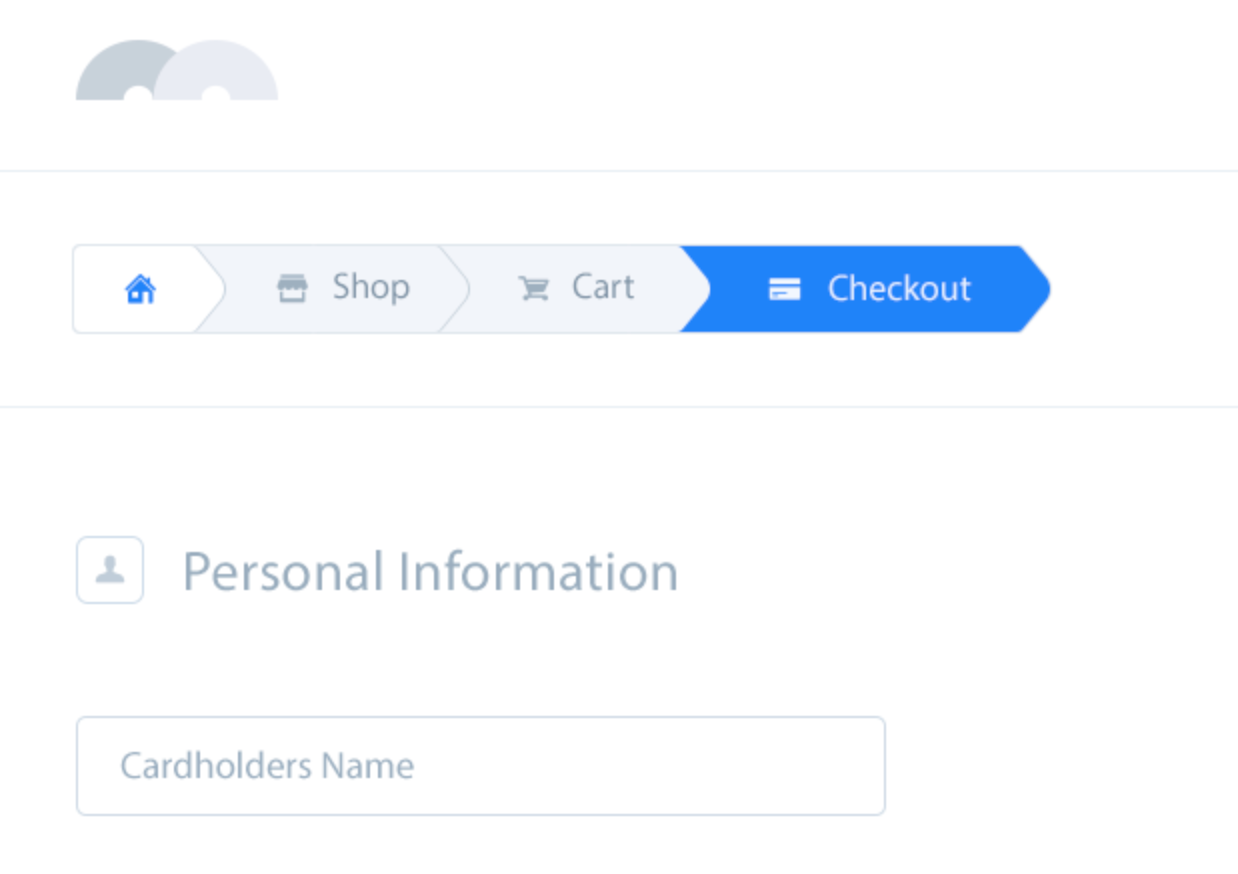
面包屑导航: breadcrumb导航为用户提供状态信息,让他们知道他们在流程中的位置以及仍然需要哪些操作。这种类型的反馈能够提高用户粘性,因为用户清楚地知道自己需要走多少步。

结论:我们应该关注用户体验吗?
提供良好的用户体验是关键。用户体验通常会推动销售。例如,让用户知道他们在结帐过程中处于什么步骤。面包屑是一个为用户提供快速反馈的好工具。
同样,反馈有助于消除对这个过程需要多长时间的困惑或恐惧。在上图的例子中,用户知道他们必须完成三个步骤才能有效地购买产品。它能带来精神上的平静。
本文展示了反馈的重要性,以及为提供用户反馈而实现的标准UI元素。最基本的UI反馈元素之一是进度指示器。这是一个很好的工具,可以消除对过程的恐惧或困惑。
记住,你可以用不同的方式使用反馈。除了信号活动,你还可以提高参与度或信号响应性。


