10个顶级Chrome扩展为您的Web开发工作流程
作为web开发人员,我们工作在一个快节奏的行业中,保持领先有时是一个挑战。这就是为什么我认为我们应该充分利用我们所拥有的一切工具来帮助我们摆脱困境。今天我将介绍10个Chrome扩展,用于优化您的web开发工作流程,希望能让您更有效率。
什么是Chrome扩展?
如下所述Chrome的开发者门户,扩展是一种小型软件程序,可以自定义您的浏览体验。这可以是任何东西,从一个拼写和语法检查器,检查你的写作类型,到一个密码管理器,保存你登录你最喜欢的网站的详细信息。
Chrome有成千上万的扩展,都可以从Chrome上免费下载Chrome网络商店.您可以通过在浏览器中访问以下链接来查看当前已安装的扩展:chrome: / / extensions /.
为什么浏览器呢?
本文主要关注谷歌Chrome浏览器,因为它拥有巨大的市场份额(目前为65%,而且还在上升)。也有许多基于chrome的浏览器支持扩展。其中包括Brave、Vivaldi和即将推出的Microsoft Edge。然而,我们应该记住,Chrome并不是唯一的展示,这里提到的许多扩展都有一个火狐和/或歌剧等价的。
最后,在我们深入研究扩展之前,花一分钟来记住Chrome是由谷歌发布的专有软件。我们都知道,有使用谷歌产品的隐私问题,所以也许可以去GitHub看看ungoogled-chromium项目代替。顾名思义,这是谷歌铬,没有与谷歌集成。
1.Web开发人员
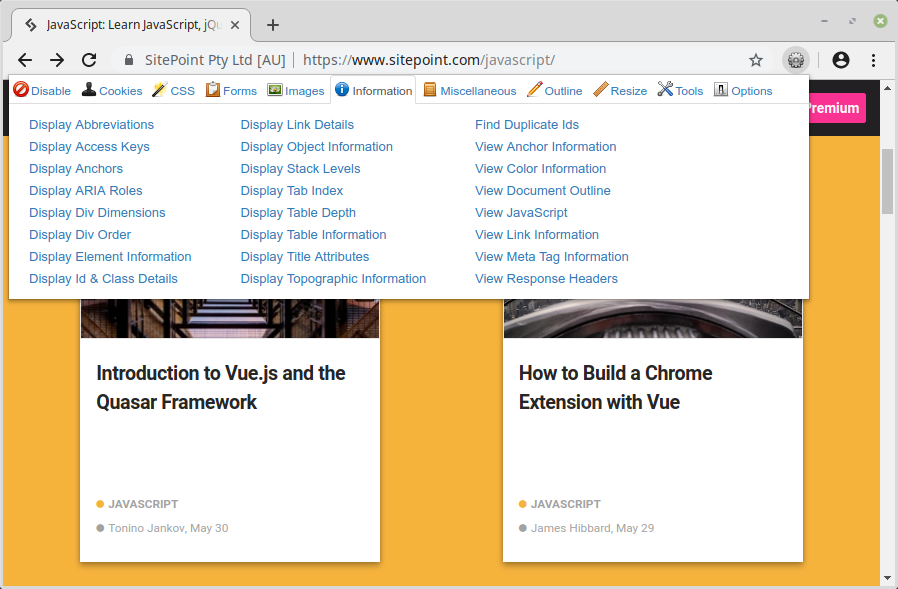
我们将从扩展的瑞士军刀开始。拥有超过100万的用户和4.5星评级的Chrome Web Store, Web开发者是一个必须拥有的东西。它为Chrome添加了一个工具栏按钮,当点击它时,会显示出大量可以在任何网页上使用的工具。这些按类别分组(CSS,表单,图像等),并允许你做这样的事情,如禁用JavaScript,轮廓图像与缺失alt属性,调整浏览器窗口大小,验证页面的HTML,查看页面的元标签信息等等。

你可以在此下载.
2.你的框架的开发工具
如果你正在使用JavaScript框架开发应用程序,而你没有使用该框架的开发工具,那么你可能做错了。让我以Vue为例进行解释。
如果你有一个需要调试的Vue应用程序,或者你只是想看看底层发生了什么,那么你该怎么做?检查页面的源代码将向您显示Vue正在呈现的HTML,但Vue应用程序远不止于此。组件的道具、数据或计算属性如何?或者你的应用程序的状态或路由?你怎么检查这些?
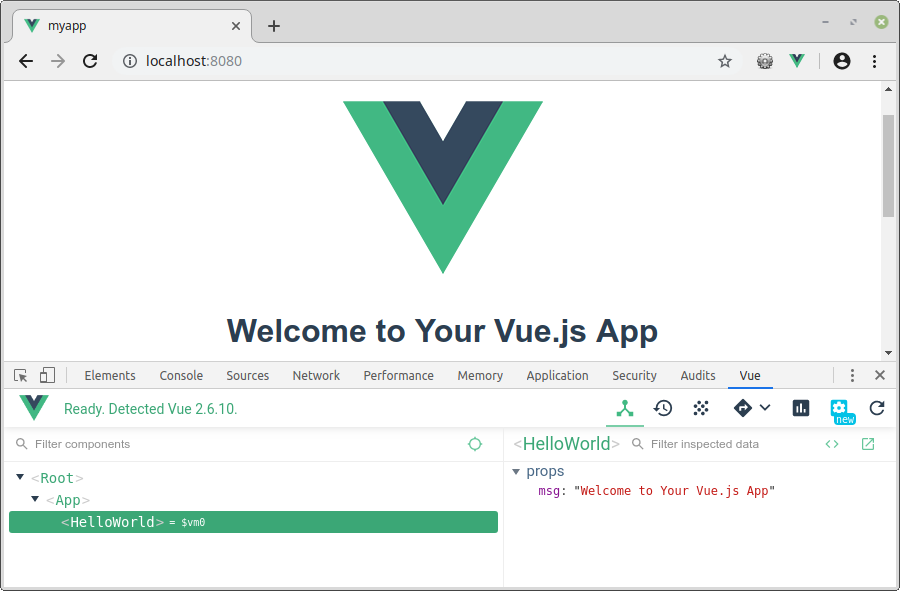
好消息是Vue.js开发工具已经覆盖了你。只需安装扩展,并在运行Vue开发构建的页面上打开它,就可以看到您的应用程序中究竟发生了什么。

这里有下载三大框架开发工具的链接。
3.每日2.0 -忙碌的开发人员的来源
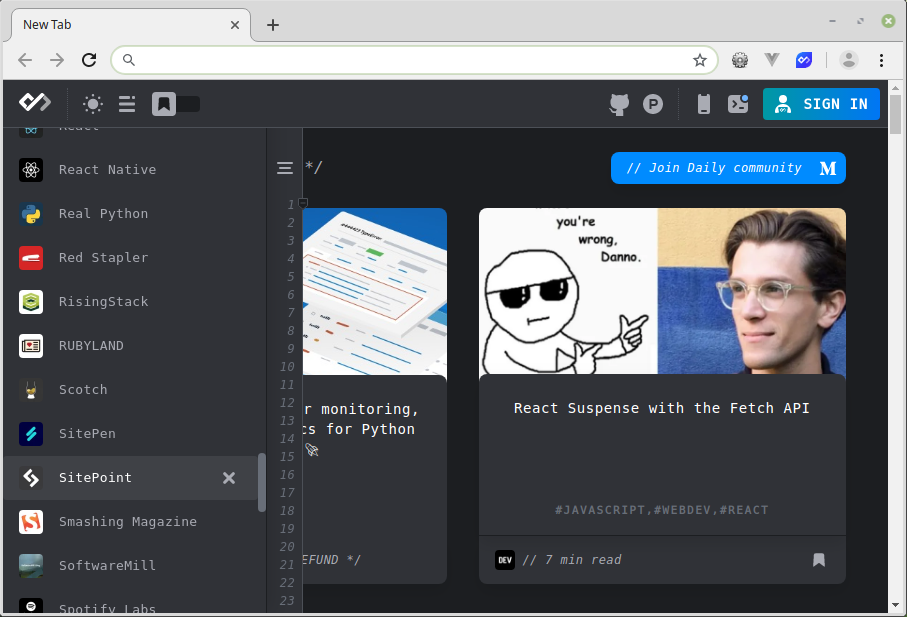
由于我们工作在一个快节奏的行业,跟上新闻和动态有时可能是一个挑战。进入Daily 2.0,这是一个扩展,它收集了来自互联网上最新的web开发和技术帖子,并在您的新标签页上以吸引人的砌石风格布局呈现它们。
扩展很容易使用。当你安装它时,你会被要求从一堆你感兴趣的类别中选择,Daily 2.0会完成其余的工作。将鼠标悬停在新选项卡页上的侧边栏上,可以根据标签和源过滤提要。

你可以在这里买.
4.切换按钮:生产力和时间跟踪器
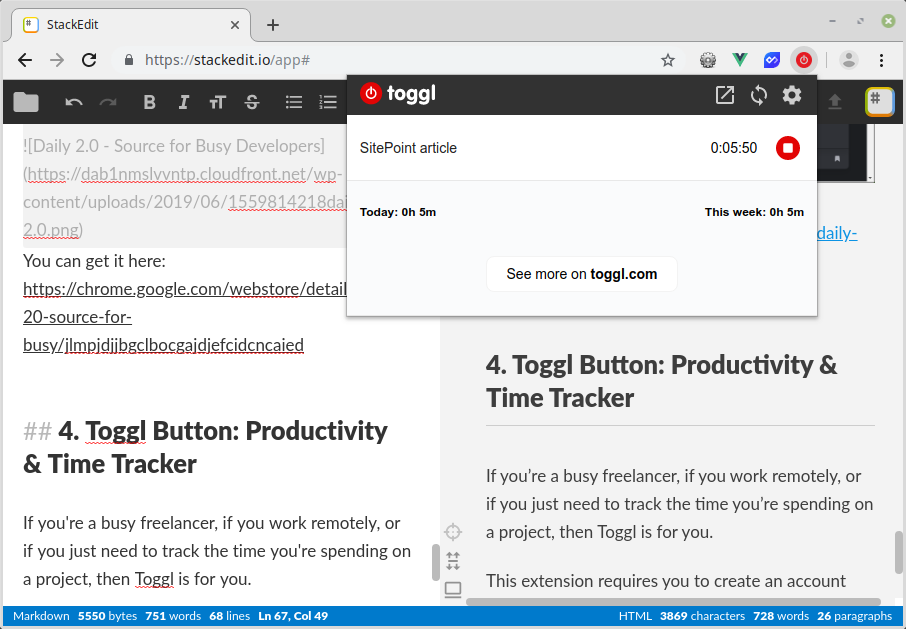
如果你是一个忙碌的自由职业者,如果你远程工作,或者如果你只是需要跟踪你在一个项目上花费的时间,那么Toggl就是为你准备的。
这个扩展需要您创建一个帐户,然后才能使用它。一旦您登录,它可以快速和简单的实时生产力跟踪与所有数据存储在您的Toggl帐户。它内置了Pomodoro计时器,还集成了一系列互联网服务(如GitHub、Trello和Slack)。我最喜欢的功能之一是,当你空闲时,计时器正在运行,它会弹出一个通知,让你放弃时间。

Toggl可以在这里下载.
5.灯塔
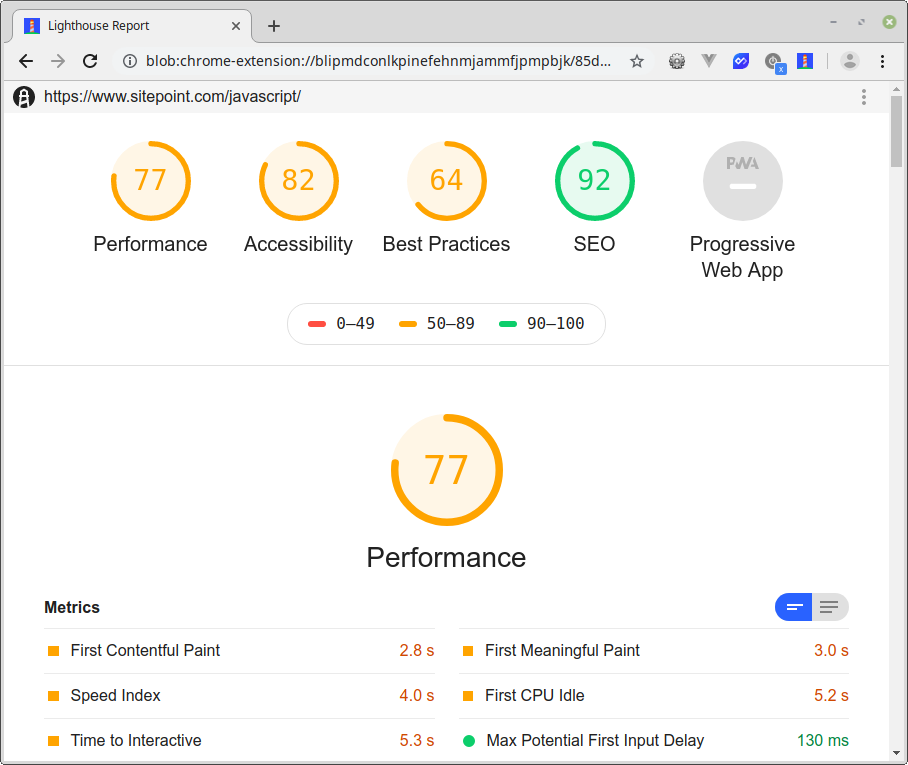
Lighthouse是一个开源的自动化工具,用于提高网页的性能和质量。您可以通过Chrome Web Store安装它,或者从Chrome 60版本开始,您可以直接从审计打开浏览器的DevTools选项卡F12并选择审计).
一旦你打开灯塔,点击生成报告并可选地选择要包括哪些审计类别。Lighthouse将针对页面运行选定的审计,并生成关于页面表现的报告。从那里,您可以使用失败的审计作为如何改进页面的指示器。每次审计还包括进一步阅读和潜在修复的链接。
Lighthouse由谷歌制作,并且可能使用与他们的搜索引擎相同的排名因素。这意味着它可以为你提供一些关于如何优化你的网站的最好建议。

你可以点击这里.
6.OneTab
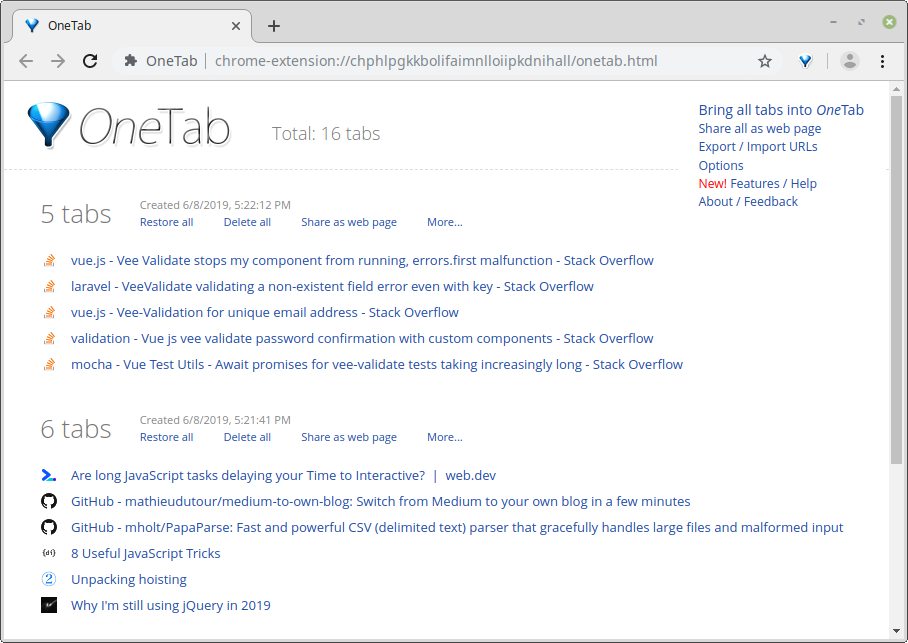
情况是这样的。当你正在开发web应用程序时,突然遇到了一个意想不到的bug。你花了几个小时来追踪修复,当你完成时,你在浏览器中打开了一大堆标签。将这些添加到您昨天正在进行的项目的标签中,以及所有您还没有抽出时间阅读的文章,很快您就会发现自己处于标签混乱之中。
这就是OneTab扩展可以帮助您恢复理智的措施。当您发现自己有太多标签时,单击OneTab图标将所有标签转换为列表。当您需要再次访问选项卡时,您可以单独或一次性恢复它们。使用得当,这个扩展可以给你相当的生产力提升。

OneTab可以此处下载.
7.CSS嘀咕
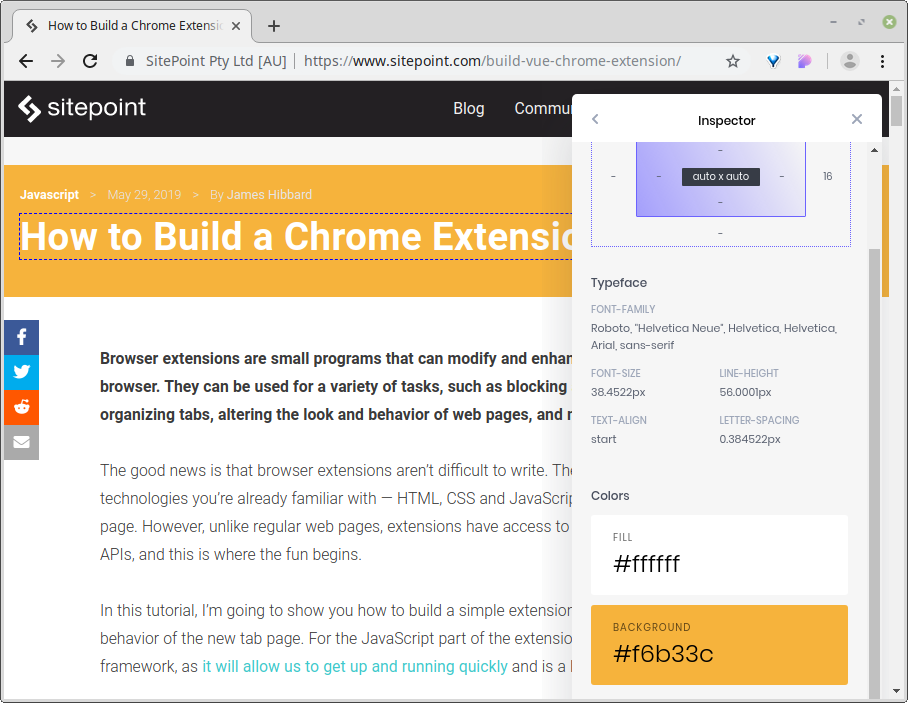
CSS Peeper标榜自己是为设计师量身定制的CSS查看器,它允许您提取CSS并构建漂亮的样式指南。它允许您检查页面上任何元素的CSS规则,并以简单但组织良好的方式显示所有样式信息。它还列出了页面的所有颜色和图像,可以复制到剪贴板,或通过触摸按钮导出。
这个扩展比浏览器内置的更容易使用检查元素功能,唯一的缺点是你不能动态地改变元素的样式。

你可以在这里找到CSS Peeper.
8.用户的CSS
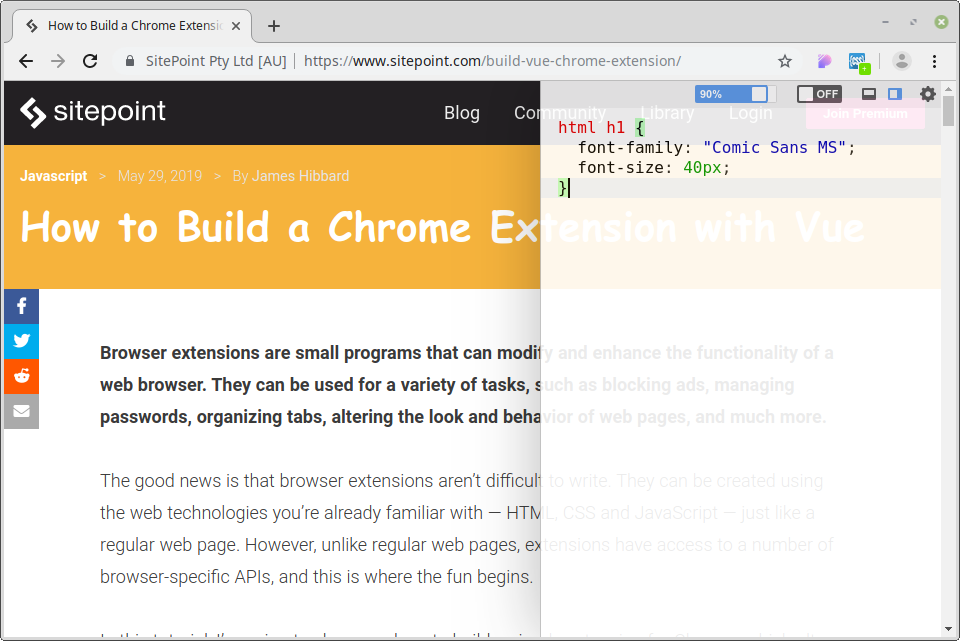
这个扩展与CSS Peeper携手并进,提供了一个快速和简单的方法来添加自定义CSS网页。一旦安装,用户CSS很容易使用-你点击扩展图标,并输入你的样式在侧面面板滑出。
这个扩展的一个很好的特性是您的自定义CSS样式是持久的。这意味着你也可以用它来永久隐藏你经常光顾的网站上分散注意力的功能,例如,Twitter上的趋势小部件。

你可以下载用户CSS.
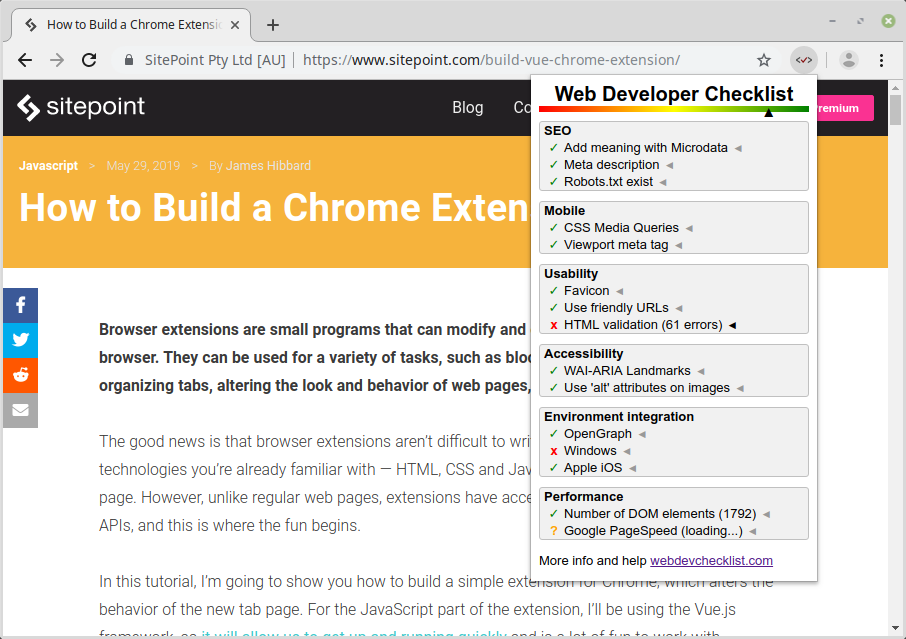
9.Web开发人员清单
即使在最好的时候,开始一个新项目也会很有压力——有一大堆事情需要记住和协调。例如,您是否记得验证站点的HTML?你检查搜索引擎优化了吗?可访问性检查呢?你用谷歌页面速度搜索了吗?这样的例子不胜枚举。
这就是Web开发人员检查表扩展可以帮助的地方。它可以分析网页是否违反了最佳实践,并允许您在将网站交给客户之前发现网站中的问题区域。扩展是一个优秀的伴侣WebDevChecklist.com.

网页开发人员清单可以此处下载.
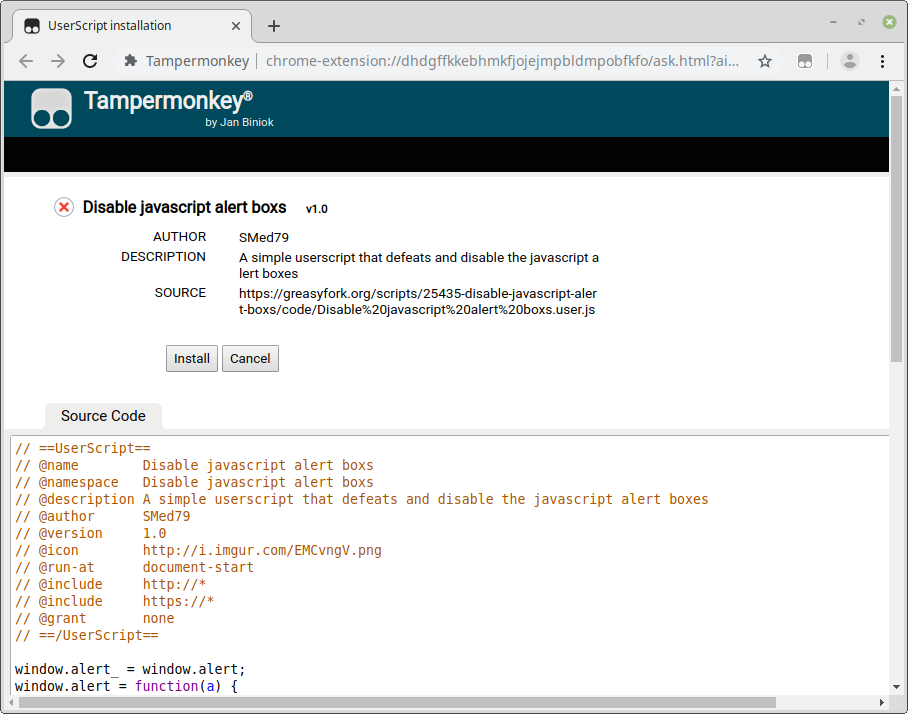
10.Tampermonkey
用户脚本是允许你改变网页行为的小型计算机程序。这些可以用于各种各样的任务,比如根据你的喜好调整网站的布局,在页面中添加额外的功能,或者自动化重复的任务。
Tampermonkey是一个用户脚本管理器-一个扩展,允许您管理和运行用户脚本,以及创建自己的。正是这最后一个功能为它在列表中赢得了一席之地,因为你可以使用Tampermonkey来有效地简化你的web开发工作流程。例如,我最近正在处理一个需要测试的大型表单。我编写了一个Tampermonkey脚本来代替每次手动输入值,从而节省了无数次按键。

Tampermonkey可以在这里找到.
结论
在这篇文章中,我们已经看到了10个我最喜欢的Chrome扩展来提高你的web开发工作流程。我希望这能给你一些启发,但请记住,这个列表绝不是详尽的。
如果我错过了你最喜欢的扩展,或者你有一个宝石与其他读者分享,我很高兴在下面的评论中听到你的声音。
感谢阅读。



