6个聪明的SVG模式生成器为您的下一个用户体验设计
SVG模式很容易被认为是SVG的一个被低估的强大功能。虽然它们通常没有被广泛理解,但一旦您理解了它们的微妙之处,SVG模式就提供了许多有趣的设计选项。
在本文中,我们将从关于SVG模式如何工作的速成课程开始。然后我们将介绍利用它们的6种工具。
理论上,将这些工具的输出与您对模式的了解相结合,应该会带来一些令人兴奋的新设计可能性。
SVG模式是如何工作的?
从Geocities和MySpace统治史前互联网的早期开始,重复模式一直是网页设计的主流。即使你只知道一点CSS,你可能会明白设置任何图像作为CSS平铺背景是多么容易。
div{背景图像:url(“必威西盟体育网页登录sitepoint-tile.svg”);}当然,我们可以使用任何我们喜欢的网页图像格式作为背景(JPG, PNG等)。但由于SVG是如此高效、清晰和可扩展,所以有很好的理由选择使用SVG作为CSS背景块。
但是,您可能不太熟悉SVG用于生成重复背景的本机方法SVG模式.它与我们相关,因为它提供了常规CSS平铺所不能提供的特殊功能。但首先,让我们看看简单的SVG模式是如何工作的。
<svg><def><模式id="myPattern"x="10"y="10"宽度="20."高度="20."patternUnits="userSpaceOnUse"><!——开始模式——><圆残雪="10"cy="10"r="7"风格="中风:没有一个;填满:品红色的"/><!——结束模式——>模式>def>...在大多数SVG文件的顶部,您会发现一个< def >代码块。这< def >部分(或DEFinititions)是我们放置稍后要重用的元素的地方。实际上,这意味着SVG过滤器,符号而且模式.

简单的SVG模式
SVG模式标记
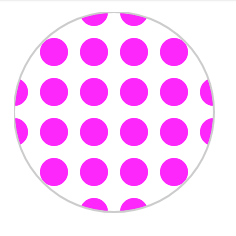
在我们< def >Block,我们已经设置了一个20 x 20px的图案区域。然后,我们在该空间的正中央(cx= " 10″cy= " 10″)放置了一个品红的小圆圈(尽管这可以是我们想要平铺的任何项目)。
但这还不能渲染任何地方。这只是一种模式定义-几乎像一个色块或CSS类。您需要在一个SVG填充中引用它才能看到它的呈现。
...<圆残雪="50"cy="50"r="50"风格="中风:# ccc;填满:url(# myPattern);"/>svg>在这里,我们创建一个大圆(半径50px),并通过引用我们上面定义的图案来填充它。它是这样渲染的。
看钢笔
简单的SVG模式作者:Alex (@alexmwalker)
在CodePen.
这相对简单,对吧?我们可以在不增加文件大小的情况下将容器圈扩大到我们想要的大小。
那么,SVG模式比CSS背景平铺更有用吗?
他们肯定可以是。
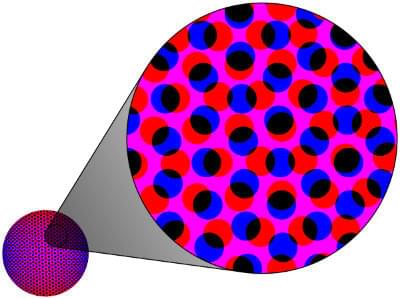
SVG允许从第二个模式中引用一个模式

这允许您从非常简单的组件构建复杂的分层模式。例如,如何使用标准CSS平铺生成Moiré模式?
SVG允许我们定义一个“基本图案”——就像我们上面创建的圆点一样——然后用不同的颜色填充、旋转和比例(就像上面的例子)对相同的图案进行分层。文件虽小,但极其复杂。
我相信这个特殊的特性打开了很多新的设计可能性-一旦你有了基本的感觉。
SVG模式和矢量编辑器
SVG模式在所有现代浏览器中都得到了很好的支持,但是不总是在您喜爱的矢量编辑器中支持。据我所知:
- Adobe IllustratorIllustrator有很棒的图案创建工具和是否很好地导出了SVG模式十年了。我还没有尝试导入现有的模式,但我怀疑结果可能不一致。
- Figma: Figma当前忽略任何导入SVG中的模式。恕我直言,这是Figma最大的疏忽。
- 之: Inkscape漂亮地导入和导出SVG模式。我推荐优化最终SVG虽然。
- 草图:我不是一个Sketch用户,但我的研究似乎指出它不支持SVG模式(我很高兴被纠正)。
- 四四方方的SVG:优良的图案进出口设施。对我来说,Boxy管理模式的能力本身就值这个价钱。
这不应该是一个问题,但在选择工具时要注意。
SVG模式生成器
现在,让我们看看一些现成的SVG模式选项。就像他们一样,或者把他们作为一个出发点,更有趣的创作。
1.10015.输入输出
首先,我必须解决“房间里的大象(在这种情况下是web应用程序)”。
我真的不知道这个选集的名字该怎么念。是吗?一万零一十五-点- i - o”?我怀疑他们是在重复l33t语言的拼写TOOLS.io”。然而,对我来说几乎没有即使搭配理想的几何标志字体,读起来也是“工具”。
你能把一个单词中的“1”同时换成“T”和“L”吗?就我个人而言,我认为不是。也许只有我是这样?
说到积极的方面……
“SVG模式生成器’本身就是一个令人印象深刻的50多个免费在线工具套件的一部分。它生成的SVG模式资产并不是很有创意。您可以自定义重复形状、调色板、比例、不透明度、旋转和倾斜。这个工具的好处是:
- 用户界面快速,易于学习
- 它生成真正的、现成的SVG模式(而不是像许多其他工具那样生成通用的SVG图像板)
这使得该生成器成为学习SVG模式如何工作的方便的“指向-点击”沙盒。改变一个设置。看看代码。重复。
当你在那里的时候,看看他们的SVG blob生成器,CSS Glassmorphism生成器,谷歌字体对查找器.
记住要把它收藏起来——这是一个很难记住的URL;)
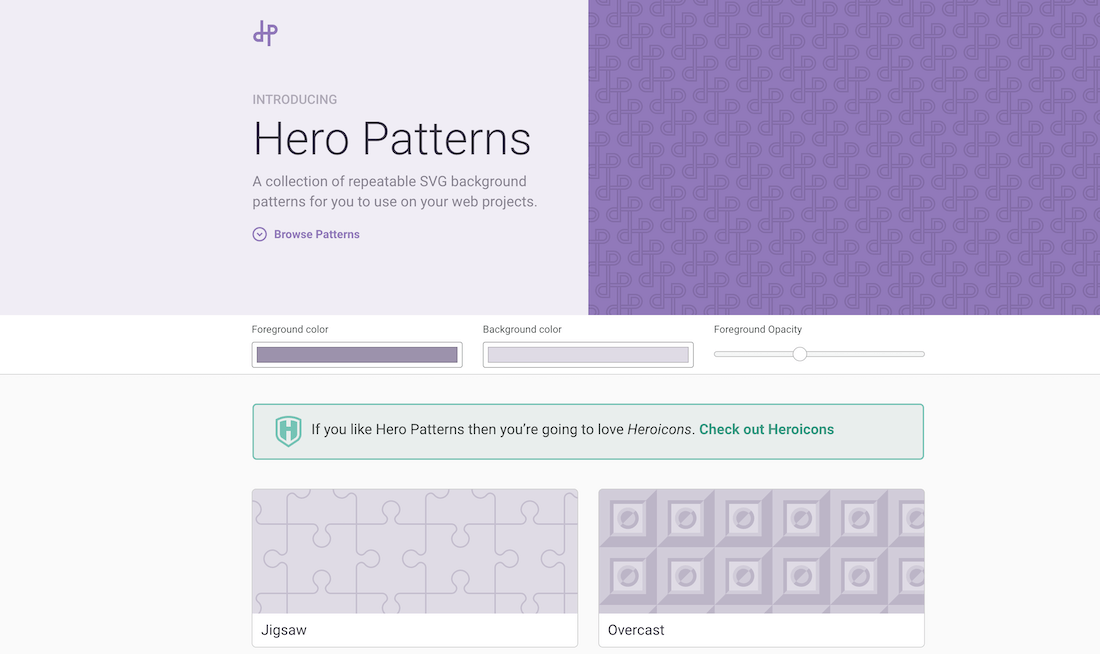
2.英雄模式

英雄模式, UI设计师兼插画家史蒂夫·施格(Steve Schoger)的项目,仍然是一个很好的资源。
Steve提供了90多个SVG模式供免费下载,并允许您设置文件的不透明度、前景和背景颜色。
有趣的是,这里的示例也不只是一堆方形瓷砖,这使它成为理解可以使用SVG模式做什么的好地方。
2.Iros图案填充

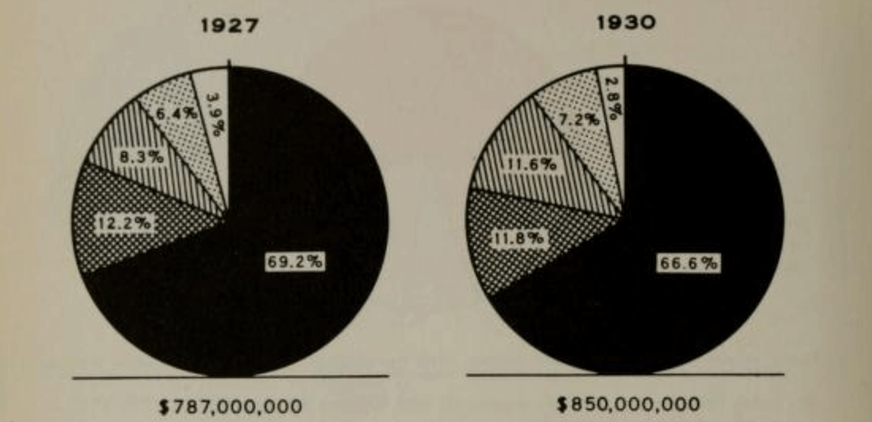
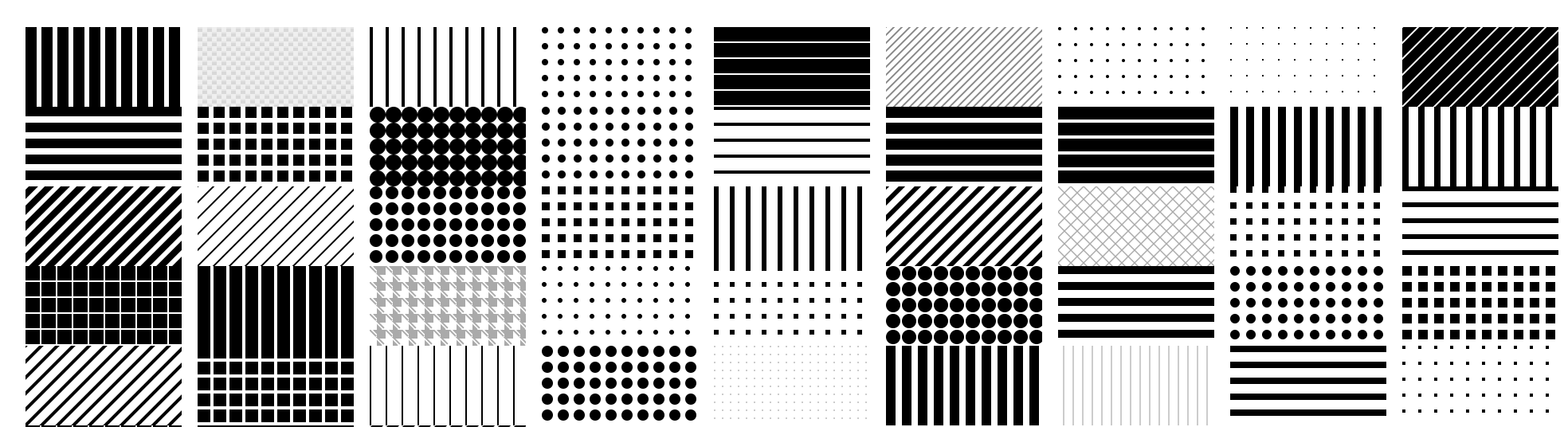
在20世纪早期的许多地图和图表中,设计师经常通过使用单调的点、线和交叉散列填充图案来弥补彩色印刷的不足。尽管这是当时的一个设计限制,但它仍然为今天的SVG填充提供了一个简洁、超级高效的选择。
——收集了一本单调图案填充的图册,您可以在您的工作中方便地参考。这些都是很小的文件,即使你只引用了其中的一些,你也可以把它们全部包括在内。

4.模式的怪物

一个野兽一样大量优雅的平铺SVG图形的集合——据我统计大约有250个。它很容易快速缩放,颜色,旋转和重新定位每个设计。
Pattern Monster允许您将tile导出为css就绪的SVG代码,因此您需要编写自己的SVG模式定义,以便在SVG图像中使用它们。
5.Mmmotif

Sébastien Noël有一个令人瞠目结舌的简单,原创和美丽的设计工具集合fffuel.co网站。
在这个群体中,他的Mmmotif等距3d图案生成器最适合这份名单。像Pattern Monster一样,你可以混合和匹配形状、颜色、缩放和角度,组成一个凹凸不平的3d等距贴图。
6.SVGBackgrounds.com
Matt Lipman向我透露了他的SVG生成器SVGBackgrounds.com.这个工具目前提供30种基本图案,但颜色和不透明度可以通过点击几下自定义。完成后,它将导出css就绪的SVG,可以将其粘贴到样式表中。与Pattern Monster一样,您需要手动编写SVG模式定义。
几项荣誉提名……
- Shapes4Free:一个很好的向量模式集合,尽管它们目前只是以SVG块的形式呈现——技术上不是SVG模式代码。
- SVG模式库:一个小的SVG模式集合Lea Verou的CSS3模式.很长一段时间没有添加任何东西了,但仍然值得。
- pppixelate:另一个Seb工具。通常我们选择SVG来避免像素化。这个工具很擅长它,允许您以SVG的形式绘制像素艺术贴图。
- Geopattern:这是一个关于“程序模式生成”的有趣实验。无论你在文本框中输入什么,都将被用作“种子”,以生成一个新的、独特的模式。一种冷静的好奇心。
- Trianglify发电机:这个工具生成一种非常特定的背景SVG -一个彩色的,多面三角形矩阵-几乎像一个低多边形3D表面。您可以控制底层网格的颜色、大小和随机性。
结束
优秀的SVG模式是设计灵感和技术诀窍的完美结合,有好的工具支持当然会有所帮助。
如果您对试验SVG模式感兴趣,我写过一篇关于使用Boxy SVG从头创建SVG模式.使用这个工具的实验教会了我很多关于模式的知识。